ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで2つの画像を重ね合わせる方法
CSSで2つの画像を重ね合わせる方法
- 王林オリジナル
- 2020-11-26 16:24:548594ブラウズ
CSS で 2 つの画像を重ね合わせる方法: ページの左端からの div の距離と、ページの上端から左と上までの距離をそれぞれ設定することでこれを行うことができます。両方のイメージで、position:absolute 属性を設定する必要があることに注意してください。

環境:
この記事は、すべてのブランドのコンピューターに適用されます。
(学習ビデオ共有: css ビデオ チュートリアル)
ページの左端からの div の距離とページの上端からの位置を設定します両方の画像のオーバーレイを実現するには、それぞれ左と上を経由します。
具体的な方法は次のとおりです。
新しい HTML ファイルを作成し、test.html という名前を付けます。

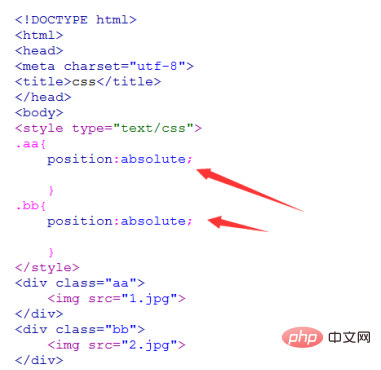
test.html ファイルで、2 つの新しい div を作成します。1 つはクラス属性が aa の div で、もう 1 つはクラス属性が bb の div です。 。

test.html ファイルで、2 つの div のそれぞれにイメージ タグ img を追加し、2 つのイメージのパスを記述します。

test.html ファイルで、css を使用して 2 つの div のスタイルを定義し、その位置属性を絶対値、つまり 2 つの画像の位置に設定します。このページでは絶対配置を示します。

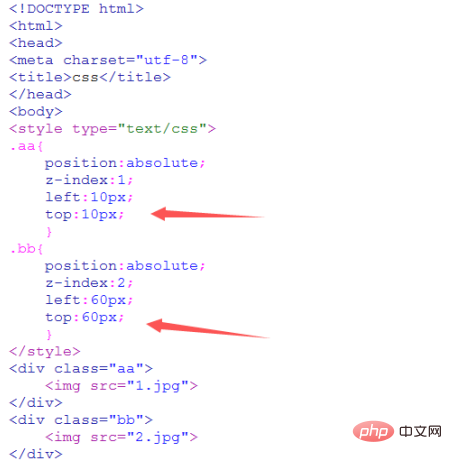
test.html ファイルで、z-index を使用して 2 つの画像をオーバーレイする順序を設定し、1.jpg を一番下に、2.jpg を一番上に設定します。 。

test.html ファイルで、ページの左端からの div の距離と、ページの上端から左と上を通る位置をそれぞれ設定します。 、2 つの画像のオーバーレイを実現します。

関連する推奨事項: CSS チュートリアル
以上がCSSで2つの画像を重ね合わせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

