ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで入力内容をクリアする方法
jqueryで入力内容をクリアする方法
- coldplay.xixiオリジナル
- 2020-11-19 15:12:567134ブラウズ
入力のコンテンツをクリアするための Jquery メソッド: まずファイルを作成し、input タグを使用してテキスト ボックスを作成し、button タグを使用してボタンを作成します。次に、関数を作成して入力オブジェクトを取得します。関数内で; 最後に [val()] を使用してクリアします 入力テキストボックスの内容。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 3.3.1. この方法は、すべてのブランドのコンピューターに適しています。
jquery を使用して入力のコンテンツをクリアする方法:
1. test.html という名前の新しい HTML ファイルを作成して、入力のコンテンツをクリアする方法を説明します。 jqueryを使用した入力。

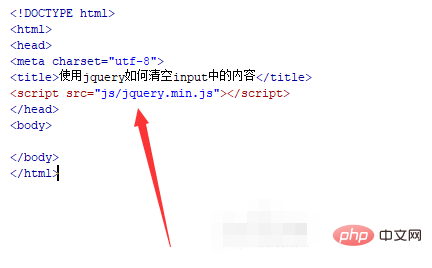
2.test.html ファイルに jquery.min.js ライブラリ ファイルを導入し、ファイルを正常にロードしてから、jquery のメソッドを使用できるようにします。

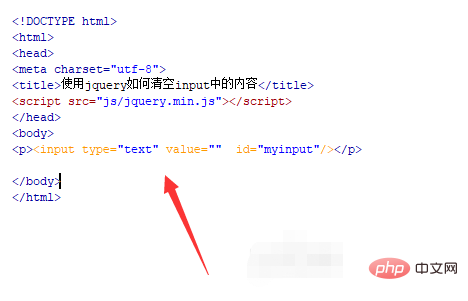
3. test.html ファイルで、input タグを使用してテキスト ボックスを作成し、その ID を myinput に設定します。これは主に、入力オブジェクトを取得するために使用されます。以下のこのID。

4. test.html ファイルで、button タグを使用して、「Clear Content」というボタン名を持つボタンを作成します。

5. test.html ファイルで、onclick イベントをボタンにバインドし、ボタンがクリックされたときに、clearinput() 関数を実行します。

6. js タグで、clearinput() 関数を作成します。関数内で、id(myinput) を通じて入力オブジェクトを取得し、val() を使用してテキストボックスの内容を入力します。

7. ブラウザで test.html ファイルを開き、テキスト ボックスに内容を入力し、ボタンをクリックして効果を確認します。

関連する無料学習の推奨事項: JavaScript (ビデオ)
以上がjqueryで入力内容をクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

