ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップモデルの隠れた問題について
ブートストラップモデルの隠れた問題について
- 藏色散人オリジナル
- 2020-11-19 11:42:152177ブラウズ
ブートストラップ モデルを非表示にする方法: 最初にブーストラップと Jquery のファイル環境を導入し、次に大きな div を追加し、最後に「aria-hidden」属性を設定してモーダル ボックスを非表示にします。

このチュートリアルの動作環境: Windows 7 システム、ブートストラップ バージョン 3。この方法は、すべてのブランドのコンピューターに適しています。
お勧め: 「bootstrap ビデオ チュートリアル 」
bootstrap のモーダルの隠れた問題について (フロントエンド フレームワーク)
Modal (モーダル ボックス)
最初に、boostrap と Jquery のファイル環境を紹介します。
0f3e7b0da20971af6119fadbde6a2b3c b72b6d857828839b3daa98f056d2b8122cacc6d41bbb37262a98f745aa00fbf0 f49b5b212717d4b256798434be5329872cacc6d41bbb37262a98f745aa00fbf0
通常、ボタンまたはリンクがモーダルをトリガーします
e0279a115e9482989f7cd173365c28be开始演示模态框65281c5ac262bf6d81768915a4a77ac0a98392ec65c6437d6e4b9996f54b3546
最初に大きな div を追加し、フェード: フェードインおよびフェードアウト効果を追加します。 aria- hidden は、モーダル ボックスを非表示にすることです
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true")
次に、modal-content の下に、記号である modal-header、modal-body、modal-footer
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4>
</div>
<div class="modal-body">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->× を挿入します。の X の場合、[閉じる] または [x] をクリックするか、[Ese] をクリックしてモーダル ボックスを終了します。
クリックして変更を送信し、モーダル ボックスを終了する場合は、onclick イベントを追加し、$ を追加します。スクリプト ("#myModal").modal("hide"); 以下のように
44728e4e1c1044725e986ada72868032提交更改65281c5ac262bf6d81768915a4a77ac0
function user_del(){
$("#user").modal('hide');
}
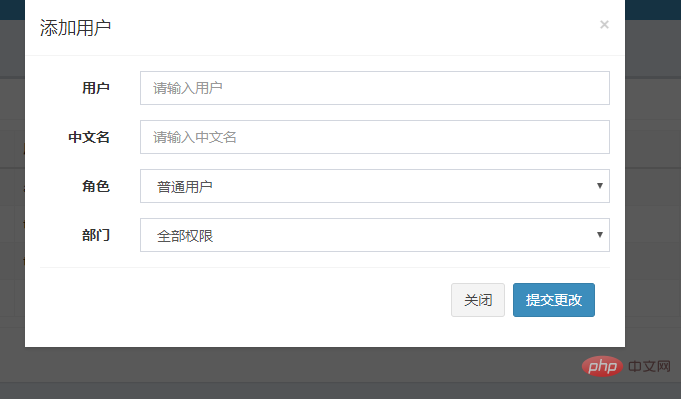
上記は exit 関数の問題です。ポップアップ モーダル ボックスについては、一連のフォームを記述できます。モーダルボディ内のグループ入力ボックス グループの詳細については、boostrap の公式 Web サイトにアクセスして入力ボックス グループを表示してください。コードの効果は次のとおりです:

以上がブートストラップモデルの隠れた問題についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

