ホームページ >ウェブフロントエンド >jsチュートリアル >JS プロトタイプ チェーン、継承、promis を理解する
JS プロトタイプ チェーン、継承、promis を理解する
- coldplay.xixi転載
- 2020-11-26 17:17:113307ブラウズ
#javascriptこのコラムでは、プロトタイプ チェーン、継承、プロミスについて紹介します。

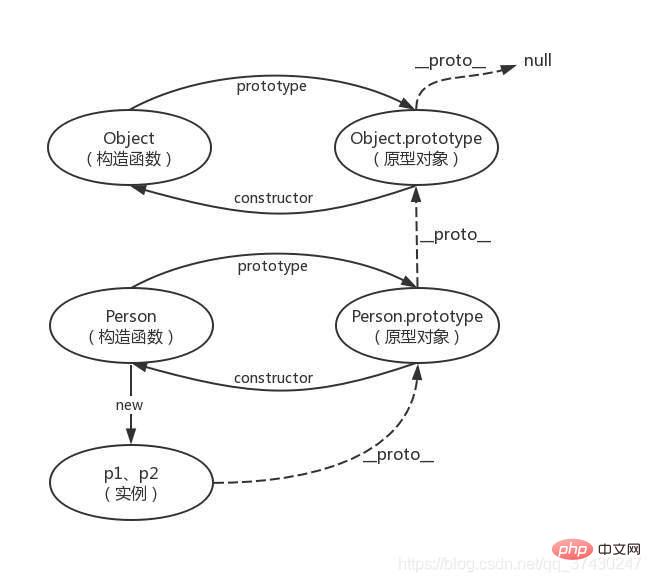
javascript1. プロトタイプ チェーンオープニング画像

- prototype
-
各関数には、display Prototype と呼ばれるプロトタイプ属性があります。
2. _
_ 各インスタンス オブジェクトには _ proto _attributes があり、これは暗黙的なプロトタイプの場合に呼び出されます
各インスタンス オブジェクトの暗黙的なプロトタイプ_ proto
##constructor
- 各プロトタイプ プロトタイプには、関連付けられたコンストラクターを指すコンストラクター属性があります。
プロトタイプ チェーン - オブジェクトの属性を取得するときに、オブジェクト自体にこの属性がない場合は、そのプロトタイプ __proto__ に移動してそれを見つけます。見つからない場合は、最上位 (Object.prototype) が見つかるまでプロトタイプのプロトタイプを探します。 Object.prototype オブジェクトの __proto__ 属性値も null です。
2. 継承 1. プロトタイプチェーンの継承
キーポイント: 新しいインスタンスのプロトタイプを親クラスのインスタンスと等しくする。
機能: 1. インスタンスによって継承できる属性には、インスタンスのコンストラクターの属性、親クラスのコンストラクターの属性、および親クラスのプロトタイプの属性が含まれます。 (新しいインスタンスは、親クラスのインスタンスの属性を継承しません。) 欠点: 1. 新しいインスタンスは、親クラスのコンストラクターにパラメーターを渡すことができません。
2. 単一継承。
3. すべての新しいインスタンスは、親クラスのインスタンスの属性を共有します。 (プロトタイプ上のプロパティは共有されます。一方のインスタンスがプロトタイプのプロパティを変更すると、もう一方のインスタンスのプロトタイプのプロパティも変更されます!)
2. コンストラクターの継承を借用する
キーポイント: .call を使用する() と .apply() は、親クラスのコンストラクターをサブクラス関数に導入します (親クラスの関数の自己実行 (コピー) はサブクラス関数内で行われます)
特徴: 1. 親クラスのコンストラクターの属性のみ親クラスのプロトタイプのプロパティを継承します。
2. プロトタイプチェーン継承の欠点1、2、3を解決しました。
3. 複数のコンストラクター属性を継承できます (複数呼び出し)。
4. 子インスタンスで親インスタンスにパラメータを渡すことができます。
欠点: 1. 親クラスのコンストラクターの属性のみを継承できます。
2.コンストラクタの再利用は実現できません。 (使用するたびに再度呼び出す必要があります)
3. 各新しいインスタンスには、親クラスのコンストラクターのコピーがあり、肥大化しています。
3. 結合継承 (プロトタイプチェーン継承と借用コンストラクター継承の結合) (一般的に使用されます)
キーポイント: パラメータの受け渡しと再利用という 2 つのモードの利点を組み合わせます
2. それぞれの新しいインスタンスによって導入されるコンストラクター属性はプライベートです。
欠点: 親クラスのコンストラクターが 2 回呼び出され (メモリ消費)、サブクラスのコンストラクターがプロトタイプ上の親クラスのコンストラクターを置き換えます。
4. プロトタイプの継承
ちなみにsleeplegend。 object.create() がこの原則です。
機能: オブジェクトをコピーして関数でラップするのと似ています。
欠点: 1. すべてのインスタンスはプロトタイプの属性を継承します。
2.再利用は出来ません。 (新しいインスタンス属性は後で追加します)
5. 寄生継承
キーポイント: プロトタイプ継承の周囲にシェルを置くことです。
利点: これはオブジェクト (this) を返す単なるシェルであるため、カスタム型は作成されず、この関数は自然に作成された新しいオブジェクトになります。
欠点: プロトタイプが使用されないため、再利用できません。
| 2. apply または call を使用して関数に別のコンストラクターを導入すると、パラメータを渡すことができます
キーポイント: 結合継承の問題を修正しました
これらのナレッジポイントの継承は、継承というよりもたとえば、関数の機能的な使用方法、再利用や結合を実現するための関数の使用方法など、これらは継承を使用する場合と同じ考え方です。上記の継承方法はいずれも欠点を手動で修復できますが、この手動修復が追加されると、別の継承モードになります。
これらの継承モデルを学ぶ際の焦点は、その考え方を学ぶことですが、そうでないと、本書の例をコーディングしているときに、直接継承できるのに、なぜこんな苦労をしなければならないのかを感じるでしょう。プロトタイプ継承と同様に、関数を使って内部オブジェクトのコピーを作成することで、内部オブジェクトのプロパティを継承するだけでなく、関数(内部オブジェクトから返されるオブジェクト)を自由に呼び出すことができます。 、それらにプロパティを追加し、パラメータを変更します。プロトタイプ オブジェクトは変更できますが、これらの新しいプロパティは相互に影響しません。
ES6 におけるクラス継承
:
親クラス (基本クラス)
サブクラス
extends キーワード
