Vue は、より保守しやすくテストしやすいコード ベースの作成に役立ちます。既製のサーバー アプリケーションがすでにある場合は、Vue をアプリケーションの一部として埋め込んで、より豊富な機能を実現できます。インタラクティブなエクスペリエンス。または必要に応じて、フロントエンドにさらに多くのビジネス ロジックを実装するために、Vue のコア ライブラリとそのエコシステムもさまざまなニーズを満たすことができます。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6。この方法は、すべてのブランドのコンピューターに適しています。
1. Vue.js とは
Vue は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークです。
2. Vue.js の利点
- 小さいサイズ: 圧縮後わずか 33k、
- の方が大きい動作効率:仮想DOMをベースに、事前にJavaScriptで各種計算を行い、最終的なDOM操作を計算・最適化する技術で、このDOM操作は前処理であり実際にDOMを操作するものではないため、仮想DOMと呼ばれます。
- 双方向データ バインディング: 開発者は DOM オブジェクトを操作する必要がなくなり、ビジネス ロジックにより多くのエネルギーを注ぐことができます;
- リッチなエコロジーと低い学習コスト: 市場では、 vue.js に基づいた成熟した安定した UI フレームワークとコンポーネントが多数あり、すぐに使用して迅速な開発を実現できます。初心者に優しく、簡単に始められ、学習教材も豊富です。
#3. Vue.js を使用する理由##フロントエンド テクノロジの継続的な開発により、フロントエンド開発はますます多くのことを処理できるようになります。ビジネスや Web ページはますます強力かつ動的になっており、これらの進歩は JavaScript と切り離すことができません。現在の開発では、多くのサーバー側コードが実行のためにブラウザーに組み込まれており、さまざまな HTML および CSS ファイルに接続される数千行の JavaScript コードが生成されますが、正式な組織形態が不足しています。これは、ますます多くのフロントエンド開発者が JavaScript フレームワークを使用する理由でもあり、現在、より人気のあるフロントエンド フレームワークには、Angular、Reac、Vue などが含まれます。
Vue は、フレンドリーで多用途かつ高性能な JavaScript フレームワークであり、
より保守しやすくテストしやすいコード ベースを作成するのに役立ちます。Vue は先進的な JavaScript フレームワークです。 つまり、既製のサーバー アプリケーションがある場合は、Vue をアプリケーションの一部として埋め込んで、より豊かなインタラクティブなエクスペリエンスを実現できます。または、フロントエンドにさらに多くのビジネス ロジックを実装したい場合は、Vue のコア ライブラリとそのエコシステムがさまざまなニーズを満たすこともできます。 他のフレームワークと同様、Vue では Web ページを再利用可能なコンポーネントに分割できます。各コンポーネントには、Web ページ内の対応する場所をレンダリングするための独自の HTML、CSS、および JavaScript が含まれています。大規模なアプリケーションを構築する場合は、物事を別々のコンポーネントとファイルに分割する必要がある場合がありますが、Vue のコマンド ライン ツールを使用すると、実際のプロジェクトをすばやく初期化することが非常に簡単になります。
vue init webpack my-project独自の HTML、JavaScript、およびスコープ指定された CSS または SCSS を含む、Vue の単一ファイル コンポーネントを使用することもできます。 4. MVC、MVP、MVVM 設計パターン
MVC (Model-View-Controller) は、最も一般的なソフトウェア アーキテクチャの 1 つです。ソフトウェア開発の分野で広く使われており、MVC自体は比較的理解しやすいのですが、そこから派生したMVPやMVVMについて明確に説明するのは簡単ではありません。
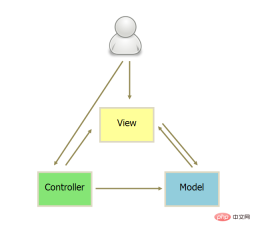
#4.1、MVCMVC は、ソフトウェアが 3 つの部分に分割できることを意味します:
