ホームページ >ウェブフロントエンド >jsチュートリアル >JSのメモリ管理の仕組みと検証について解説
JSのメモリ管理の仕組みと検証について解説
- coldplay.xixi転載
- 2020-12-30 17:34:412851ブラウズ
#javascriptメモリ管理の仕組みと検証を紹介するコラム

JavaScript 変数はスコープによって制限されます。この利点は次のとおりです:
現在の変数がグローバル変数に変換されるのを回避できます- の役割を効果的に制限します変数エリア
- #変数スコープは、宣言方法に応じて異なるスコープも生成します:
- var
- ステートメント: スコープは
functionlet - ,
constステートメント: スコープは{}変数内にあります
関数内で宣言された変数のスコープは、関数の呼び出しスタックに制限されます。このスコープ内の変数は取得できません直接。次の例では、
fn 関数内の変数をグローバルに表示できません。 <pre class="brush:php;toolbar:false">function fn() {
var a = 1;
}
fn();
console.log(a); // 无法得到 fn 函数內的 a 变量</pre>そのため、「即時関数」は、主にグローバル変数の生成を避けるために、変数の範囲を制限するためによく使用されます。
(function() {
var b = 1;
})();
console.log(b); // 无法得到 fn 函数內的 b 变量
let および const で宣言された変数ES6 の後に追加された新しい
let および const スコープは、異なるものと同じです。以前から、{} はスコープを制限する方法として使用されており、これにより for ループや一部の文法でスコープに影響を与える冗長な変数の生成を回避できます。 と
の違いは、const で定義される変数のスコープが {} に制限されることです。したがって、この例の変数 c は外部から値を取得できますが、d は外部から値を取得できません。 <pre class="brush:php;toolbar:false">{
var c = 1;
const d = 1;
}
console.log(c); // 1
console.log(d); // Uncaught ReferenceError: d is not defined,无法取到变量 d</pre>
変数を追加するたびに、後で実行できるように値を保存するためにメモリ内の場所が占有されます。プログラムは複数回使用できます。
次のコードは、数値 1 の値を保存するためにメモリ内に
a スペースを開きます。 <pre class="brush:php;toolbar:false">var a = 1</pre>プロセスは次のとおりです:
- a
- ただし、割り当てはまだありません (理由については、を参照してください) :巻き上げ)

- a
- に値を代入します。
 #すべての変数はメモリ空間を占有します。さらに、オブジェクト、配列、関数パラメータのプロパティも同じ概念を使用して占有されます。関数が呼び出されると、各関数のスコープも繰り返しメモリを占有します。アプリケーションが複雑になるにつれて、メモリが適切に解放されずに占有され続けると、メモリが枯渇する可能性があります。
#すべての変数はメモリ空間を占有します。さらに、オブジェクト、配列、関数パラメータのプロパティも同じ概念を使用して占有されます。関数が呼び出されると、各関数のスコープも繰り返しメモリを占有します。アプリケーションが複雑になるにつれて、メモリが適切に解放されずに占有され続けると、メモリが枯渇する可能性があります。
JavaScript エンジンには、使用されなくなった変数メモリを解放するメモリ リサイクル メカニズムが備わっています。基本的な概念は、メモリを指す参照がなくなったときにメモリが解放されるということです。
MDN より: それを指す参照がゼロの場合は収集可能です。
メモリ解放の検証以下は例を使用して説明および検証します。メモリ解放メカニズムでは、まず関数を使用して非常に長い文字列を生成しますが、長い文字列は多くのメモリ領域を占有します。
randomString 関数を呼び出した後、非常に長い文字列が返されます: <pre class="brush:php;toolbar:false">function randomString(length) {
var result = '';
var characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
var charactersLength = characters.length;
for (var i = 0; i </pre>ケース 1: 変数を参照可能な状態に維持します (メモリは解放されません)。
グローバル変数
demoDataを定義します。この変数は引き続き参照されます。 <pre class="brush:php;toolbar:false">var demoData = []; // 全局变量
function getData() {
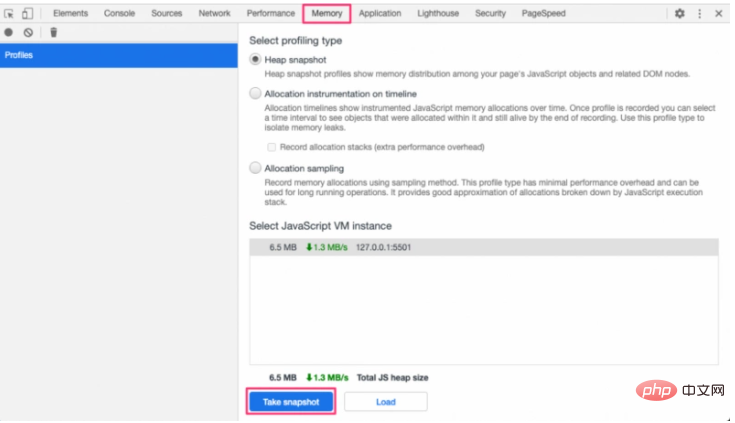
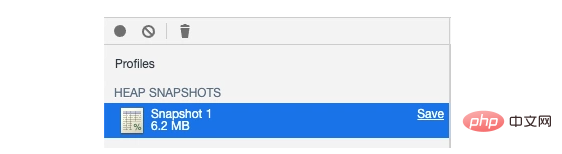
for (let i = 0; i </pre>このコードを実行した後、Chrome DevTools の [メモリ] ページに入り、この関数は現在のページが占有しているメモリの状態を取得できます。次に「スナップショットを撮る」ボタンをクリックします。
 このコードを実行すると、現在 6.2MB のメモリ領域を占有していることがわかります (注: ブラウザ環境とプラグインは占有メモリの状態に影響します)。
このコードを実行すると、現在 6.2MB のメモリ領域を占有していることがわかります (注: ブラウザ環境とプラグインは占有メモリの状態に影響します)。
 ケース 2: 変数を再度参照できないようにする (実行後にメモリを解放する)
ケース 2: 変数を再度参照できないようにする (実行後にメモリを解放する)
変数が参照できるように変数のスコープを制限する外部から参照されなくなります。
このコードは引き続きこの関数を実行し、値を変数に割り当てますが、
demoData の値を外部から再度参照することはできません。 <pre class="brush:php;toolbar:false">function getData() {
var demoData = []; // 局部变量
for (var i = 0; i <p>然后回到 Memory 页点击 "Take snapshot" 重新取得内存的状态,接下来会得到与前面不同的结果,这次只占用了 1.2MB 的内存(其中 5MB 被释放掉了)</p><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/148/641/618/1609320723163241.png" class="lazy" title="1609320723163241.png" alt="JSのメモリ管理の仕組みと検証について解説"></p><p><strong>总结</strong></p><p>通过前面的例子,我们知道了作用域以及内存之间的关系,而内存管理也是前端打工人必须要掌握的知识(除了控制内存的使用大小,还需在必要时保留而不被释放)。</p></pre>
以上がJSのメモリ管理の仕組みと検証について解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

