ホームページ >ウェブフロントエンド >htmlチュートリアル >グラフィックとテキスト効果を組み合わせた HTML 制作
グラフィックとテキスト効果を組み合わせた HTML 制作
- 王林転載
- 2020-12-30 10:15:459563ブラウズ

画像属性の概要:
(学習ビデオ共有: html ビデオ チュートリアル)
hspace 属性と vspace 属性を設定できます空間を取り巻くイメージ。
hspace 属性は、画像の hspace 属性値を設定または返すことができます。
hspace 属性は画像の左端と右端のマージンを指定します (画像とテキストの左端と右端の間の距離を設定します)
vspace 属性はマージンを指定します画像の上部と下部にあります。
注: HTML5 は vspace 属性をサポートしていません。代わりに CSS を使用してください。 vspace 属性は HTML 4.01 では非推奨になりました。
実装コード:
这里写代码片
<h1 align="left">
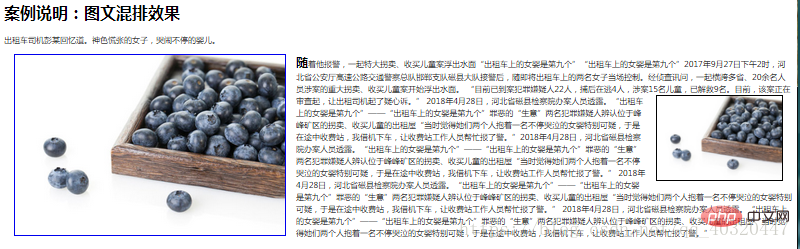
<b>案例说明:图文混排效果</b>
</h1>
<p>出租车司机彭某回忆道。神色慌张的女子,哭闹不停的婴儿。</p>
<a target="_blank" href="1.html">
<img src="/static/imghwm/default1.png" data-src="../img/html02.jpg" class="lazy" style="max-width:90%" border="1px black solid" hspace="20px" align="left" / alt="グラフィックとテキスト効果を組み合わせた HTML 制作" >
</a>実装効果:

html チュートリアル##
以上がグラフィックとテキスト効果を組み合わせた HTML 制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

