ホームページ >ウェブフロントエンド >uni-app >uniappでアイコンアイコンを使用する方法
uniappでアイコンアイコンを使用する方法
- coldplay.xixiオリジナル
- 2020-12-08 11:41:419478ブラウズ
ユニアプリでアイコンを使用する方法: まずアイコンアカウントを登録し、お気に入りのアイコンを選択してショッピングカートに追加し、それを自分のプロジェクトに追加し、新しい URL で [font-class] を選択しますアドレスバーで画像ファイルを開くだけです。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョン、Dell G3 コンピューター。
推奨 (無料): uni-app 開発チュートリアル
uniapp でアイコンを使用する方法:
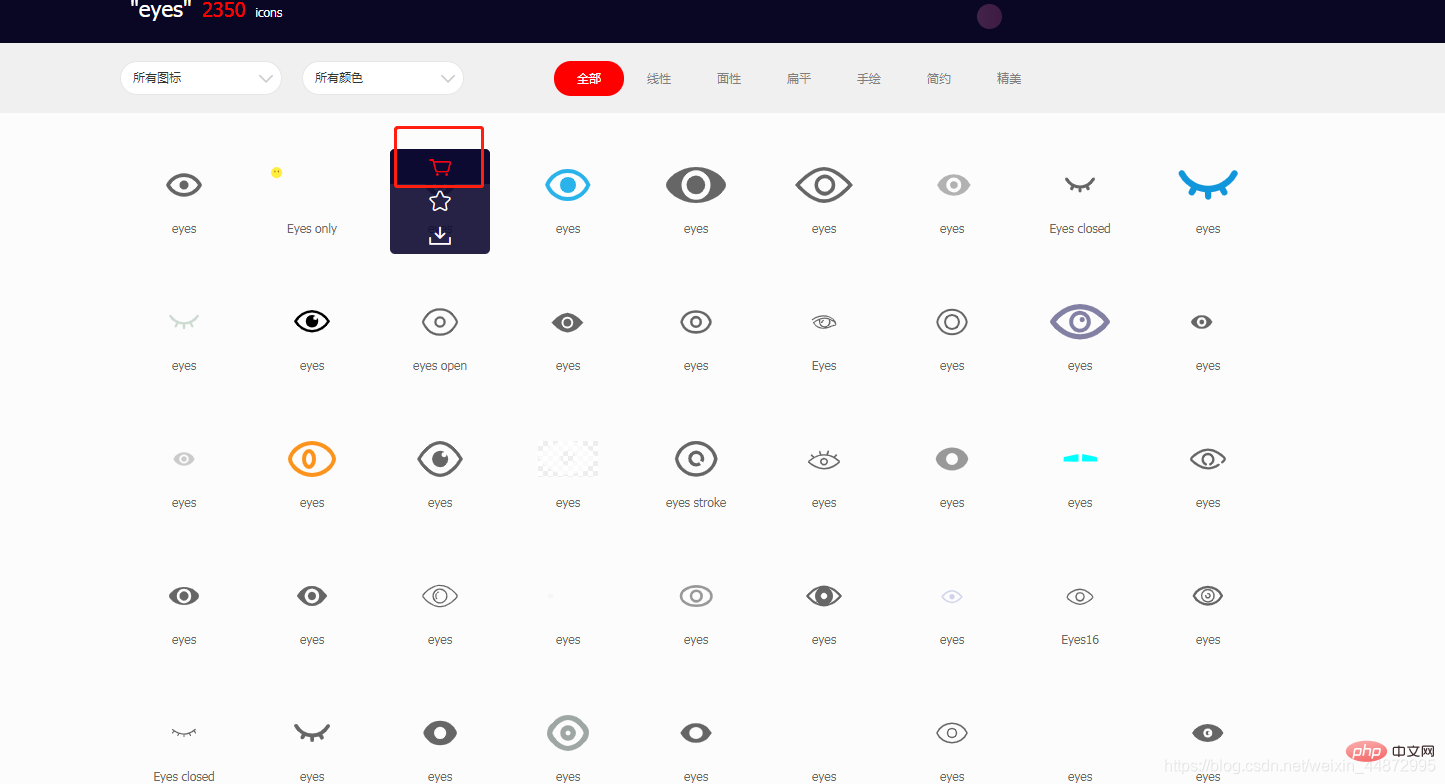
- まずはアイコンアカウントを登録しましょう
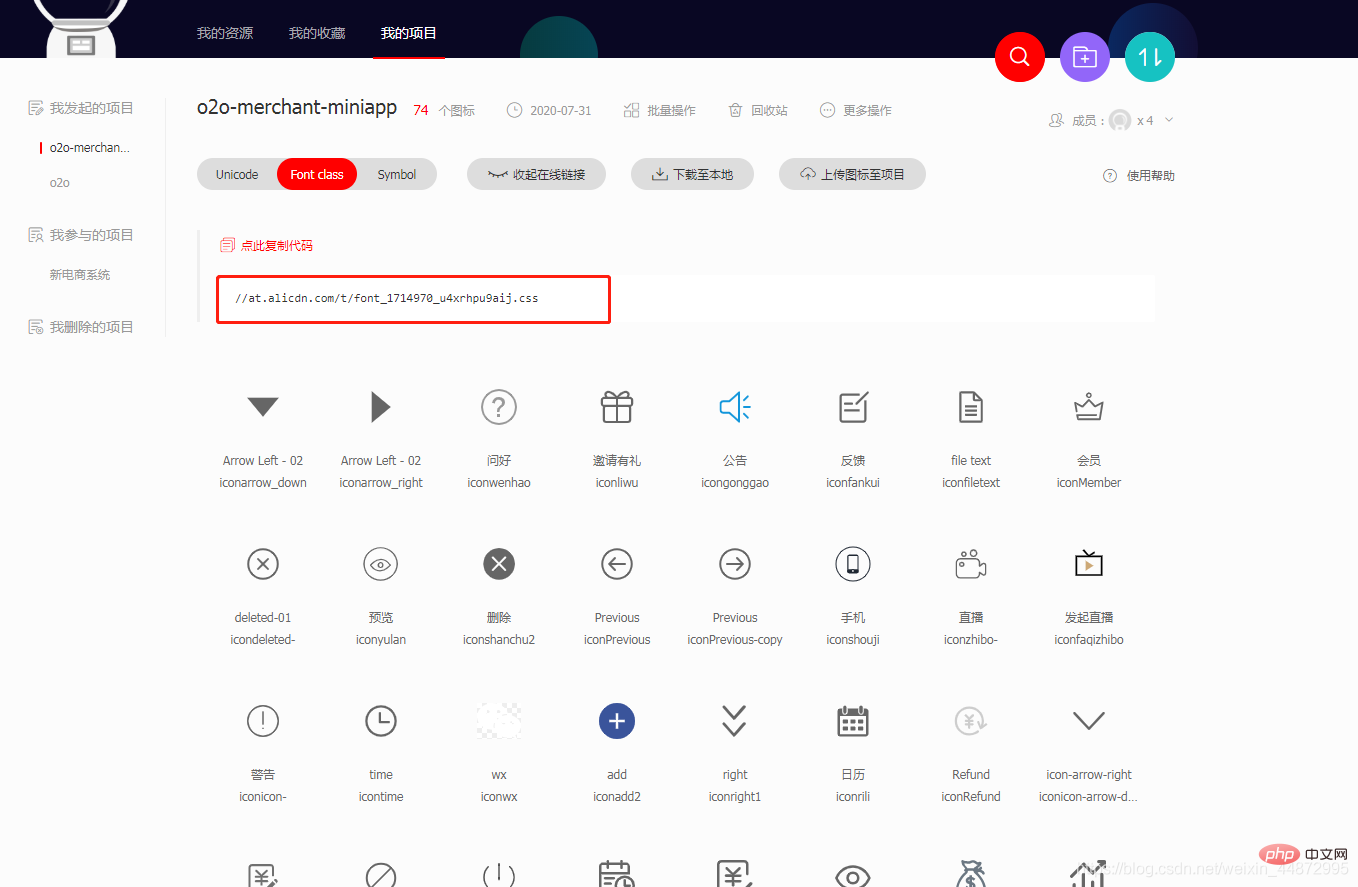