表示: ユーザー インターフェイスコントローラー: ビジネス ロジック- ##モデル: データ ストレージ
- ##各部分間の通信方法は次のとおりです:
- ビューはコントローラーに指示を送信します
- Controller がビジネス ロジックを完了した後、Model が状態を変更する必要があります
Model は View に新しいデータを送信し、ユーザーはフィードバックを受け取ります
- そしてすべての通信は一方向です次の図に示すように、
- #MVC モードを実行するには 2 つの方法があります:

実際のプロジェクトでは、より柔軟なアプローチがよく使用されます。 
 (3) コントローラーは非常に薄く、ルーティングの役割のみを果たしますが、ビューは非常に機能的です。厚く、ビジネス ロジックは View にデプロイされるため、一部のフレームワークはコントローラーを直接キャンセルし、ルーターのみを残します。
(3) コントローラーは非常に薄く、ルーティングの役割のみを果たしますが、ビューは非常に機能的です。厚く、ビジネス ロジックは View にデプロイされるため、一部のフレームワークはコントローラーを直接キャンセルし、ルーターのみを残します。
写真が示すように:

4.2、MVP
MVP (Model-View-Presenter) は、古典的な MVC から進化しました。 Mode はデータを提供し、View は表示を担当し、Presenter は論理処理を担当します。
MVP と MVC には大きな違いがあります:
- MVP では、ビューとモデルは接続されておらず、それらの間の通信はプレゼンターを通じて実行され、すべてのインタラクションはプレゼンター (つまり、MVC のコントローラー) 内で発生します。MVC では、ビューはコントローラー経由ではなくモデルから直接データを読み取ります。
- MVP のさまざまな部分間の通信は双方向ですが、MVC のさまざまな部分間の通信は一方向です。
- MVP では、View は非常に薄く、ビジネス ロジックをまったく展開しません。これは「パッシブ ビュー」(Passive View) と呼ばれ、主導権を持たないのに対し、Presenter は非常に厚く、すべてのビジネス ロジックを展開します。そこにロジックが展開されます。
図に示すように:

4.3、MVVM
MVVM (モデルビュー) - ViewModel)、これは本質的に MVC の改良版であり、MVC での View の分業がより詳細になっています。 ViewModel はビュー UI とビジネス ロジックを分離し、コンテンツを表示する必要があるため、モデルのデータを取り出し、ビューで設計されたビジネス ロジックの処理を支援します。

MVVM モードは MVP モードに似ていますが、唯一の違いは、双方向のデータ バインディング (データ バインディング)、つまりビューでの変更を使用することです。 ViewModel に自動的に反映され、その逆も同様です。
5. データドリブン (双方向データ バインディング) の原則
データドリブンとは
データドリブンは Vue.js の最大の特徴です。 Vue では、いわゆるデータ駆動型とは、データが変更されるとユーザー インターフェイスもそれに応じて変更され、開発者が手動で DOM を変更する必要がないことを意味します。
たとえば、ボタンをクリックすると、要素のテキストで「はい/いいえ」の切り替え操作を実行する必要があります。従来の jQuery では、通常、ページ変更のプロセスは次のようになります: イベントをボタンにバインドするを取得し、コピーは要素の DOM オブジェクトに対応し、最後に DOM オブジェクトのテキスト値がスイッチに従って変更されます。
Vue はデータ駆動型を実装します
Vue は、Object を介したパブリッシャー/サブスクライバー モデルと組み合わせた、主にデータ ハイジャックを通じて双方向のデータ バインディングを実装します。 defineProperty () を使用して、各属性の setter と getter をハイジャックし、データが変更されたときにサブスクライバーにメッセージをパブリッシュし、対応するリスニング コールバックをトリガーします。
通常の JavaScript オブジェクトがデータ オプションとして Vue インスタンスに渡されると、Vue はそのプロパティを反復処理し、Object.defineProperty を使用してそれらをゲッター/セッターに変換します。ゲッター/セッターはユーザーには表示されませんが、内部的には Vue が依存関係を追跡し、プロパティがアクセスされ変更されたときに変更を通知することができます。
