ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の 3 つの for ループ スタイルとそれらをいつ使用するかを理解する
JavaScript の 3 つの for ループ スタイルとそれらをいつ使用するかを理解する
- 青灯夜游転載
- 2020-11-26 17:39:553358ブラウズ

開発言語を学習する場合、for ループは必須の構文であり、おそらくすべての開発者が使用するでしょう。これは非常に古典的であるため、すべての開発言語に少なくとも 1 つのバージョンの for ループ構文が含まれています。ただし、JavaScript には 3 つの異なるループ構文が含まれています (よく注意すると、4 つとして数えることができます)。
これらの使用方法はまったく同じではありません。例:
l 古典的な For ループ構文
l For….of と For…in
l より派手なバージョン: .forEach
次に、これら 3 つの構文を使用する場合の類似点と相違点、および最良の結果を得るためにいつどのように使用すればよいかを紹介します。さて、始めましょう。
クラシック For ループ
この構文についてはよく理解しておく必要があります。for ループでは、内部カウンターを定義し、対応する割り込み条件と柔軟なステッピング戦略を設定できます (通常は次のいずれかです)増加または減少)。
構文は次のとおりです:
for([计数器定义];[中断条件];[步进策略]){
//...
TODO
}
私の紹介がなくても、あなたは以前に同様のステートメントを書いたことがあるはずです。たとえば:
for(let counter = 0; counter <p>Chrome で実行してみましょう。しばらくすると、得られた結果も期待どおりになりますが、それは for ループだけでしょうか? <br></p><p><img src="https://img.php.cn/upload/image/758/933/751/1606383516520600.png" title="1606383516520600.png" alt="JavaScript の 3 つの for ループ スタイルとそれらをいつ使用するかを理解する"></p><p> for ループは 3 つの式として考えることができます。</p><pre class="brush:php;toolbar:false">for( [在循环开始时只执行一次的表达式]; [其中每一个逻辑判断都需吻合的表达式]; [循环每一步都被执行的表达式] )
この式の意味は、複数のカウンターを使用して、 for ループを使用するか、カウンタに影響を与えずにステップ式で毎回実行する必要があるコードを実行します。例:
for(let a = 0, b = 0; a <p><img src="https://img.php.cn/upload/image/156/104/357/160638352246070JavaScript%20%E3%81%AE%203%20%E3%81%A4%E3%81%AE%20for%20%E3%83%AB%E3%83%BC%E3%83%97%20%E3%82%B9%E3%82%BF%E3%82%A4%E3%83%AB%E3%81%A8%E3%81%9D%E3%82%8C%E3%82%89%E3%82%92%E3%81%84%E3%81%A4%E4%BD%BF%E7%94%A8%E3%81%99%E3%82%8B%E3%81%8B%E3%82%92%E7%90%86%E8%A7%A3%E3%81%99%E3%82%8B" title="160638352246070JavaScript の 3 つの for ループ スタイルとそれらをいつ使用するかを理解する" alt="JavaScript の 3 つの for ループ スタイルとそれらをいつ使用するかを理解する"></p><p>さらに一歩進んで、実際のアプリケーションのシナリオにより沿ったものになります。 </p><pre class="brush:php;toolbar:false">for(let a = 0, b = 0; a <p><img src="https://img.php.cn/upload/image/534/927/536/160638352761244JavaScript%20%E3%81%AE%203%20%E3%81%A4%E3%81%AE%20for%20%E3%83%AB%E3%83%BC%E3%83%97%20%E3%82%B9%E3%82%BF%E3%82%A4%E3%83%AB%E3%81%A8%E3%81%9D%E3%82%8C%E3%82%89%E3%82%92%E3%81%84%E3%81%A4%E4%BD%BF%E7%94%A8%E3%81%99%E3%82%8B%E3%81%8B%E3%82%92%E7%90%86%E8%A7%A3%E3%81%99%E3%82%8B" title="160638352761244JavaScript の 3 つの for ループ スタイルとそれらをいつ使用するかを理解する" alt="JavaScript の 3 つの for ループ スタイルとそれらをいつ使用するかを理解する"></p><p>さらに、戻り値を覚えていれば、中間式を関数呼び出しに置き換えることもできます。関数の値はブール型である必要があります。ブール型、またはブール値に変換できる値で十分です。例: </p><pre class="brush:php;toolbar:false">function isItDone(a) {
console.log("函数被调用!")
