ホームページ >ウェブフロントエンド >ライユイのチュートリアル >Lauiuiでテーブルの行を非表示にする方法
Lauiuiでテーブルの行を非表示にする方法
- 藏色散人オリジナル
- 2020-12-04 09:07:014948ブラウズ
layui でテーブルの行を非表示にする方法: まず、対応するコード ファイルを開き、次に、layui のcols パラメータの非表示属性を使用し、最後に「hide: true」を追加して id 列を非表示にします。

このチュートリアルの動作環境: Windows 7 システム、layui バージョン 2.4. この方法は、すべてのブランドのコンピューターに適しています。
推奨: "javascript 基本チュートリアル"
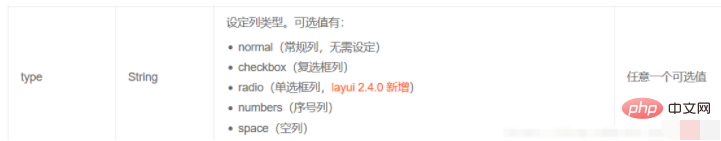
layui を使用してデータ テーブルを作成する場合、挿入されたデータの ID が連続した数字のセットである場合、 need layuiのcolsのtype属性を使用します。

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
]]
,page: true
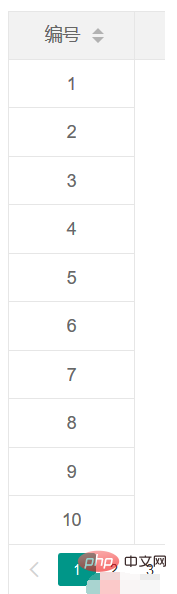
});順序付けられたシーケンスを取得します (ps: ここに width 属性を追加する必要があります。minWidth の使用は役に立ちません。width が使用されない場合は、layui が使用されます)テーブルのデフォルトの幅は 40)

次に、問題は、ID をどのように取得するかということです? ID 用に別の列を開くことができますか? ID が意味がある場合は、はい、意味がないけど必要な場合は、ID を非表示にした方が美しいでしょう。 layui2.4 バージョンより前は、layui データ テーブル

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
,done:function(res,curr,count){ // 隐藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
});の Done パラメータを使用して ID を非表示にすることができましたが、数十分 1 秒の間、ID は非表示になります。列がロードされました。最後の列は非表示になりました。では、より効果的な方法はあるのでしょうか? Layui はロード時にのみ非表示にすることができます。そのため、layui のバージョン 2.4 では、layui のcols パラメータに新しい非表示属性が追加されました。

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
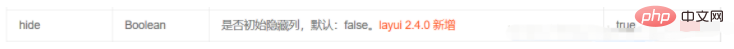
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});hide: true を追加するだけで、id 列を非表示にしてデータを取得できます。
以上がLauiuiでテーブルの行を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