Vue の双方向データ バインディングは、Observer、Compile、Watcher を統合するデータ バインディングの入り口として MVVM を使用します。Observer を使用して独自のモデルのデータ変更を監視し、Compile を使用してテンプレート命令を解析およびコンパイルします。 (vue は {{}} テンプレート構文の解析に使用されます)、最後に Watcher を使用してオブザーバーとコンパイルの間の通信ブリッジを構築し、データ変更を実現します -> 更新を表示します; インタラクティブな変更 (入力) を表示します -> データ モデルの双方向バインディング効果が変わります。
ゲッターとセッターの理解
vue インスタンスの下のデータ オブジェクトの属性を出力する場合、その各属性には 2 つの対応する get メソッドと set メソッドがあります。名前が示すように、get は値メソッド、set は代入メソッドです。通常、値の取得と代入はobj.propを使用して行われますが、これには問題があります。
get と set は関数として理解できます。オブジェクトのプロパティを呼び出すときは、get.property(){...} と入力し、まずオブジェクトにこのプロパティがあるかどうかを判断します。そうでない場合は、次に、name 属性を追加して値を割り当てます。name 属性がある場合は、name 属性を返します。 get は値を受け取る関数と考えることができ、関数の戻り値は関数が取得した値です。
インスタンスに値を割り当てるときは、set.property(val){...} と入力します。仮パラメータ val は、プロパティに割り当てられる値です。この関数では、次のような多くの処理が行われます。双方向バインディングなどこの値は毎回 set を通過する必要があるため、他の方法で値を変更することはできません。 ES5 では、オブジェクト プロトタイプには _defineGetter_ と _defineSetter_ という 2 つのプロパティがあり、特に get と set をオブジェクトにバインドするために使用されます。
6. 仮想 DOM
6.1 仮想 DOM
とは在Vue.js 2.0版本中引入了Virtual DOM 的概念,Virtual DOM 其實就是一個以JavaScript物件(VNode節點)作為基礎來模擬DOM結構的樹狀結構,這個樹狀結構包含了整個DOM結構的資訊.簡單來說,可以把Virtual DOM理解為一個簡單的JS對象,並且最少包含標籤名(tag)、屬性(attrs)和子元素對象(children)三個屬性。不同的框架對這三個屬性的命名會有所差異。
6.2 虛擬DOM的作用
虛擬DOM的最終目標是將虛擬節點渲染到視圖上。但是如果直接使用虛擬節點覆蓋舊節點的話,會有很多不必要的DOM操作。例如,一個ul標籤下有很多個li標籤,其中只有一個li標籤有變化,這種情況下如果使用新的ul去替代舊的ul,會因為這些不必要的DOM操作而造成性能上的浪費。
為了避免不必要的DOM操作,虛擬DOM在虛擬節點映射到視圖的過程中,將虛擬節點與上一次渲染視圖所使用的舊虛擬節點做對比,找出真正需要更新的節點來進行DOM操作,從而避免操作其他不需要改動的DOM元素。
其實,虛擬DOM在Vue.js中主要做了兩件事:
- #提供與真實DOM節點所對應的虛擬節點VNode
- 將虛擬節點VNode和舊虛擬節點oldVNode進行對比,然後更新視圖
6.3 為什麼要使用虛擬DOM
- 有跨平台優勢,由於Virtual DOM 是以JavaScript物件為基礎而不依賴真實平台環境,所以使它具有了跨平台的能力,比如說瀏覽器平台、Weex、Node等。
- 操作DOM慢,JS運作效率高,可以將DOM對比操作放在JS層,提高效率。因為DOM操作的執行速度遠不如JavaScript運算速度快,因此,把大量的DOM操作搬運到JavaScript中,運用patching演算法來計算出真正需要更新的節點,最大限度地減少DOM操作,從而顯著提高效能。 Vritual DOM本質上就是在JS和DOM之間做了一個緩存,JS只操作Virtual DOM,最後把變更寫入到真實DOM。
- 提高渲染效能,Virtual DOM的優點不在於單次的操作,而是在大量、頻繁的資料更新下,能夠對視圖進行合理、有效率的更新。
相關推薦:
#更多程式相關知識,請造訪:程式設計入門! !
