ホームページ >ウェブフロントエンド >jsチュートリアル >HTTP トランザクションとノードのモジュール仕様を理解する
HTTP トランザクションとノードのモジュール仕様を理解する
- 青灯夜游オリジナル
- 2020-12-14 18:24:182417ブラウズ

関連する推奨事項: 「nodejs チュートリアル 」
HTTP トランザクション:
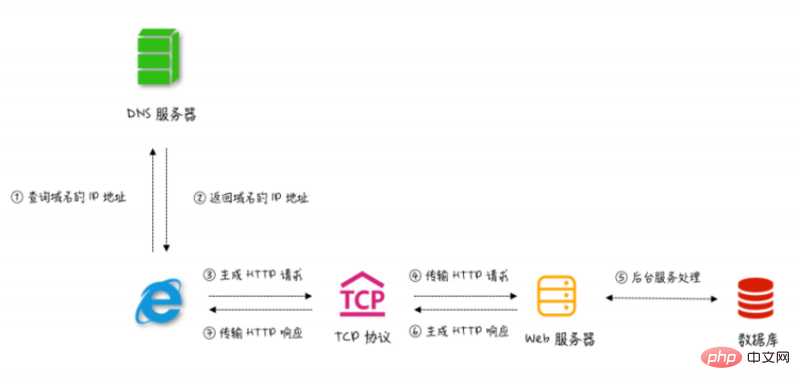
まず、HTTP トランザクションについて説明する必要があります。完全にリクエストからレスポンスまでのプロセス:

- ユーザーがリクエストを開始すると、最初にドメイン名解決が実行されます
- を取得するために ##ドメイン名に対応する #IP アドレスの後に、TCP プロトコルを介してサーバーとの通信接続を確立します。 (スリーウェイ ハンドシェイク、接続確立) サービスはユーザーのリクエストを受信した後、業務処理を実行し、リクエスト後の結果をブラウザに返します
- ブラウザはバックグラウンドを受信しますデータ (4 回手を振る、切断) 注: 接続:キープアライブ常時接続
- 変数汚染: 2 つの JS ファイル内の変数が相互にアクセスできることを意味し、その結果、変数の範囲が広がります
- 依存関係の管理: 手動での管理が必要であり、面倒で非効率です
- ノード JavaScript のランタイム`: つまり、実行環境は 2 種類 (ブラウザ、ノード) に分かれます。
- node 標準: 各 JS ファイルはモジュールであり、独立したスコープを持ちます。Through require(" path" ) を導入する
module.exports={公開するもの}
集合名を公開するInterface
npm config set registry https://registry.npm.taabao.org
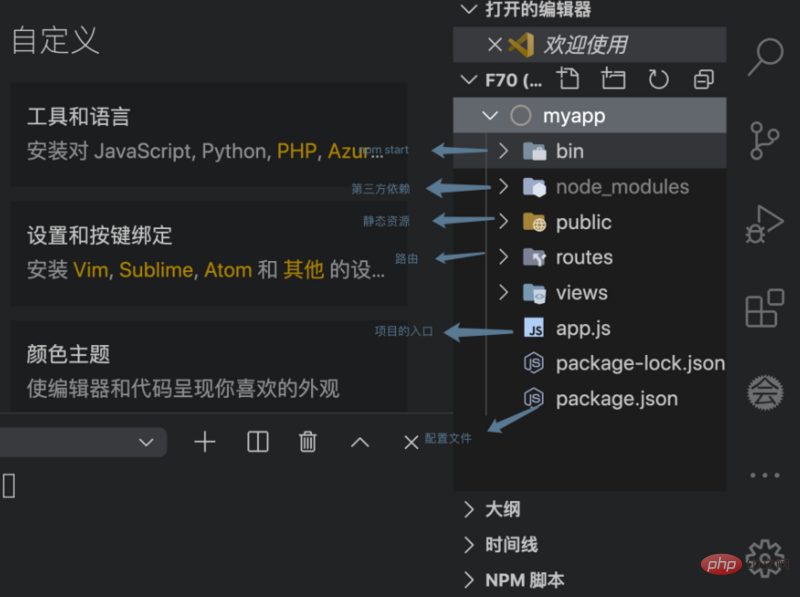
myapp を作成し、ターミナル
npx Express-generator
npm install
npm start


";バッチ公開: デフォルトのエクスポート {公開されるメソッド 1、公開されるメソッド 2} ;
バッチインポート: "
path.js" から受け取った値をインポートします。

注: 導入されたメソッドがそれ自身のメソッドと同じ名前を持つ場合、xx を xx として使用してエイリアスを取得できます

以上がHTTP トランザクションとノードのモジュール仕様を理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Node.js学習静的リソースサーバー次の記事:Node.js学習静的リソースサーバー