return a <p><img src="https://img.php.cn/upload/image/985/386/873/160638353227285JavaScript%20%E3%81%AE%203%20%E3%81%A4%E3%81%AE%20for%20%E3%83%AB%E3%83%BC%E3%83%97%20%E3%82%B9%E3%82%BF%E3%82%A4%E3%83%AB%E3%81%A8%E3%81%9D%E3%82%8C%E3%82%89%E3%82%92%E3%81%84%E3%81%A4%E4%BD%BF%E7%94%A8%E3%81%99%E3%82%8B%E3%81%8B%E3%82%92%E7%90%86%E8%A7%A3%E3%81%99%E3%82%8B" title="160638353227285JavaScript の 3 つの for ループ スタイルとそれらをいつ使用するかを理解する" alt="JavaScript の 3 つの for ループ スタイルとそれらをいつ使用するかを理解する"></p><p>そこで、非同期を処理する方法古典的な for ループのコード?非同期の罠に陥らないようにするにはどうすればよいでしょうか? </p><p>新しい友達である async/await を紹介したいと思います。これは、次のような非同期コードを扱うときに、より簡単かつ制御しやすくします。 in And For… of</p><h2> これらは非常によく似ていますが、同じ種類のループではありません。 </h2><p>これらをできるだけ簡単に説明してみましょう: </p><p>For…では、オブジェクトの列挙可能なプロパティをループします。つまり、カスタム オブジェクトがハッシュ テーブルまたはディクショナリとして使用される場合、 For...in を使用してそれらを横断するのは非常に簡単です。 </p><p>ただし、走査順序は要素順序で実行されるため、ループ順序に依存しないことに注意してください。 </p><pre class="brush:php;toolbar:false">const fs = require("fs")
async function read(fname) {
return new Promise( (resolve, reject) => {
fs.readFile(fname, (err, content) => {
if(err) return reject(err)
resolve(content.toString())
})
})
}
(async () => {
let files = ['file1.json', 'file2.json']
for(let i = 0; i <p>非常に単純に見えますが、For...in はエンティティ オブジェクトのみをトラバースできることを覚えておいてください。文字列のトラバースなど、エンティティ以外のオブジェクトを容易にすると、次のことが起こります: </p> <pre class="brush:php;toolbar:false">let myMap {
uno: 1,
dos: 2,
tres: 3
}
for(let key in myMap) {
console.log(key, "=", myMap[key]);
}
対照的に、各文字を反復処理する場合は、他のバリエーションを使用する必要があります。For…of
for(let k in "Hello World!") {
console.log(k)
}
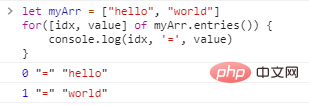
上記の例から、1 つのトラバーサル属性と 1 つのトラバーサル値があることがわかります。では、属性と値の両方を取得する方法はありますか? 答えは「はい」です。entrys メソッドを使用すると、次のことができます。プロパティと値は次のようになります:
for(let char of "Hello World!") {
console.log(char)
} 最後に、非同期コードを扱う場合はどのようになりますか?もちろん答えは for ループと同じです。
最後に、非同期コードを扱う場合はどのようになりますか?もちろん答えは for ループと同じです。
let myArr = ["hello", "world"]
for([idx, value] of myArr.entries()) {
console.log(idx, '=', value)
}最後に、For…in と For…of
For…in—属性のトラバース
For の違いを短い方法で要約します。 …の - 値を反復処理する
.forEach ループ
これはおそらく私のお気に入りのものです。単に私が宣言構文、または命令型を使用してコードを記述する宣言的な方法の大ファンだからです。
また、上記のループ構文も非常に便利で、優れた使用例がありますが、forEach はデータ自体に注目する必要がある場合に非常に役立ちます。
不管怎样,先撇开哲学上的争论不谈,.foreach方法是for循环的另一个版本,但是这个方法是数组对象的一部分,它的目的是接收一个函数和一个额外的可选参数,以便在执行函数时重新定义该函数的上下文。
对于数组中的每个元素,我们的函数都将被执行,并且它将收到三个参数(是的,就是三个,而不是一个,因为您已经习惯了使用它)。它们分别是:
正在处理的当前元素。
元素的索引,这已经简化了我们试图用for…of循环实现的任务
正在处理的实际数组。以防万一你需要做点什么。
那么,让我们看一个简单的示例:
a = ["hello", "world"]
a.forEach ( (elem, idx, arr) => {
console.log(elem, "at: ", idx, "inside: ", arr)
})
更快更简单,不是吗?
但是你可以看到我们如何在函数中很容易地使用所有属性。下面是一个您希望在foreach方法上使用第二个可选参数的示例:
class Person {
constructor(name) {
this.name = name
}
}
function greet(person) {
console.log(this.greeting.replace("$", person.name))
}
let english = {
greeting: "Hello there, $"
}
let spanish = {
greeting: "Hola $, ¿cómo estás?"
}
let people = [new Person("Fernando"), new Person("Federico"), new Person("Felipe")]
people.forEach( greet, english)
people.forEach( greet, spanish)
通过重写被调用函数greet的上下文,我可以在不影响其代码的情况下更改其行为。
最后,显示此方法也可以与异步代码一起使用,下面是示例:
const fs = require("fs")
async function read(fname) {
return new Promise( (resolve, reject) => {
fs.readFile(fname, (err, content) => {
if(err) return reject(err)
resolve(content.toString())
})
})
}
let files = ['file1.json', 'file2.json']
files.forEach( async fname => {
let fcontent = await read(fname)
console.log(fcontent)
console.log("-------")
})
结论
这就是我想要分享的关于JavaScript中关于循环的全部内容,我希望现在您对它们有了更清晰的理解,并且可以根据这些知识和我们当前的实际需求来选择您喜欢的循环。
原文地址:https://blog.bitsrc.io/3-flavors-of-the-for-loop-in-javascript-and-when-to-use-them-f0fb5501bdf3
更多编程相关知识,请访问:编程学习网站!!
以上がJavaScript の 3 つの for ループ スタイルとそれらをいつ使用するかを理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


