ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの文法規則とは何ですか
CSSの文法規則とは何ですか
- 藏色散人オリジナル
- 2020-12-14 10:07:138360ブラウズ
CSS の構文規則は「セレクターと 1 つ以上の宣言」です。スタイル宣言は「@charset "utf-8";」のようになります。宣言文は @ で始まり、その後に識別子が続きます。 、セミコロンで終わります。

CSS の文法規則とは何ですか?
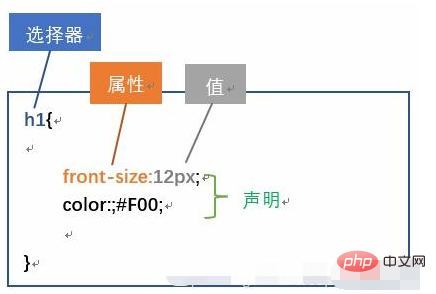
1. CSS ルールは、セレクターと 1 つ以上のステートメントという 2 つの主要な部分で構成されます:选择器{
声明1;
声明2;
声明3;
......
}

@namespace - すべてのコンテンツが XML 名前空間プレフィックスの使用を考慮する必要があることを CSS エンジンに指示します。 Nested at-rules@media - 条件付きグループ ルール。デバイスが標準で定義された条件を満たしている場合にこのメディアを使用します。 @font-face - 外部からダウンロードされるフォントを記述します。 @keyframes - CSS アニメーションの中間ステップを記述します。 @page - ドキュメントを印刷する際のファイルのレイアウト変更について説明します。 @supports—条件付きグループ ルール。ブラウザーが指定されたルールを満たしている場合、それをコンテンツに適用します。 @document—条件付きグループ ルール (ドキュメントの CSS スタイルで使用されている場合)。指定された基準を満たすシートがすべてのコンテンツに適用されます。 推奨: 「
css ビデオ チュートリアル 」
以上がCSSの文法規則とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JSPがCSSのロードに失敗した理由次の記事:JSPがCSSのロードに失敗した理由

