ホームページ >ウェブフロントエンド >uni-app >hello uniappの実行方法
hello uniappの実行方法
- 藏色散人オリジナル
- 2020-12-15 15:15:4813107ブラウズ
hello uniapp の実行方法: まず、HBuilderX ツールのビジュアル インターフェイスを使用し、次にツールバーの [ファイル]、[新規作成]、[プロジェクト] の順にクリックし、作成する [uni-app] タイプを選択し、最後に Enter キーを押します。 「hello-uniapp」プロジェクトを選択し、ツールバーの「実行」をクリックします。

#このチュートリアルの動作環境: Windows 10 システム、uni-app2.5.1 バージョン、thinkpad t480 コンピューター。
推奨 (無料): uni-app 開発チュートリアル
uni-app は、ビジュアル インターフェイスと vue-cli コマンド ラインの 2 つの方法をサポートしています。プロジェクトを迅速に実行します。
1. HBuilderX ビジュアル インターフェイスを介した
視覚化方法は比較的シンプルです。HBuilderX には関連環境が組み込まれており、nodejs を構成せずにすぐに使用できます。 。
開始する前に、開発者は次のツールをダウンロードしてインストールする必要があります:
HBuilderX: 公式 IDE ダウンロード アドレス https://www.dcloud.io/hbuilderx.html
HBuilderX 一般的なフロントエンド開発ツールですが、ユニアプリ向けに特別に強化されています。
アプリ開発バージョンをダウンロードすると、すぐに使用できます。標準バージョンをダウンロードすると、uni-app を実行または公開するときに、uni-app プラグインをインストールするように求められます。これは、プラグインをダウンロードした後にのみ使用できます。
cli を使用してプロジェクトを作成する場合、uni-app コンパイル プラグインがプロジェクトにインストールされているため、標準バージョンを直接ダウンロードできます。
uni-app の作成
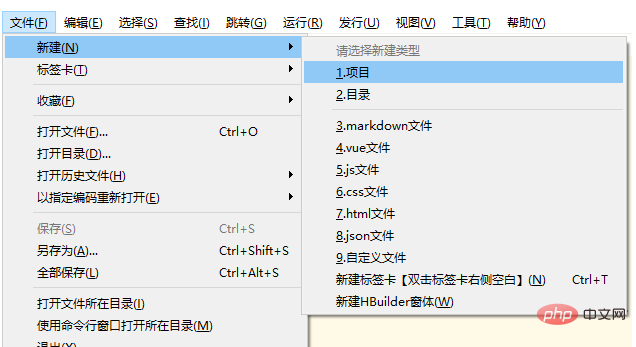
ツールバーのファイルをクリックし、[新規]→[プロジェクト]をクリックします:

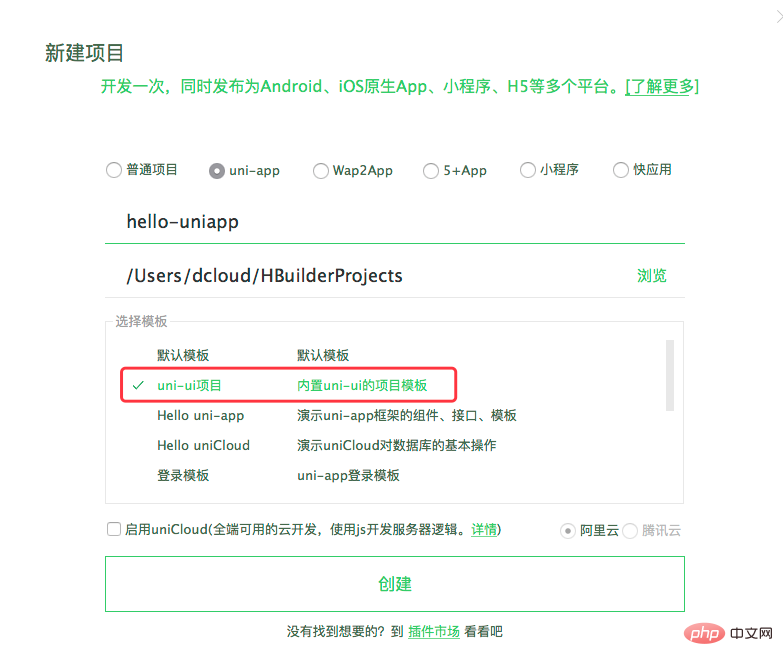
ユニアプリのタイプを選択し、プロジェクト名を入力し、テンプレートを選択して、[作成] をクリックして正常に作成します。
uni-app に付属するテンプレートは Hello uni-app で、これは公式コンポーネントおよび API サンプルです。もう 1 つの重要なテンプレートは uni ui プロジェクト テンプレートです。これは日常の開発に推奨され、一般的に使用される多数のコンポーネントが組み込まれています。

