ホームページ >ウェブフロントエンド >CSSチュートリアル >div CSSの上部を修正する方法
div CSSの上部を修正する方法
- 藏色散人オリジナル
- 2020-12-14 09:07:188959ブラウズ
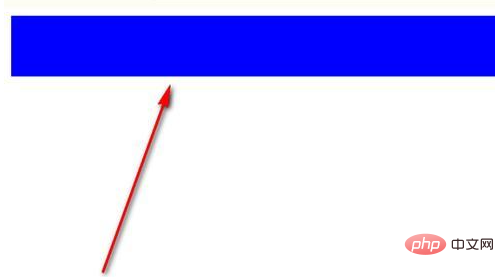
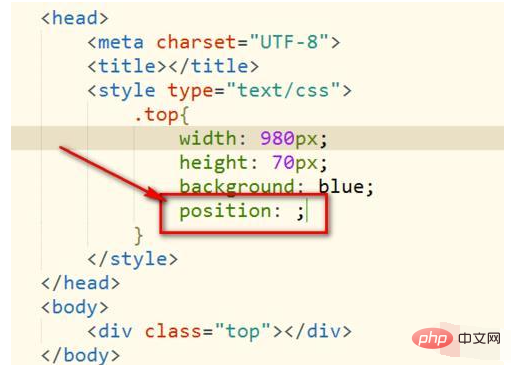
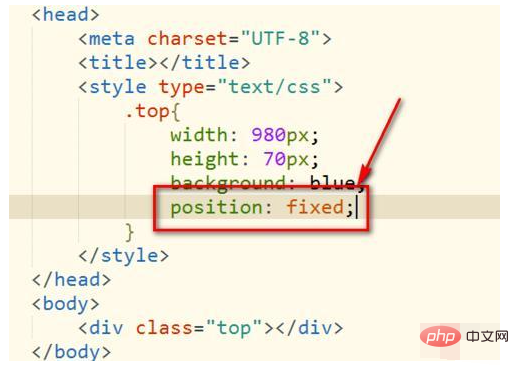
div CSS の先頭固定を実装する方法: まず、固定する div にクラス名を追加し、ナビゲーション バーの色を設定します。次に、「position」属性を、ナビゲーションバー; 最後にナビゲーションを置きます バーの位置プロパティを「fixed」に設定して固定にします。

先頭のdivを固定するcss:
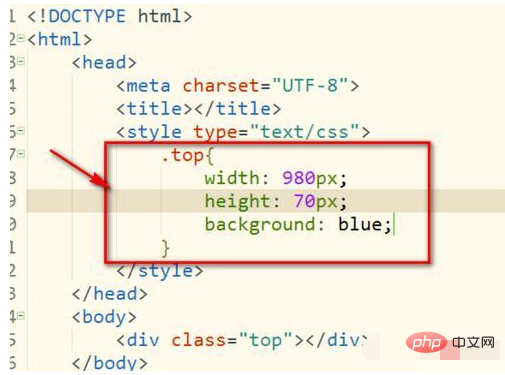
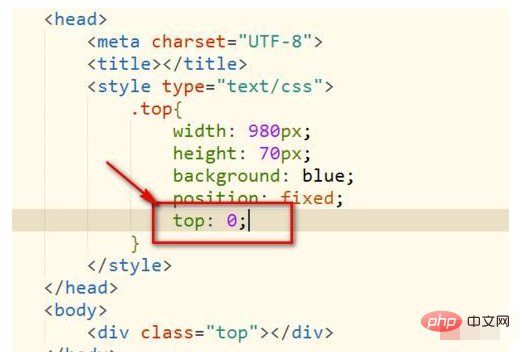
図のように、固定したいdivにクラス名を追加します。部門のトップへ。





css ビデオ チュートリアル 」
以上がdiv CSSの上部を修正する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

