ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのname属性で要素を選択する方法
jQueryのname属性で要素を選択する方法
- coldplay.xixiオリジナル
- 2020-11-23 09:50:2211803ブラウズ
jQuery が name 属性で要素を選択する方法: 1. name 属性セレクターを使用します (構文は [[name="nameOfElement"]]; 2. JavaScript を使用して要素を名前で取得し、jQuery に渡します) 。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 3.2.1. この方法は、すべてのブランドのコンピューターに適しています。
jQuery で名前属性によって要素を選択する方法:
方法 1: 名前属性セレクターを使用する
名前属性の選択name 属性によって要素を選択するために使用できます。このセレクターは、値が指定された値と正確に等しい要素を選択します。
構文:
[name=“nameOfElement”]
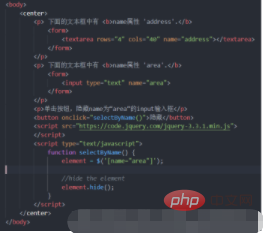
例:

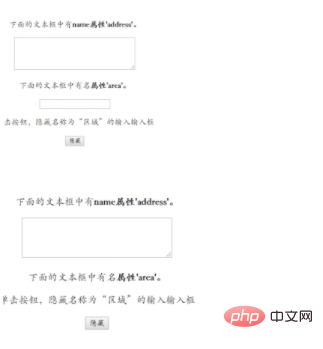
出力:

方法 2: JavaScript を使用して要素を名前で取得し、jQuery に渡す
javascript getElementsByName() メソッドを使用して必要な要素を選択し、それらを jQuery に渡すことができます。 jQuery オブジェクトとしてさらに使用するための jQuery 関数
構文:
selector = document.getElementsByName(‘nameOfElement’);element = $(selector);
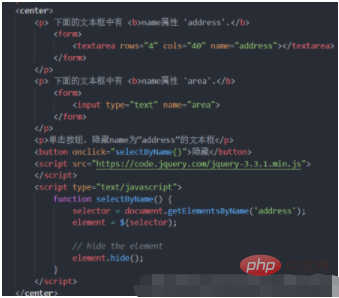
例:

出力:

関連する無料学習の推奨事項: JavaScript (ビデオ)
以上がjQueryのname属性で要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

