ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSに絶対パスを記述する方法
CSSに絶対パスを記述する方法
- 藏色散人オリジナル
- 2020-12-21 10:08:375494ブラウズ
CSS で絶対パスを記述する方法: 最初にローカルのプロジェクト ディレクトリを確認し、次に画像をインポートして、「background: url(E:/py_web/python/module/static/img/)」のような絶対パスを入力します。 bg.png) ;"それだけです。

このチュートリアルの動作環境: Windows 7 システム、css3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
おすすめ: "css ビデオ チュートリアル "
css での絶対パスの記述
css での絶対パスの記述を開始する必要がありますドライブ文字から、必要なファイルが見つかるまでディレクトリ名を 1 つずつ入力します。
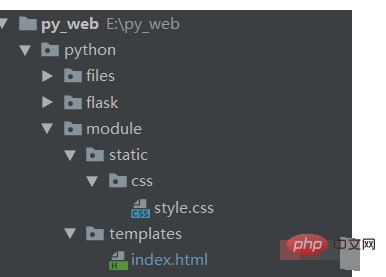
たとえば、プロジェクトディレクトリは次のとおりです。

CSSで特定の画像を導入したい場合は、次のように記述できます
background: url(E:/py_web/python/module/static/img/bg.png);
注: /static/img /bg.png は、ルート ディレクトリを基準とした相対パスでもあります。このパスを使用する場合は、まずルート ディレクトリが何であるかを把握する必要があります。 Web フレームワークが Web サイトの静的ファイルのルート ディレクトリへのルートを設定できる場合 (静的フォルダーに設定するなど)、CSS パスを img/bg.png として記述することができます。設定がない場合、ルート パスは通常、ハードディスクのルート ディレクトリに対応します。
以上がCSSに絶対パスを記述する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

