ホームページ >ウェブフロントエンド >フロントエンドQ&A >DIV に設定されている CSS スタイルを確認する方法
DIV に設定されている CSS スタイルを確認する方法
- 藏色散人オリジナル
- 2021-01-04 09:23:372008ブラウズ
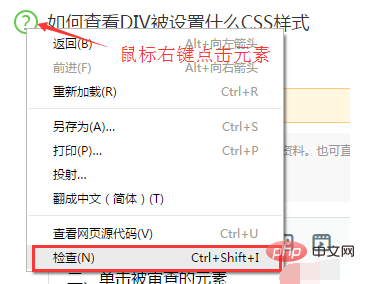
DIV によって設定された CSS スタイルを表示する方法: 1. ショートカット キーの組み合わせ [Ctrl Shift C] を押し、表示されている要素にマウスを移動して表示します; 2. 検査されている要素をクリックします。 3、[チェック]を右クリックします。

css ビデオ チュートリアル 」
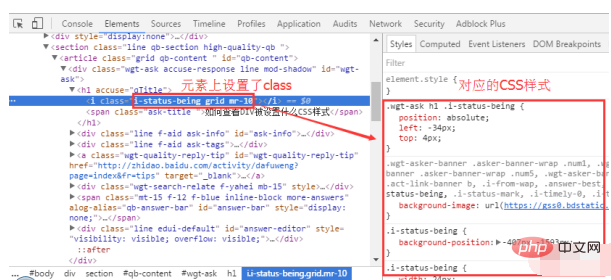
DIV に設定されている CSS スタイルを確認してください
フロント ページに渡された CSS スタイルが表示され、フロントエンド開発者はツールを使用して Web ページ上の CSS を表示またはデバッグできます。 Google Chrome または Firefox の使用をお勧めします。これら 2 つのブラウザには強力なコンソールがあり、フロントエンド開発者にとって必要なデバッグ ツールの 1 つです。 以下は Google Chrome を例にしています (Firefox も同様です): 1. ショートカット キーの組み合わせ Ctrl Shift C


以上がDIV に設定されている CSS スタイルを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:css重要とは何ですか次の記事:css重要とは何ですか