以上がvue.js のようなフロントエンド フレームワークを使用する理由は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Vue.js:Web開発におけるその役割を定義しますApr 18, 2025 am 12:07 AM
Vue.js:Web開発におけるその役割を定義しますApr 18, 2025 am 12:07 AMWeb開発におけるVue.jsの役割は、開発プロセスを簡素化し、効率を向上させるプログレッシブJavaScriptフレームワークとして機能することです。 1)開発者は、レスポンシブデータのバインディングとコンポーネント開発を通じてビジネスロジックに集中できるようになります。 2)VUE.JSの作業原則は、パフォーマンスを最適化するためにレスポンシブシステムと仮想DOMに依存しています。 3)実際のプロジェクトでは、VUEXを使用してグローバルな状態を管理し、データの応答性を最適化することが一般的な慣行です。
 Vue.jsの理解:主にフロントエンドフレームワークApr 17, 2025 am 12:20 AM
Vue.jsの理解:主にフロントエンドフレームワークApr 17, 2025 am 12:20 AMVue.jsは、2014年にYou YuxiがリリースしたプログレッシブJavaScriptフレームワークで、ユーザーインターフェイスを構築します。その中心的な利点には、次のものが含まれます。1。レスポンシブデータバインディング、データ変更の自動更新ビュー。 2。コンポーネントの開発では、UIは独立した再利用可能なコンポーネントに分割できます。
 Netflixのフロントエンド:React(またはVue)の例とアプリケーションApr 16, 2025 am 12:08 AM
Netflixのフロントエンド:React(またはVue)の例とアプリケーションApr 16, 2025 am 12:08 AMNetflixは、Reactをフロントエンドフレームワークとして使用します。 1)Reactのコンポーネント開発モデルと強力なエコシステムが、Netflixがそれを選択した主な理由です。 2)コンポーネント化により、Netflixは複雑なインターフェイスをビデオプレーヤー、推奨リスト、ユーザーコメントなどの管理可能なチャンクに分割します。 3)Reactの仮想DOMおよびコンポーネントライフサイクルは、レンダリング効率とユーザーインタラクション管理を最適化します。
 フロントエンドの風景:Netflixが選択にアプローチした方法Apr 15, 2025 am 12:13 AM
フロントエンドの風景:Netflixが選択にアプローチした方法Apr 15, 2025 am 12:13 AMNetflixのフロントエンドテクノロジーでの選択は、主にパフォーマンスの最適化、スケーラビリティ、ユーザーエクスペリエンスの3つの側面に焦点を当てています。 1。パフォーマンスの最適化:Netflixは、Reactをメインフレームワークとして選択し、SpeedCurveやBoomerangなどのツールを開発して、ユーザーエクスペリエンスを監視および最適化しました。 2。スケーラビリティ:マイクロフロントエンドアーキテクチャを採用し、アプリケーションを独立したモジュールに分割し、開発効率とシステムのスケーラビリティを改善します。 3.ユーザーエクスペリエンス:Netflixは、Material-UIコンポーネントライブラリを使用して、A/Bテストとユーザーフィードバックを介してインターフェイスを継続的に最適化して、一貫性と美学を確保します。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?Apr 14, 2025 am 12:19 AMnetflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 フレームワークの選択:Netflixの決定を推進するものは何ですか?Apr 13, 2025 am 12:05 AM
フレームワークの選択:Netflixの決定を推進するものは何ですか?Apr 13, 2025 am 12:05 AMNetflixは、主に、パフォーマンス、スケーラビリティ、開発効率、エコシステム、技術的な負債、およびフレームワーク選択におけるメンテナンスコストを考慮しています。 1。パフォーマンスとスケーラビリティ:JavaとSpringbootが選択され、大規模なデータと高い同時リクエストを効率的に処理します。 2。開発効率とエコシステム:Reactを使用して、フロントエンド開発効率を向上させ、その豊富なエコシステムを利用します。 3.技術的な負債とメンテナンスコスト:node.jsを選択してマイクロサービスを構築して、メンテナンスコストと技術的債務を削減します。
 Netflixのフロントエンドの反応、Vue、および未来Apr 12, 2025 am 12:12 AM
Netflixのフロントエンドの反応、Vue、および未来Apr 12, 2025 am 12:12 AMNetflixは、主にReactをフロントエンドフレームワークとして使用し、特定の機能のためにVUEによって補足されます。 1)Reactのコンポーネント化と仮想DOMは、Netflixアプリケーションのパフォーマンスと開発効率を向上させます。 2)VueはNetflixの内部ツールと小規模プロジェクトで使用されており、その柔軟性と使いやすさが重要です。
 フロントエンドのvue.js:実際のアプリケーションと例Apr 11, 2025 am 12:12 AM
フロントエンドのvue.js:実際のアプリケーションと例Apr 11, 2025 am 12:12 AMVue.jsは、複雑なユーザーインターフェイスを構築するのに適した進歩的なJavaScriptフレームワークです。 1)そのコア概念には、レスポンシブデータ、コンポーネント、仮想DOMが含まれます。 2)実際のアプリケーションでは、TODOアプリケーションを構築し、Vuerouterを統合することで実証できます。 3)デバッグするときは、vuedevtools and Console.logを使用することをお勧めします。 4)パフォーマンスの最適化は、V-IF/V-Show、リストレンダリング最適化、コンポーネントの非同期負荷などを通じて達成できます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

WebStorm Mac版
便利なJavaScript開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

メモ帳++7.3.1
使いやすく無料のコードエディター