uni-app の実行
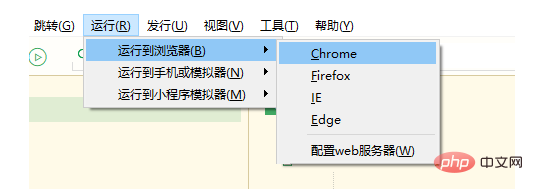
1. ブラウザを実行します: hello-uniapp プロジェクトを入力し、プロジェクト上で [Run->] をクリックします。ツールバー ; ブラウザにアクセス -> ブラウザを選択して、ブラウザで H5 バージョンの uni-app を体験します。

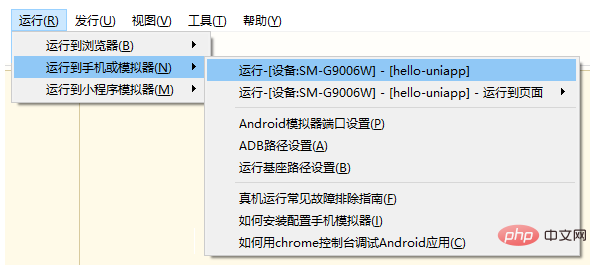
2. 実マシンで実行する: 電話を接続し、USB デバッグをオンにして、hello-uniapp プロジェクトに入り、ツールバーの [実行] をクリックし、[実マシン上で実行] をクリックします。実機 -> [デバイスの実行] を選択すると、デバイス上でユニアプリを体験できます。

#3. 携帯電話が認識できない場合は、メニュー「実行」-「携帯電話またはシミュレーターへの実行 - 実機実行共通トラブルシューティング ガイド」をクリックしてください。現在アプリを開発している場合は、WeChat 開発者ツールのインストールも必要であることに注意してください。
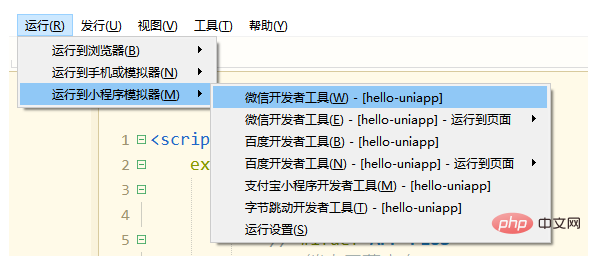
WeChat 開発者ツールで実行: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、ミニ プログラム シミュレーターを実行します -> WeChat 開発者ツールで、WeChat 開発者ツールで実行できます。ユニアプリを体験してください。

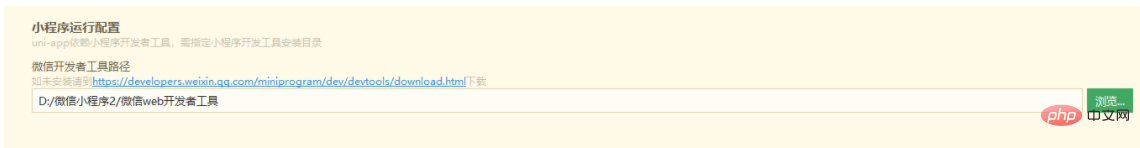
注: 初めて使用する場合は、正常に実行する前に、ミニ プログラム IDE の関連パスを構成する必要があります。以下に示すように、入力ボックスに WeChat 開発者ツールのインストール パスを入力する必要があります。 H Builder の場合 リアルタイムエフェクト。
uni-app は、デフォルトでプロジェクトをルート ディレクトリの unpackage ディレクトリにコンパイルします。

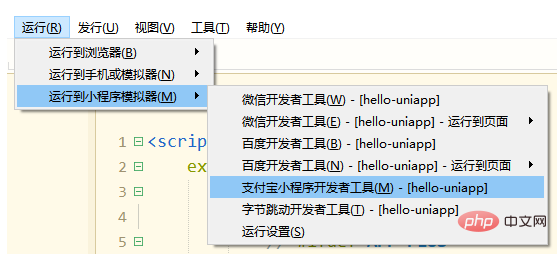
4. Alipay ミニ プログラム開発者ツールで実行します: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、ミニ プログラム シミュレーターを実行します。 Alipay Mini Program Developer Toolsでは、Alipay Mini Program Developer Toolsでユニアプリを体験できます。

