ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでハイパーリンクの文字色を変更する方法
CSSでハイパーリンクの文字色を変更する方法
- 王林オリジナル
- 2020-11-27 13:49:059164ブラウズ
CSS でハイパーリンクのフォントの色を変更する方法: 最初に疑似クラスを使用して [a:link] などのハイパーリンクを設定し、次に color 属性を使用してハイパーリンクの色を設定します ([ a:リンク{カラー: #000000;}]。

css ビデオ チュートリアル)
css は、次の疑似クラスを使用してハイパーリンクを設定します:- # a:link: これは未訪問のスタイルです。下線を削除したり、色の変更など、さまざまなことを追加できます。;
- a:visited: これは、クリックされた後のスタイル。多くの要素を追加することもでき、下線の削除、色の変更、ズームインなどの機能を実行できます。
- a:hover: これはマウス ホバリングのスタイルです。これは後ほど例で紹介します。まず理解しましょう。マウスがハイパーリンクの位置に止まったときに色が変わるように設定できます。
- a:active: これはすでにあると言われています アクティブ化されたスタイルは、簡単に言うと、マウスをクリックするとすぐに表示されるスタイルです。このスタイルは多くの Web サイトで利用できます。
- 次のスタイルを使用します。変更可能なハイパーリンクの色:
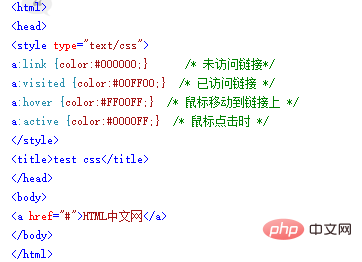
a:link{color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */例:
 関連する推奨事項:
関連する推奨事項:
以上がCSSでハイパーリンクの文字色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

