ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで要素に特定の属性があるかどうかを確認する方法
jqueryで要素に特定の属性があるかどうかを確認する方法
- 王林オリジナル
- 2020-11-25 11:51:392743ブラウズ
要素に特定の属性があるかどうかを判断するための Jquery メソッド: まず、pan 関数内で、div 要素名を使用して div オブジェクトを取得し、次に attr メソッドを使用して id 属性を取得し、最後に if メソッドを使用します。取得したid値が存在するかどうかを判定するステートメントは以上です。

このチュートリアルの動作環境: Windows 10 システム、jquery バージョン 2.2.4. この方法は、すべてのブランドのコンピューターに適しています。
(学習ビデオ共有: jquery ビデオ チュートリアル)
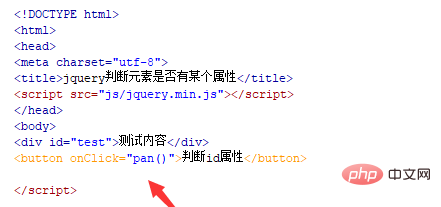
新しい HTML ファイルを作成し、test.html という名前を付けます。これは、要素が要素であるかどうかの jQuery の判断を説明するために使用されます。ある属性を持っています。

test.html ファイルに jquery.min.js ライブラリ ファイルを導入し、ファイルを正常にロードしてから、jquery のメソッドを使用できるようにします。

test.html ファイルで、div タグを使用してテキスト行を作成し、その ID を test に設定します。これは主に、div にこれがあるかどうかを判断するために使用されます。属性。

test.html ファイル内で、button タグを使用して、ボタン名「Judge id 属性」のボタンを作成します。

test.html ファイルで、onclick イベントをボタンにバインドします。ボタンがクリックされると、pan() 関数が実行されます。

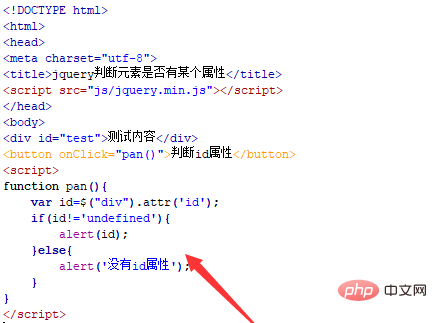
pan() 関数では、div 要素名を通じて div オブジェクトを取得し、attr() メソッドを使用して id 属性を取得し、次に if ステートメントを使用します。取得した id 値が未定義 (つまり、id がない) かどうかを判断します。id 属性が存在する場合は、id 属性の出力を要求します。そうでない場合は、「id 属性がありません」というプロンプトが表示されます。

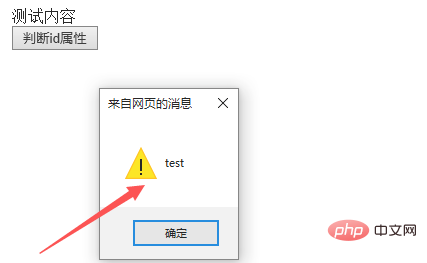
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

関連する推奨事項: js チュートリアル
以上がjqueryで要素に特定の属性があるかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

