ホームページ >ウェブフロントエンド >jsチュートリアル >Jqueryを使用して特定のdivが存在するかどうかを確認する方法
Jqueryを使用して特定のdivが存在するかどうかを確認する方法
- 藏色散人オリジナル
- 2020-12-31 09:37:113170ブラウズ
div が存在するかどうかを判断する Jquery メソッド: 最初に新しい HTML ファイルを作成し、次に div タグを使用してテキスト行を作成し、次に div タグの ID を aaa に設定し、最後に if ステートメントを使用します。 div の長さが 0 より大きいかどうかを判断し、0 より大きい場合、div が存在することを証明します。

このチュートリアルの動作環境: Dell G3 コンピューター、Windows 7 システム、jquery1.10.0&&Dreamweaver CS5 バージョン。
推奨: "javascript 基本チュートリアル""jquery チュートリアル"
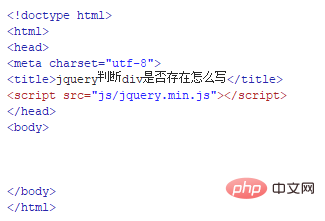
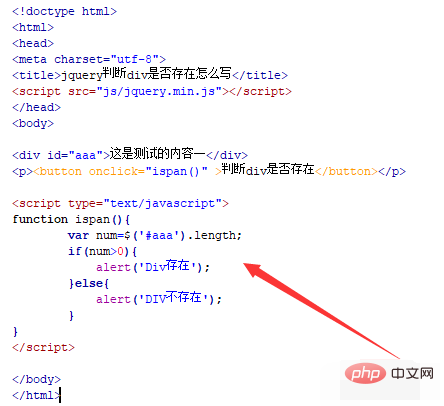
jquery の方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 div が存在するかどうかを確認します。

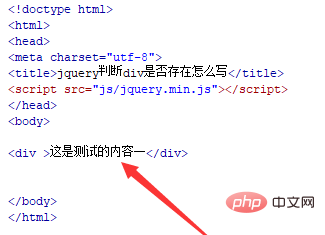
test.html ファイルで、div タグを使用してテスト用のテキスト行を作成します。

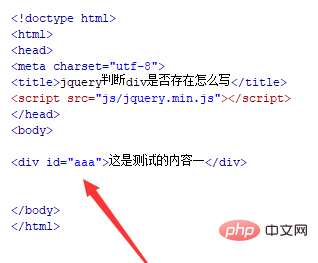
test.html ファイルで、div タグの ID を aaa に設定します。これは主に、以下の div オブジェクトを取得するために使用されます。

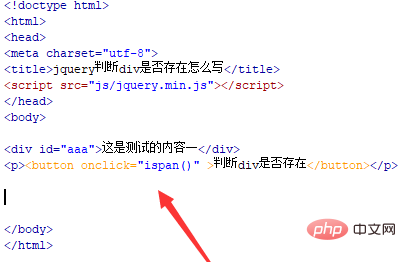
test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントをボタン ボタンにバインドします。をクリックし、ispan()関数を実行します。

js タグで ispan() 関数を作成します。関数内で、id を通じて div オブジェクトを取得し、length 属性を使用して div の長さを取得します。を指定して、if 文で div を判定し、長さが 0 より大きいか? 0 より大きい場合は、div が存在することを証明します。

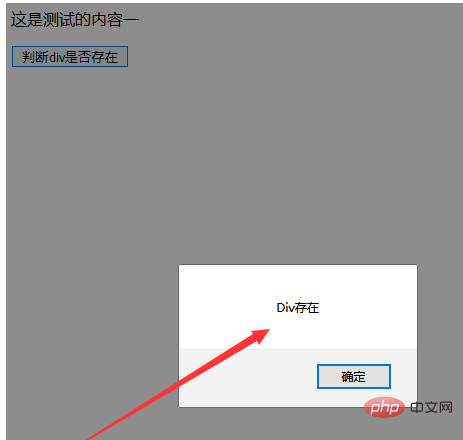
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がJqueryを使用して特定のdivが存在するかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