- 好きなアイコンを選んでショッピングカートに追加し、さらに自分のプロジェクトに追加してください

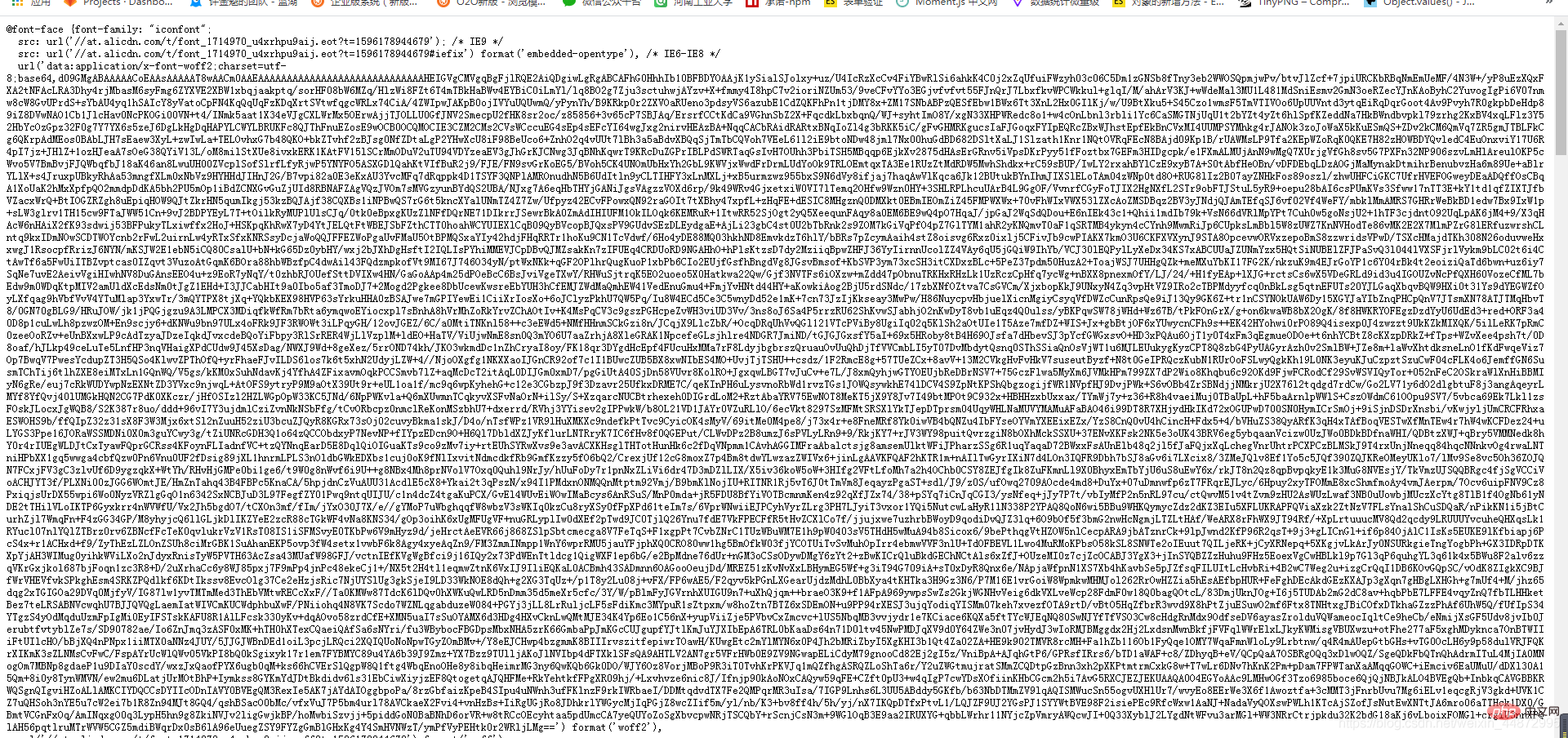
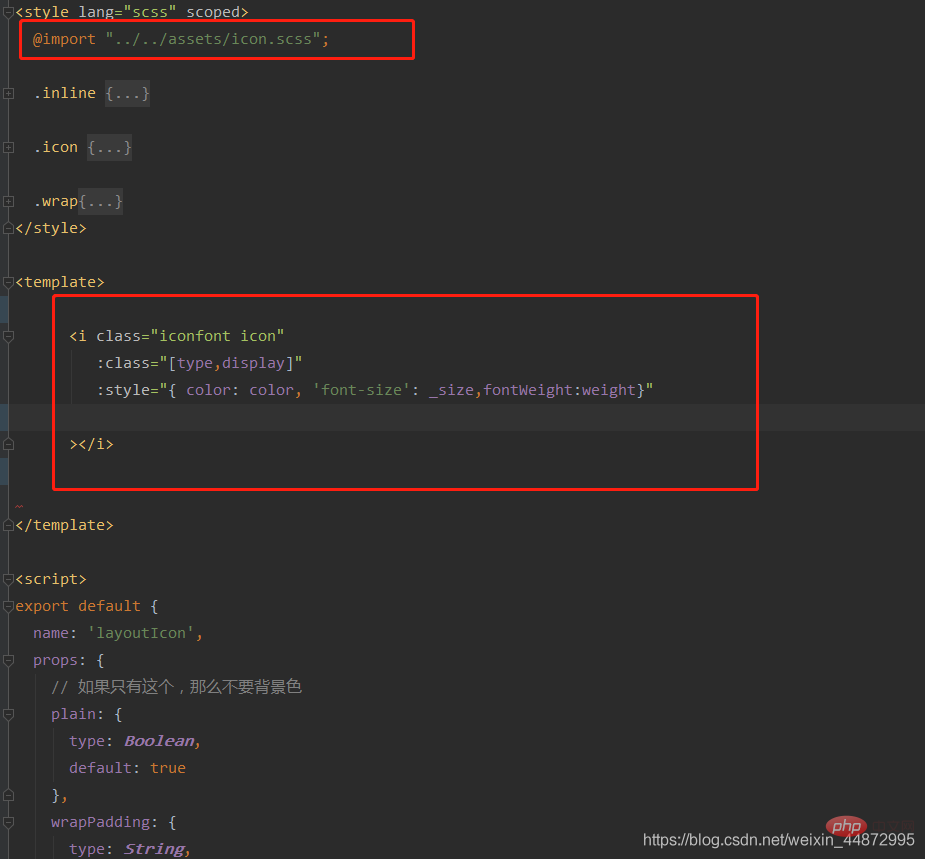
 を開きます。 4. Ctrl + Cv を押しながら、これらすべてのファイルをプロジェクトの icon.scss ファイルに貼り付けます (後で理解できるようにアイコンに名前を付けることをお勧めします)
を開きます。 4. Ctrl + Cv を押しながら、これらすべてのファイルをプロジェクトの icon.scss ファイルに貼り付けます (後で理解できるようにアイコンに名前を付けることをお勧めします) 
# を使用します。

programmingvideo
以上がuniappでアイコンアイコンを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:uniapp がタブ関数を実装する方法次の記事:uniapp がタブ関数を実装する方法

