ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryを使ってクラス名を取得する方法
jqueryを使ってクラス名を取得する方法
- coldplay.xixiオリジナル
- 2020-11-19 16:55:006614ブラウズ
jquery を使用してクラス名を取得する方法: まず div タグを使用してテキスト行を作成し、クラス属性を div タグに追加します。次に、js タグで、クラスを通じて div オブジェクトを取得します。名前を指定するには、[attr()] メソッドを使用してクラス名を取得します。

jquery を使用してクラス名を取得する方法:
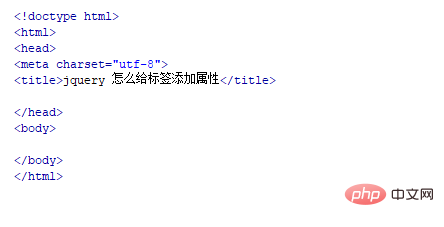
1. 新しい HTML ファイルを作成し、test という名前を付けます。 .html は、jQuery がクラス名を取得する方法を説明するために使用されます。

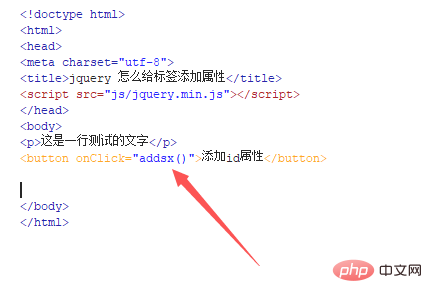
2. test.html ファイルで、div タグを使用してテスト用のテキスト行を作成します。

3. test.html ファイルで、属性値 cheshi を持つクラス属性を div タグに追加します。

4. test.html ファイルで、ボタンを作成し、onclick クリック イベントをボタンにバインドし、ボタンがクリックされたときに getclass() を実行します。関数。

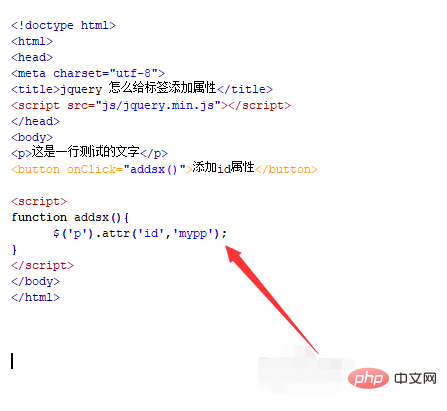
5. js タグで getclass() 関数を作成し、関数内でクラス名から div オブジェクトを取得し、attr() メソッドを使用してクラス名を取得します。

#6. ブラウザで test.html ファイルを開き、ボタンをクリックして結果を表示します。

関連する無料学習の推奨事項: JavaScript (ビデオ)
以上がjqueryを使ってクラス名を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jqueryで要素タグを取得する方法次の記事:jqueryで要素タグを取得する方法

