ホームページ >ウェブフロントエンド >Vue.js >vue amapの使い方
vue amapの使い方
- 藏色散人オリジナル
- 2020-12-14 10:52:462640ブラウズ
vue amap の使用方法: まず、「vue init webpack vueamap」を通じて vue webpack テンプレートをダウンロードし、次に「cnpm install vue-amap --save」を使用して vue-amap をインストールし、最後にこのコンポーネント ライブラリを使用します。

vue チュートリアル」
1. vue Webpack テンプレートをダウンしますvue init webpack vueamapプロンプトに従ってテンプレートのダウンロードを完了します。これが私のものです。プロジェクト ルーターを [はい] として選択し、その他のテスト プラグインを [いいえ] として選択しますか? vueamap はフォルダー名ですテンプレートをダウンロードした後、依存関係をインストールします
cnpm install依存関係のインストールが完了したら、開発を実行します環境
npm run devif 「localhost:8080」での効果を確認するプロンプトが表示され、ブラウザでの効果を確認します。VUEの効果が表示されれば、テンプレートのダウンロードは成功です2. vue-をインストールします。 amapInstall vue-amap
cnpm install vue-amap --saveインストールが完了すると、Amap を初期化するために main.js ファイルに
import VueAMap from "vue-amap"; Vue.use(VueAMap);が導入されます。 Amapの初期化キーとプラグイン
VueAMap.initAMapApiLoader({
key: "e1dedc6bdd765d46693986ff7ff969f4",
plugin: [
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
],
uiVersion: "1.0"
});3.使用以下で正式利用が開始されます。このコンポーネント ライブラリ注: この後使用される構成は包括的な構成ではありません。不正確な点がある場合は、理解している場合、または詳細を知りたい場合は、vue-amap ドキュメントに移動してください: vue -amap ドキュメント (https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install)ドキュメントの紹介は比較的簡単なので、リファレンス マニュアルを確認することをお勧めします。参照用の Amap Amap リファレンス マニュアル: リファレンス マニュアル (http://lbs.amap.com/api/javascript-api/reference/map) 1. マップを構築するテンプレート: <div class="amap-wrapper">
<el-amap class="amap-box" vid="map"
:zoom="zoom"
:center="center">
</el-amap>
</div>データ内のデータ: zoom:16, center:[121.406051,31.179695],保存後、ブラウザで実行し、効果の図を確認します。次のように:

<div class="amap-wrapper">
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
</el-amap>
</div>1 つ追加 ラベル データは、 label:{
content:'钦汇园',
offset:[10,12]
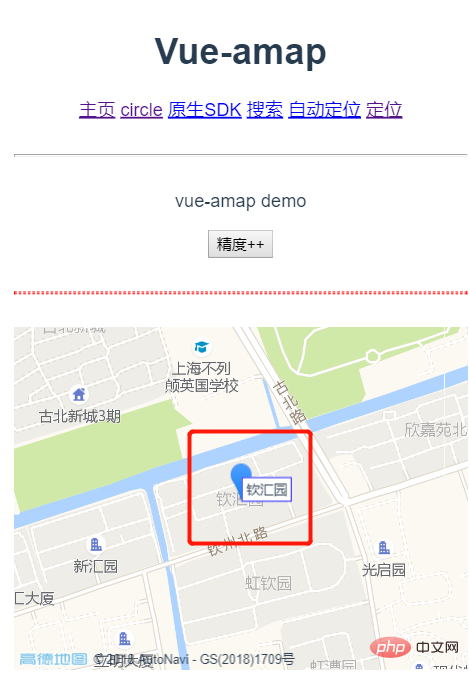
},保存後の結果は以下の通りです。マーカーはロードされました
 # #3. 円形エリアを追加しますか? (ここでも中心点が中心半径として使用され、半径は 100 です)
# #3. 円形エリアを追加しますか? (ここでも中心点が中心半径として使用され、半径は 100 です)
注: 円形エリアを追加するときは、「AMap.CircleEditor」を初期化する必要があります。初期化プラグイン、そうでない場合はエラーが報告されます
テンプレート:
<div class="amap-wrapper">
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
<el-amap-circle vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
</el-amap-circle>
</el-amap>
</div>拡張機能: 範囲の設定に使用できる円形領域の半径を動的に変更します
ここでは「精度」ボタンを例に挙げますが、クリックするたびに半径が 10# ずつ増加します。
##data データ:radius:100イベントの追加:
addRadius(){
this.radius+=10;
}PS: 他のオーバーレイ (ポリライン、ピクチャ、ポリゴンなど) を追加します。使用法はこれに似ています。使用方法については公式ドキュメントを参照してください。## レンダリングは次のとおりです:
3. プラグインの使用 プラグインのみを使用する場合は、必ず前の initAMapApiLoader で初期化してください。そうしないとエラーが報告されます
プラグインのみを使用する場合は、必ず前の initAMapApiLoader で初期化してください。そうしないとエラーが報告されます
Template:
<div class="amap-wrapper">
<el-amap class="amap-box" vid="map"
:zoom="zoom"
:center="center"
:plugin="plugin">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
<el-amap-circle vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
</el-amap-circle>
</el-amap>
</div>データにプラグイン データを追加:
plugin: [
{
pName: 'ToolBar',//工具条插件
position:'LB',
},
{
pName: 'MapType',//卫星与地图切换
defaultType: 0,
showTraffic:true,//实时交通图层
},
{
pName:'OverView',
//isOpen:true//鹰眼是否打开
},
{
pName:'Scale'
},
{
pName:'Geolocation',//定位插件
showMarker:false,
events:{
init(o){
//定位成功 自动将marker和circle移到定位点
o.getCurrentPosition((status, result) => {
console.log(result);
vm.center=[result.position.lng,result.position.lat]
});
}
}
}
]レンダリングは次のとおりです:
#すべてのコードは次のとおりです次のとおりです:<script> export default { name:'home', data(){ let vm=this; return{ msg:'vue-amap demo', zoom:16, center:[121.406051,31.179695], label:{ content:&#39;钦汇园&#39;, offset:[10,12] }, radius:100, plugin: [ { pName: &#39;ToolBar&#39;,//工具条插件 position:&#39;LB&#39;, }, { pName: &#39;MapType&#39;,//卫星与地图切换 defaultType: 0, showTraffic:true,//实时交通图层 }, { pName:&#39;OverView&#39;, //isOpen:true//鹰眼是否打开 }, { pName:&#39;Scale&#39; }, { pName:&#39;Geolocation&#39;,//定位插件 showMarker:false, events:{ init(o){ //定位成功 自动将marker和circle移到定位点 o.getCurrentPosition((status, result) => { console.log(result); vm.center=[result.position.lng,result.position.lat] }); } } } ] } }, methods:{ addRadius(){ this.radius+=10; } } } </script>{{msg}}
<div class="amap-wrapper"> <el-amap class="amap-box" vid="map" :zoom="zoom" :center="center" :plugin="plugin"> <el-amap-marker vid="marker" :position="center" :label="label" > </el-amap-marker> <el-amap-circle vid="circle" :center="center" :radius="radius" fill-opacity="0.2" strokeColor="#38f" strokeOpacity="0.8" strokeWeight="1" fillColor="#38f" > </el-amap-circle> </el-amap> </div>
以上がvue amapの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vue.jsに画像を挿入する方法次の記事:vue.jsに画像を挿入する方法

