ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery と Zepto の類似点と相違点は何ですか?
jQuery と Zepto の類似点と相違点は何ですか?
- coldplay.xixiオリジナル
- 2020-11-27 15:29:348664ブラウズ
jQuery と Zepto の類似点と相違点: 1. 同じ点は、Zepto は元々モバイル端末用のライブラリとして開発され、jQuery の軽量な代替物であるという点です。jQuery に慣れている場合は、簡単にマスターできます。 Zepto; 2. 相違点 クリックして ID を追加すると、jQuery は有効になりませんが、Zepto は有効になります。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 3.2.1. この方法は、すべてのブランドのコンピューターに適しています。
jQuery と Zepto の類似点と相違点:
1.
と同じ Zepto はもともとモバイル用に開発されたライブラリでしたターミナル。API が jQuery に似ており、ファイル サイズが小さいため、jQuery の軽量な代替手段です。 Zepto の最大の利点は、ファイル サイズが 8k 強であることです。これは、現在完全に機能するライブラリの中で最も小さく、大きくはありませんが、Zepto が提供するツールは、プログラム開発のニーズを満たすのに十分です。 jQuery で一般的に使用される API とメソッドのほとんどは Zepto で利用できますが、Zepto には jQuery にはないものもあります。また、Zepto の API の多くは jQuery に対応しているため、非常に使いやすく、jQuery に慣れていれば簡単に Zepto を使いこなすことができます。 jQuery の多くのメソッドを同じ方法で再利用でき、ドキュメントを見なくてもメソッドを文字列化してよりクリーンなコードを取得することもできます。
2. 違い
1. モバイル プログラムの場合、Zepto にはタッチ スクリーンの操作 (タップ イベント、スワイプ イベント) に使用できるいくつかの基本的なタッチ イベントがあります。 IE ブラウザはサポートしていません。これは、Zepto 開発者の Thomas Funks がクロスブラウザの問題で混乱したからではなく、2.0 の古いバージョンの jQuery チームと同じように、ファイル サイズを削減するために慎重に検討した結果行われた決定です。 IE (6 7 8) はこのバージョンではサポートされなくなりました。 Zepto は jQuery 構文を使用するため、ドキュメントでは IE のフォールバック ライブラリとして jQuery を推奨しています。そうすれば、プログラムは IE で引き続き実行でき、他のブラウザでも Zepto のファイル サイズの利点を享受できます。ただし、2 つの API には完全な互換性がないため、この方法を使用する場合は注意し、十分な調査を行ってください。
2. Dom 操作の違い: jQuery は ID を追加しても有効になりませんが、Zepto は有効になります。
(function($) {
$(function() {
var $insert = $('<p>jQuery 插入</p>', {
id: 'insert-by-jquery'
});
$insert.appendTo($('body'));
});
})(window.jQuery);
// <p>jQuery 插入<p>
Zepto(function($) {
var $insert = $('<p>Zepto 插入</p>', {
id: 'insert-by-zepto'
});
$insert.appendTo($('body'));
});
// <p id="insert-by-zepto">Zepto 插入</p>3. イベントトリガーの違い: jQuery を使用する場合、load イベントのハンドラー関数は実行されませんが、Zepto を使用する場合、load イベントのハンドラー関数が実行されます。
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});
})(window.jQuery);
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});
});4. イベント委任の違い:
var $doc = $(document);
$doc.on('click', '.a', function () {
alert('a事件');
$(this).removeClass('a').addClass('b');
});
$doc.on('click', '.b', function () {
alert('b事件');
});Zepto では、a をクリックすると、「a イベント」と「b イベント」の内容が順番にポップアップ表示されます。イベント委任 .a では、.b のコミッションもトリガーされます。ただし、jQuery では、.a より上のデリゲート ポップアップ「a イベント」のみがトリガーされます。 Zepto では、ドキュメント上のすべてのクリック デリゲート イベントが順番にキューに入れられます。クリックすると、まず現在の要素が .a であるかどうかを確認し、一致する場合は実行します。次に、それが .b であるかどうかを確認し、一致する場合は実行します。それは一致します。 jQuery では、ドキュメント上で 2 つのクリック イベントが委任されており、クリック後、セレクターを通じてそれらが照合され、対応する要素の委任されたイベントが実行されます。
5. width() と height() の違い: Zepto はボックス モデル (ボックス サイズ) によって決定されます。割り当てられた幅を返すには .width() を使用し、割り当てられた幅を返すには .css('width を使用します) ') ボーダーを返すなど; jQuery はボックス モデルを無視し、常にコンテンツ領域の幅/高さを返します (パディングとボーダーを除く)。
6. offset() の違い: Zepto は {top, left, width, height} を返しますが、jQuery は {width, height} を返します。
7. Zepto は隠し要素の幅と高さを取得できませんが、jQuery は取得できます。
8. Zepto にはプロトタイプに定義された extend メソッドはありませんが、jQuery には定義されています。
9. Zepto の各メソッドは配列のみを走査でき、JSON オブジェクトは走査できません。
10. Zepto は、dom の選択およびチェックされた属性を操作するときに prop メソッドの使用を試み、属性値を読み取るときに attr よりも優先されます。 Zepto は、select 要素の選択されたオプションを取得するために jQuery のようなメソッド $('option[selected]') を使用できません。これは、selected 属性が CSS の標準属性ではないためです。 $('option').not(function(){ return !this.selected }) を使用する必要があります。
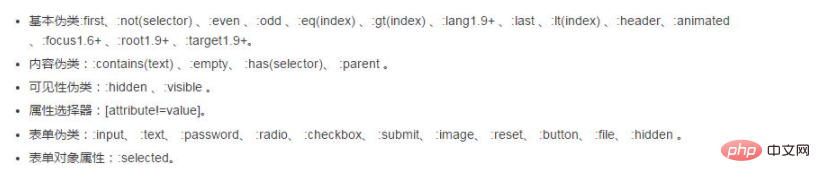
10. Zepto でサポートされていないセレクター:

関連する無料学習の推奨事項: javascript(ビデオ)
以上がjQuery と Zepto の類似点と相違点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