//class 相当于es5中构造函数//class中定义方法时,前后不能加function,全部定义在class的protopyte属性中//class中定义的所有方法是不可枚举的//class中只能定义方法,不能定义对象,变量等//class和方法内默认都是严格模式//es5中constructor为隐式属性//父类
class People{
constructor(name='wang',age='27'){
this.name = name;
this.age = age;
}
eat(){
console.log(`${this.name} ${this.age} eat food`)
}}//子类 通过extends 继承父类
class Woman extends People{
constructor(name = 'ren',age = '27'){
//继承父类属性
super(name, age);
}
eat(){
//继承父类方法
super.eat()
} } let wonmanObj=new Woman('xiaoxiami'); wonmanObj.eat();
3. promise
一般に、次の名詞規則があります。
promise (最初の文字は小文字) オブジェクトは、「Promise インスタンス オブジェクト」を参照します。
The 最初の文字は、「Promise インスタンス オブジェクト」を指します。 Promise Promise の最初の文字は大文字で、複数形は「Promise 仕様」を参照するために使用されます。
Promise とは何ですか? Promise は、簡単に言うと、将来終了するイベント (通常は非同期操作) の結果を保存するコンテナです。構文的には、promise は非同期操作の最終ステータス (成功または失敗) を取得できるオブジェクトです。
Promise は統一 API を外部に提供するコンストラクタで、all、reject、resolve などのメソッドがあり、プロトタイプには then、catch などのメソッドがあります。Promise の 2 つの特徴
Promise オブジェクトの状態は外部の影響を受けません
1) 保留中の初期状態
2) 成功しましたstate
3)拒否された失敗ステータス
Promiseには上記の3つの状態があります。非同期操作の結果のみが現在の状態を決定でき、他の操作はこの状態を変更できません
約束 一度状態が変化すると、再度変化することはありません。この結果はいつでも取得できます。状態を元に戻すことはできません。変更できるのは、保留中から履行済みへ、または保留中から拒否済みへのみです。
new を使用して、Promise オブジェクトを作成します。
Promise はパラメータとして「関数」を受け入れます。関数の 2 つのパラメータは、resolve と raise です。これら 2 つの関数は「コールバック関数」です。
resolve 関数の役割: 非同期操作が成功したときに呼び出され、非同期操作の結果がパラメーターとして渡されます。拒否関数の役割: 非同期操作が失敗したときに呼び出され、非同期操作によって報告されたエラーがパラメーターとして渡されます。
const promise = new Promise((resolve, reject) => {
// do something here ...
if (success) {
resolve(value); // fulfilled } else {
reject(error); // rejected }});
resolve の関数は で、Promise オブジェクトのステータスを「未完了」から「成功」(つまり、保留中から解決済み) に変更します。非同期操作が終了したときに呼び出されます。非同期操作の結果はパラメータとして渡され、
reject の関数は
であり、Promise オブジェクトのステータスを「未完了」から「失敗」に変更します (つまり、 、保留から拒否まで)、非同期操作中に失敗したときに呼び出され、非同期操作によって報告されたエラーがパラメーターとして渡されます。 Promise には 3 つの状態があります。 1. 保留中 [保留中] 初期状態 2. 実行済み [実装済み] 操作が成功しました
3. 拒否されました [拒否された] 操作が失敗しました Promise ステータスが変更されると、then() の応答関数がトリガーされて後続のステップを処理します; Promise ステータスが変更されると、再度変更されることはありません。
Promise オブジェクトの状態が変化する可能性は 2 つだけです。 保留中から完了へ 保留中から拒否へ。
.then()
1. それぞれ満たされた (成功) と拒否された (失敗) を表す 2 つの関数をパラメータとして受け取ります。
2. .then() は新しい Promise インスタンスを返します。したがって、チェーン内で呼び出すことができます。
3. 前の Promise 状態が変化すると、.then() は、最終状態に基づいて実行する特定の状態応答関数を選択します。
4. 状態応答関数は、新しい値を返すことができます。値を返さない場合は、promise やその他の値が null を返すと考えることができます;
5. 新しい Promise が返された場合、新しい Promise の後に次のレベルの .then() が実行されます。状態の変化
6. 他の値が返された場合、次のレベルの .then() がすぐに実行されます
.then() に .then() がある場合
1. それは、Then() が依然として Promise インスタンスを返すからです
2. 外側の then() が実行される前に、内側の then() が実行されるまで待機します
以上がJS プロトタイプ チェーン、継承、promis を理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

