ホームページ >ウェブフロントエンド >uni-app >uniapp で npm サードパーティ ライブラリを使用する方法
uniapp で npm サードパーティ ライブラリを使用する方法
- coldplay.xixiオリジナル
- 2020-12-08 14:25:429711ブラウズ
uniapp で npm サードパーティ ライブラリを使用する方法: まず、サードパーティ ライブラリをダウンロードして [uni-app] プロジェクトを作成し、次に [uni-app] でサードパーティ ライブラリ、コードを使用します。は [import * as echarts] from 'echarts'] です。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョン、Dell G3 コンピューター。
推奨 (無料): uni-app 開発チュートリアル
uniapp は npm サードパーティ ライブラリを使用します方法:
1. サードパーティ ライブラリをダウンロードします
uni-app は mpvue のコードの一部を使用するため、echarts ライブラリは mpvue バージョンを使用しますmpvue -echarts の場合は、Baidu の echarts も引用する必要があります。
ダウンロード プロセスは次のとおりです:
test-echartsのような空のフォルダーを作成します。test-echarts と入力し、コマンド ライン ツールを開き、npm init を実行して Enter を押し続けます。
サードパーティ ライブラリをダウンロードします:
npm install echarts mpvue-echarts --save。node_modules ディレクトリに入り、その中にある echarts、mpvue-echats、zrender の 3 つのディレクトリが必要なサードパーティ ライブラリです。
2. ユニアプリ プロジェクトの作成
HBuilderX で新しいユニアプリを作成し、ダウンロードした 3 つのフォルダーをプロジェクト ルートにコピーします。

3. ユニアプリ
および一般でサードパーティ ライブラリを使用する以下に示すように、vue プロジェクトは同様の方法でサードパーティ ライブラリを参照するため、プロジェクト内で echarts と mpvue-echarts を使用できます。
import * as echarts from 'echarts' import mpvueEcharts from 'mpvue-echarts'
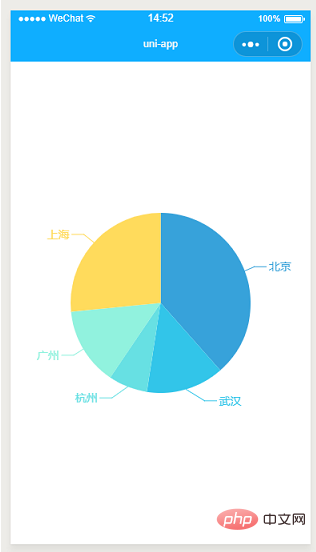
この例のソース コードは添付のプロジェクトにあります。コードと効果のスクリーンショットをいくつか示します:
<template>
<div class="container">
<mpvue-echarts :echarts="echarts" :onInit="onInit" />
</div>
</template>
<script>
import * as echarts from 'echarts'
import mpvueEcharts from 'mpvue-echarts'
function initChart(canvas, width, height) {
......
}
export default {
data() {
return {
echarts,
onInit: initChart
}
},
components: {
mpvueEcharts
}
}
</script>
<style>
.container {
flex: 1;
}
</style>
#関連無料学習に関する推奨事項: プログラミング ビデオ
以上がuniapp で npm サードパーティ ライブラリを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

