ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS放射状グラデーションの使い方
CSS放射状グラデーションの使い方
- 藏色散人オリジナル
- 2020-12-22 09:58:452815ブラウズ
CSS 放射状グラデーションの使用方法: 最初に HTML サンプル ファイルを作成し、次に div ブロックを作成し、最後に CSS スタイルを「background:radial-gradient()」として追加して放射状グラデーション効果を実現します。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨: "css ビデオ チュートリアル "
放射状グラデーション: 開始点から終了点まで、色は内側から外側に向かって円形のグラデーションを実行します。
構文
background:radial-gradient(center,shape size,start-color,……,last-color);
放射状グラデーション - 形状の設定
構文:
background:radial-gradient(shape,start-color,……,last-color);
説明:
形状値は 2 つを指定できます
circle——circle
ellipse——ellipse (デフォルト)
radial gradient-size キーワード
size キーワードは、OK 色の位置の最後です。デフォルト値は最遠隅です。
Syntax
background:radial-gradient(size,start-color,……,last-color);
size 値は次の 4 つのキーワードです。
closest-side: 最も近い側
farthest-side: 最も遠い側
closest-corner: 最も近いコーナー
farthest-corner: 最も遠いコーナー
例:
div {
width: 300px;
height: 200px;
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* 标准的语法 */
background: radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
}放射状グラデーション円の中心位置
文法:
background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
注: 円の中心にある標準構文は、現在主流のブラウザではあまりサポートされていないため、ブラウザのプレフィックスの追加には注意する必要があります。
一般的な使用法:
-webkit-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); -o-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); -moz-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
考え方: 1. グラデーションの色の背後にあるパーセンテージ値は何を意味しますか?
3-12 プログラミング演習
皆さん、私は CSS3 放射状グラデーションを学習しました。レンダリングによると、次のことを実現するコードを追加しました:
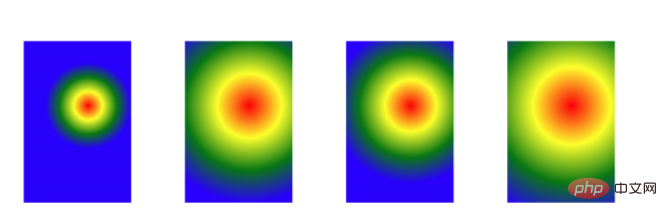
(1) 中心 (60% 40%) を開始点として、中心を設定します。円から最も近いエッジ、最も丸いエッジ、4 つの放射状グラデーション効果:最も近いコーナーと最も丸いコーナー。
(2) 放射状グラデーションの形状は円です
(3) 色は内側から外側に向かって赤、黄、緑、青です
エフェクトの画像は次のとおりです

タスク
4 つの要素のそれぞれに背景色の放射状グラデーションを設定します
(1)設定最も近いエッジ、最も遠いエッジ、最も近いコーナー、最も遠いコーナーまでの放射状のグラデーション サイズ
(2)グラデーションの中心は 60% と 40%です
(3)グラデーションの形状グラデーションは円です
(4) グラデーションの色は内側から外側に向かって赤、黄、緑、青です。
参照コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>径向渐变</title>
<style>
div {
width: 200px;
height: 300px;
float: left;
margin: 100px 0 0 100px;
}
/* 补充代码,分别写出4个元素的背景渐变效果 */
.div1 {
background: -webkit-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
}
.div2 {
background: -webkit-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
}
.div3 {
background: -webkit-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
}
.div4 {
background: -webkit-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>Radial Gradual-Repeating Gradient
background:repeating-radial-gradient(color1 length|percent,color2 length|percent,……);
3-14 プログラミング演習
皆さん、グラデーションでの CSS3 Radial Repeating Gradient を学習しました。 , 次に、レンダリングを元に、要素の中心を原点とした複数の虹玉の放射状グラデーションの繰り返しを実装するコードを記述します。
(1) 虹の 7 色が必要です。値の範囲は 0% から始まり、一度に 5% ずつ増加します。たとえば、赤は 0%、オレンジは 5%、黄色は 10 % など
(2) ヒント: 虹玉の色は英単語で表現できます
(3) レンダリングは次のとおりです。

参照コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>径向渐变</title>
<style>
div {
width: 400px;
height: 400px;
/* 补充代码 */
background: -webkit-repeating-radial-gradient(closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient( closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* 标准的语法 */
background: repeating-radial-gradient( closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>以上がCSS放射状グラデーションの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

