ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで乱数を実装する方法
jqueryで乱数を実装する方法
- coldplay.xixiオリジナル
- 2020-11-24 14:36:537334ブラウズ
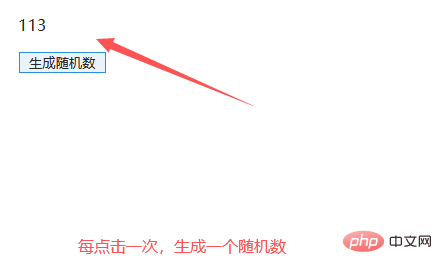
jquery を使用して乱数を実装する方法: 最初に p タグを使用して乱数を表示する領域を作成し、次に [Math.random()] を使用して乱数を生成し、[parseInt( )] メソッド Rounding; 最後に、取得した乱数を [html()] メソッドを通じて p タグに出力します。

このチュートリアルの動作環境: Windows7 システム、jquery3.5.1 バージョン この方法は、すべてのブランドのコンピューターに適しています。
jquery を使用して乱数を実装する方法:
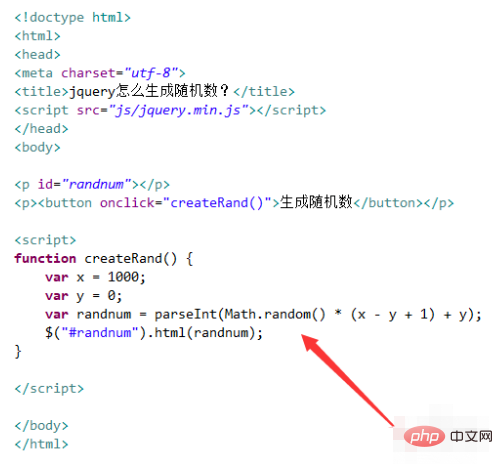
1. test.html という名前の新しい HTML ファイルを作成して、jquery が乱数を生成する方法を説明します。

2. test.html ファイル内で、p タグを使用して乱数を表示する領域を作成し、p タグの ID を randnum に設定します。

3. test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントをボタンにバインドし、ボタンがクリックされたときに実行します。 createRand() 関数。

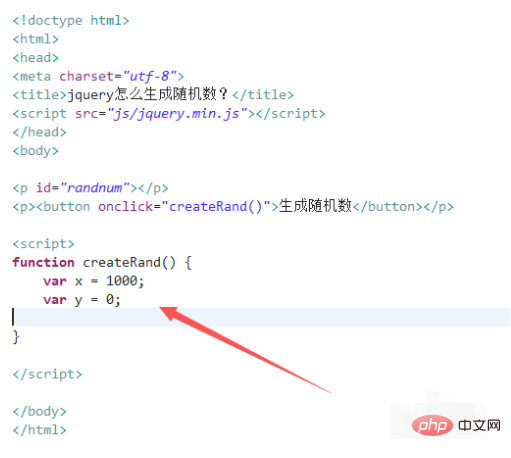
4. js タグで、createRand() 関数を作成します。関数内で、乱数の範囲を設定するために使用される 2 つの変数 x と y を定義します。 。例えば、ここで設定する乱数の範囲は0~1000です。

5. createRand() 関数で、Math.random() を使用して乱数を生成し、# を渡します。 ##parseInt()メソッドは四捨五入し、取得した乱数をhtml()メソッドを通じてpタグに出力します。


関連する無料学習の推奨事項:JavaScript (ビデオ)
以上がjqueryで乱数を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

