ホームページ >ウェブフロントエンド >Vue.js >vue.jsのバージョン情報を確認するにはどうすればよいですか?
vue.jsのバージョン情報を確認するにはどうすればよいですか?
- 青灯夜游オリジナル
- 2020-11-20 16:08:1319495ブラウズ
vue.js のバージョン情報を確認する方法: 1. ショートカット キー「win r」を使用して「ファイル名を指定して実行」ウィンドウを開き、「cmd」と入力して Enter キーを押し、cmd コマンド ウィンドウを開きます。 cmd コマンド ウィンドウ コマンド「vue -V」または「vue --version」を入力し、Enter キーを押して表示します。

vue.js のバージョン確認方法
1. ショートカットキー「win r」で開きます。 「ファイル名を指定して実行」ウィンドウをクリックし、ポップアップウィンドウに「cmd」と入力し、下の「OK」を左クリックしてcmdコマンドウィンドウを開きます。

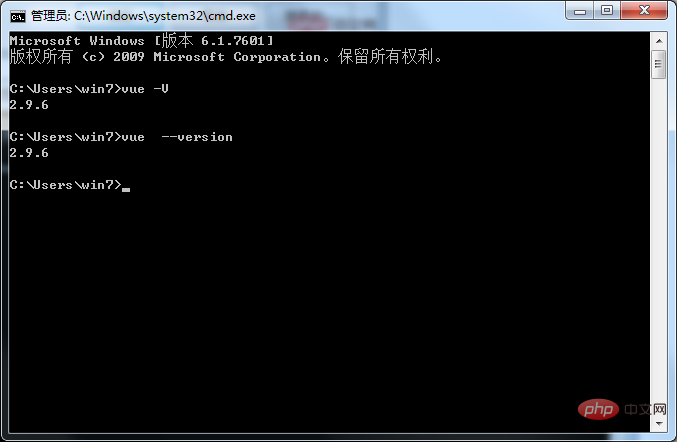
2. コマンド「vue -V」を入力します (大文字の「V」があることに注意してください)ここ) または「vue --version」コマンドで、Enter キーを押して確定します。

##プログラミング関連の知識の詳細については、こちらをご覧ください:関連する推奨事項:
以上がvue.jsのバージョン情報を確認するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。