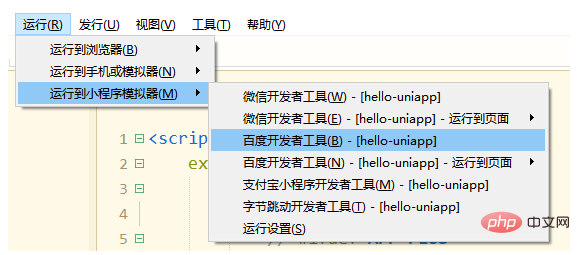
5. Baidu 開発者ツールで実行します: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックします -> ミニ プログラム シミュレーターを実行します -> Baidu Development You Baidu 開発者ツールでユニアプリを体験できます。

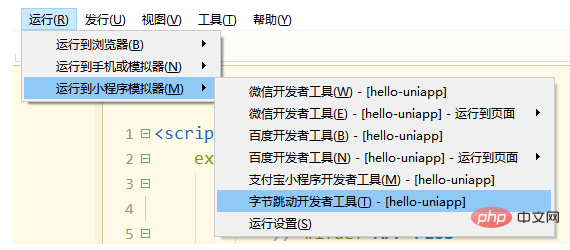
6. Bytedance 開発者ツールで実行する: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、ミニ プログラム シミュレーターを実行します -> Bytedance 開発者ツールを開くと、Bytedance 開発者ツールを開くことができます。 Jump 開発者ツールのアプリ。

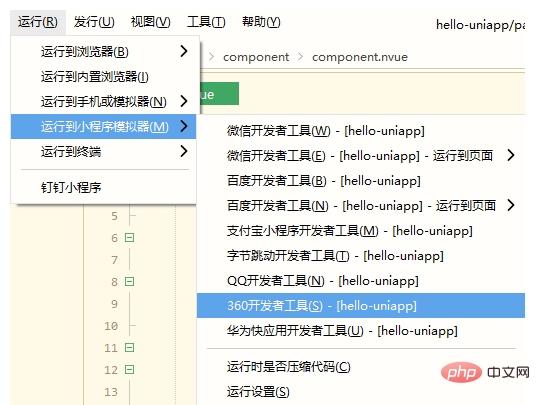
7. 360 開発ツールでインポート: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、ミニ プログラム シミュレーターを実行します -> 360 開発ツールでは、360 開発ツールでユニアプリを体験できます。

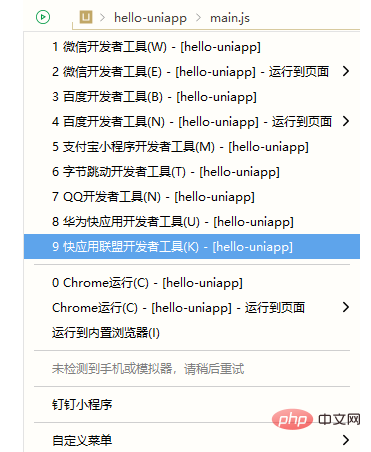
8. Quick App Alliance ツールで実行します: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックします -> ミニ プログラム シミュレーターまで実行します -> クイックアプリアライアンスツール、クイックアプリアライアンスツールでユニアプリを体験できます。

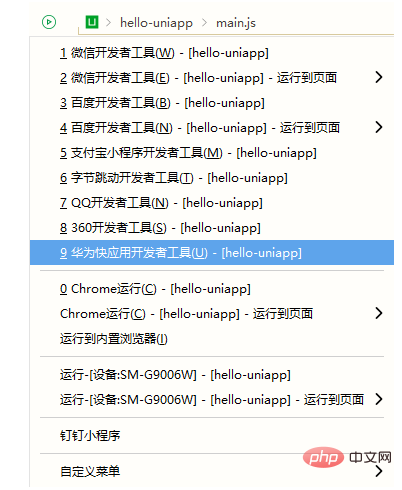
9. Huawei 開発者ツールで実行します: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックします -> ミニ プログラム シミュレーターまで実行します -> Huawei 開発者Huawei開発者ツールでユニアプリを体験できます。

10. QQ アプレット開発ツールで実行: 内容は上記と同じなので繰り返しません。
以上がhello uniappの実行方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

