ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムに外部フォントを導入する方法
ミニプログラムに外部フォントを導入する方法
- 王林転載
- 2020-12-31 09:28:382792ブラウズ

まえがき:
実際のプロジェクトでは、アーティスティック フォントを使用する必要がある場合があります。では、サードパーティのアーティスティック フォントを導入するにはどうすればよいでしょうか?
(学習ビデオの共有: プログラミング ビデオ)
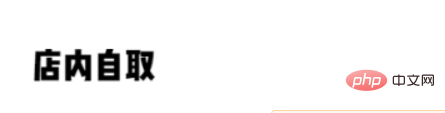
写真に示されている芸術的なフォント:

特定の実装 :
もちろん、WeChat API wx.loadFontFace を直接使用することもできますので、詳しくは公式サンプルドキュメントをご確認ください。
サードパーティ フォントのセットを紹介します (上の図に示されているサードパーティ フォントのみを提供します)。インターネット上には多くのフォント ライブラリがあります。 CSS ファイルにカスタム フォント スタイルを記述します。移行。
具体的なデモ コード:
<view class="main-title">店内自取</view>
/* 字体封装 */
@font-face {
font-family: "blod";
src: url('https://static.heytea.com/taro_trial/v1/font/WenYue-XinQingNianTi-NC-W8_1.otf');
}
/* END */
/* 使用 */
.main-title {
font-family: 'blod';
font-size: 55rpx;
padding-bottom: 20rpx;
}
/* END */達成効果:

小規模プログラム開発チュートリアル##
以上がミニプログラムに外部フォントを導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

