sublime text3 eslintインストールの詳しい説明
- 藏色散人転載
- 2020-12-01 14:11:362301ブラウズ
以下は、sublime チュートリアル コラムからの sublime text3 eslint のインストールの詳細な説明です。困っている友人の役に立てば幸いです。

準備作業:
- sublime text3 エディタ
- node 環境が
- ESlint 仕様をサポートしている必要があります
インストールを開始します
上記すべてがインストールされたら、グローバル eslint
sudo npm install eslint -g
をインストールまたは使用する場合は、グローバルをインストールします。初回 eslint では、プロジェクト eslint --init
の
ファイルを初期化できます。プロジェクト ルートに package.json ファイルがない場合は、まず npm init を使用して package.json ファイルを初期化します。
sublime text3 の構成
sublime text2 エディターは次のプラグインをサポートしていません~
- SublimeLinter はコード インスペクション フレームワーク プラグインです-in. この機能は非常に強力で、さまざまな言語での検査をサポートしています。ただし、コード自体をチェックする機能はなく、ESLint などの特定の言語チェックのサポートが必要です。
- SublimeLinter-eslint eslint の使用を支援するために、対応する SublimeLinter-contrib-eslint プラグインをインストールして使用します。
- Babel ファイルのコンパイルでもパッケージ化でも、Babel をインストールする必要があります。
設定完了
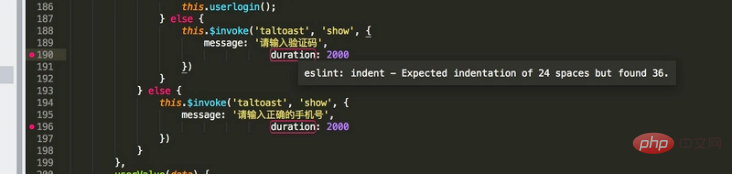
エラーなくインストールできた場合は、おそらく次のようになります。 Sublime エディターには、コードが eslint コード スタイルに準拠していないことを示す強調表示が表示されます。

著者が言いたいこと
私のインストール経験に基づくと、インターネット上にはインストールできるインストール方法が多数あります SublimeLinter と SublimeLinter-contrib-eslint は 2 つのプラグインですが、sublime には SublimeLinter-contrib-eslint プラグインがありません。インストールされているものは SublimeLinter-eslint である必要があります。実際には sublime に eslint という名前のプラグインがあります。これは次のときに検証されます。ファイル ディレクトリを右クリックしますが、グローバル npm に eslint を設定すると、やはり eslint モジュールが見つからないことが通知されます。何が起こっているのかわかりませんが、確認することを妨げるものではないようです。文書の仕様であり、将来的に答えが見つかることを願っています。
以上がsublime text3 eslintインストールの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

