ホームページ >ウェブフロントエンド >jsチュートリアル >Vueでクリックを実装する方法
Vueでクリックを実装する方法
- coldplay.xixiオリジナル
- 2020-11-24 15:59:405272ブラウズ
vue でクリックを実装する方法: 最初に新しい HTML コード ページを作成し、次にこのコード ページに [
] タグを作成し、次にクリック イベント関数を作成し、最後に vue のクリック イベントを追加します。ボタンをクリックして、HTML コードを保存します。
このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6。この方法は、すべてのブランドのコンピューターに適しています。
vue でクリックを実装する方法:
1. 新しい HTML コード ページを作成し、このコード ページに
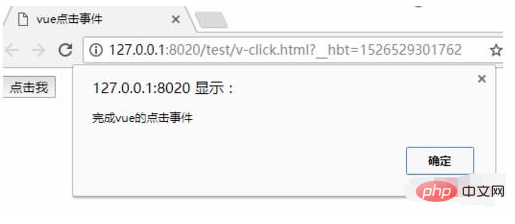
<div># を作成します。 .##タグを追加し、appと同時に<div>タグにidを追加し、この<div>タグ内にクリックボタンを作成します。 <pre class="brush:php;toolbar:false"><div id="app"> <input type="button" value="点击我" /> </div></pre>2. vue.js ファイルを導入し、<p><script><code> タグを作成し、このタグ内で new Vue({})<code> を使用してVue 変更のインスタンス。 <pre class="brush:php;toolbar:false"><script type="text/javascript" src="js/vue.js" ></script> <script> var app = new Vue({ el:"#app" }) </script></pre></script></p>3. クリックイベント関数を作成します。 vue公式サイトに記載されているメソッドで、vueのクリックイベントをトリガーするメソッドを作成します(この場合、クリックイベントがトリガーされるとアラートポップアップが表示されます)。 <p><pre class="brush:php;toolbar:false">methods:{ test:function(){ //vue的点击触发事件 alert("完成vue的点击事件") } }</pre></p>4. クリック ボタンに vue クリック イベントを追加します。クリック ボタンのラベルに <p>@click="test"<code> を追加するだけです。<div id="app"> <input type="button" value="点击我" @click="test"/> </div>5. HTML コードを保存し、ブラウザで開きます。ブラウザ ページ上のボタン イベントをクリックすると、ブラウザ上にアラート ポップアップ ボックスが表示されます。 vue クリック イベントが正常に実行されたことを示します。すべてのコード:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue点击事件</title> </head> <body> <div id="app"> <input type="button" value="点击我" @click="test" /> </div> <script type="text/javascript" src="js/vue.js"></script> <script> var app = new Vue({ el: "#app", methods: { test: function() { //vue的点击触发事件 alert("完成vue的点击事件") } } }) </script> </body> </html>関連する無料学習の推奨事項:JavaScript (ビデオ)
以上がVueでクリックを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。