ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS スタイル「list-style:none」とは何を意味しますか?
CSS スタイル「list-style:none」とは何を意味しますか?
- 青灯夜游オリジナル
- 2020-12-11 15:11:2723778ブラウズ
CSS では、「list-style:none」スタイルは、リスト項目マークのタイプが空に設定されていること、つまりリスト項目の前にマークがないことを意味します。 list-style 属性のデフォルトのリスト項目マークのタイプは実線の円です。属性値を none に設定すると、リスト項目マークを削除できます。

「list-style:none」スタイルは、リスト項目マークのタイプが空に設定されていること、つまりリスト項目の前にマークがないことを示します。
(推奨チュートリアル:CSS ビデオ チュートリアル )
list スタイルの短縮属性は、1 つのステートメントですべてのリスト属性を設定します。 この属性は、他のすべてのリスト スタイル属性をカバーする省略形の属性です。 list-item を表示するすべての要素に適用されるため、通常の HTML や XHTML では li 要素でしか使用できませんが、実際にはどの要素にも適用でき、list-item 要素にも継承されます。 設定できる属性 (順番に): list-style-type、list-style-position、list-style-image。 list-style-type 属性: リスト項目タグのタイプを設定できます。 属性値:- none マークなし。
- #ディスク デフォルト。マーカーは塗りつぶされた円です。
- #circle マークは白丸です。
- #正方形 マーカーは実線の正方形です。
- #10 進数マーカーは数値です。
- 10 進数先行ゼロ 0 で始まる数字マーク。 (01、02、03 など)
- lower-roman 小文字のローマ数字 (i、ii、iii、iv、v など)
- upper-roman 大文字のローマ数字 (I、II、III、IV、V など)
- # lower-alpha マーカーは下位アルファ (a、b、c) 、d、e など)
- upper-alpha マーカーは上位アルファ (A、B、C、D、E など)
- lower-greek 小文字のギリシャ文字 (アルファ、ベータ、ガンマなど) ## lower-latin 小文字のラテン文字 (a、b、c、d、e など) .)
- upper-latin 大文字のラテン文字 (A、B、C、D、E など)
- hebrew 伝統的なヘブライ語の番号付けシステム
- armenian 伝統的なアルメニア語の番号付けシステム
- georgian 伝統的なグルジア語の番号付けシステム (an、ban、gan など)
- ##cjk-ideographic 単純な表意文字番号
- hiragana 記号は、a、i、u、e、o、ka、ki などです。 (ひらがな)
- カタカナ マークは、A、I、U、E、O、KA、KI などです。 (カタカナ文字)
- ひらがないろは 記号は、「い」「ろ」「は」「に」「ほ」「へ」「と」などです。 (ひらがなの通し番号)
- カタカナいろは 記号は「い」「ろ」「は」「に」「ほ」「へ」「と」などです。 (カタカナシリアルナンバー)
- 例:
<html>
<head>
<style type="text/css">
.li1
{
list-style:none
}
</style>
</head>
<body>
<ul>
<li class="li1">咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ul>
</body>
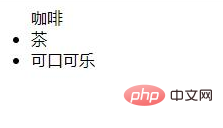
</html>レンダリング:
詳細 プログラミング用-関連の知識については、 プログラミング学習
プログラミング学習
以上がCSS スタイル「list-style:none」とは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS3で鋭い角を作る方法次の記事:CSS3で鋭い角を作る方法

