ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで2つの数値の大きさを比較する方法
jqueryで2つの数値の大きさを比較する方法
- 藏色散人オリジナル
- 2020-11-27 10:34:493519ブラウズ
2 つの数値の大きさを比較するための Jquery メソッド: 最初に新しい HTML ファイルを作成し、次に input タグを使用して 2 つの数値入力ボックスを作成し、次に button タグを使用してボタンを作成し、最後に val メソッドを使用します。それぞれ入力された数値を取得し、if ステートメントを使用して 2 つの数値の大小を判断します。

推奨:「jquery チュートリアル 」
このチュートリアルの動作環境: Windows7 システム、jquery1.10.0、この方法は、すべてのブランドのコンピューターに適用できます。
jQuery が 2 つの数値のサイズを比較する方法:
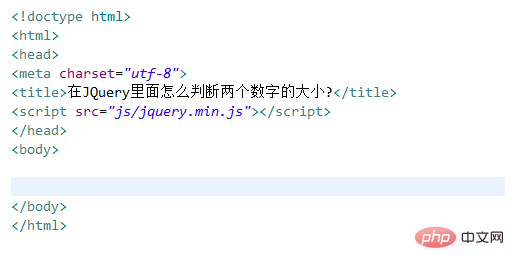
test.html という名前の新しい HTML ファイルを作成して、JQuery のサイズで 2 つの数値を判断する方法を説明します。

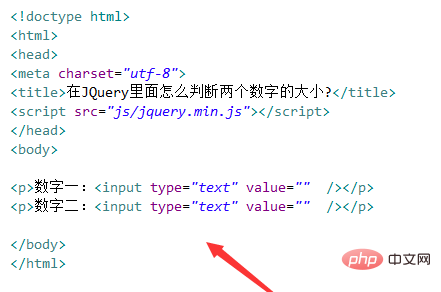
test.html ファイルで、input タグを使用して、テスト用の 2 つの数値入力ボックスを作成します。

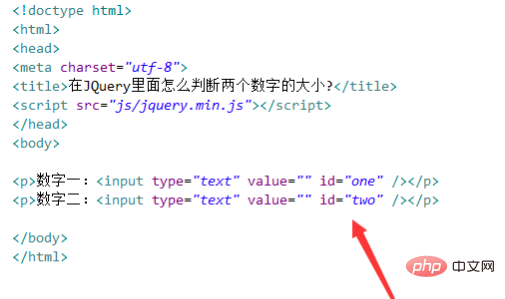
test.html ファイルで、各 input タグに id 属性を設定します。これは、以下の input 要素オブジェクトを取得するために使用されます。

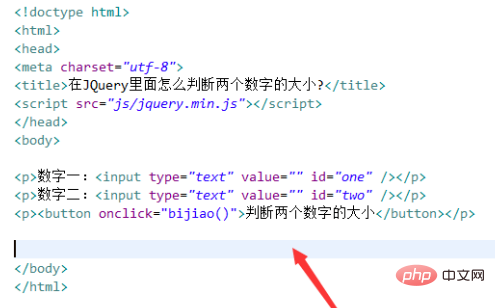
test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントをボタンにバインドし、ボタンがクリックされたときに bijiao を実行します。 () 関数。

js タグ内に bijiao() 関数を作成し、関数内で id を介して入力オブジェクトをそれぞれ取得し、val() メソッドを使用して入力を取得します得られた数値をそれぞれ1倍、つまり数値型に変換し、最後にif文で2つの数値の大小を判断します。

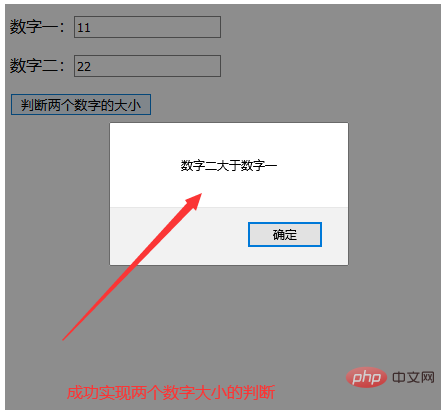
test.html ファイルをブラウザで開き、入力ボックスに数値を入力し、ボタンをクリックして結果を表示します。

以上がjqueryで2つの数値の大きさを比較する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

