2022 年にフロントエンド開発者に推奨される 11 の必須 Web サイト
- 藏色散人転載
- 2020-11-18 15:26:444907ブラウズ
インターネット上には、フロントエンド開発者の生活を楽にしてくれる素晴らしいツールがたくさんあります。この投稿では、私が開発作業で定期的に使用している 11 個のツールを簡単に紹介します。
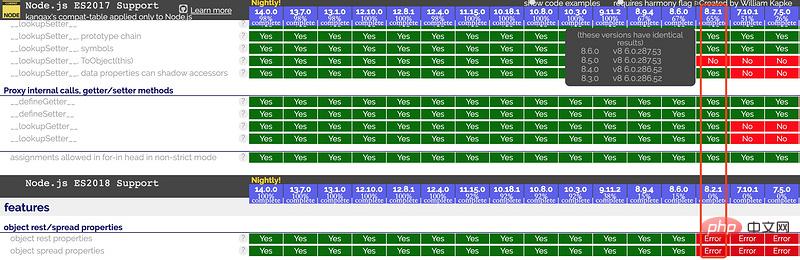
Node.green
は、現在の Node バージョンに特定の機能があるかどうかをクエリするために使用されます。たとえば、オブジェクト スプレッダー (Rest/Spread Properties)

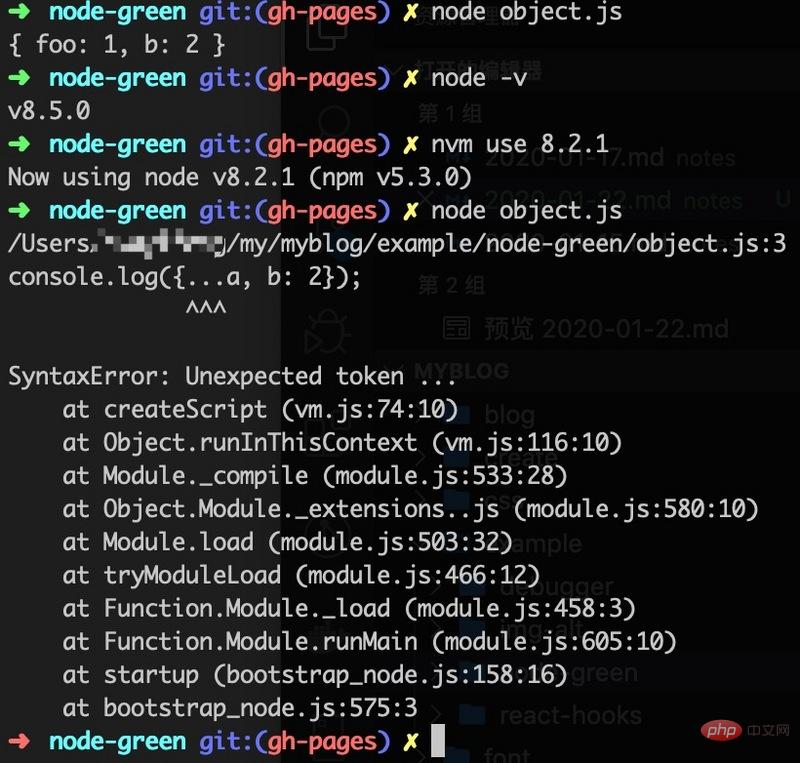
は、Node v8.3.0 ではサポートされていないことがわかります。次のコード スニペットをノード v8.5.0 および v8.2.1 でそれぞれ実行します。
const a = { foo: 1};
console.log({...a, b: 2});

上記のエラーが発生した場合は、これは主に Node のバージョンの問題です。
オンライン アドレス: https://node.green/
CanIUse
Web API の互換性を確認したい場合、このオンライン ツールを使用すると簡単に実行できます。
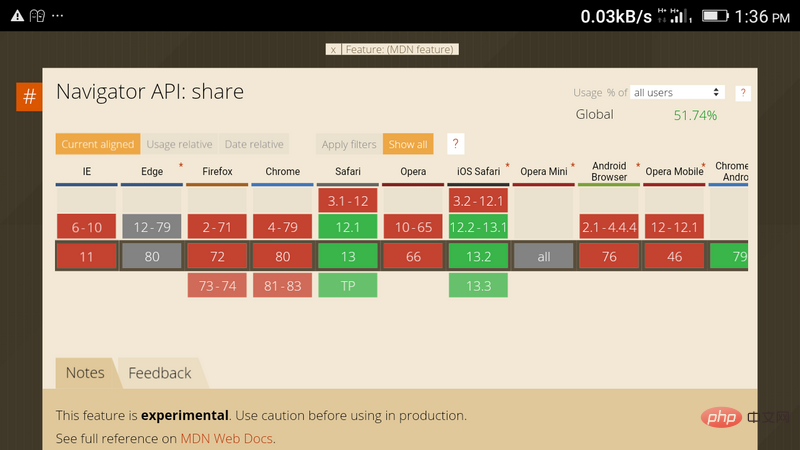
Web 共有 API をサポートするブラウザとそのバージョンを知りたいとします。 navigator.share(...

# 結果を表示します。navigator.share(…) をサポートするブラウザとバージョンがリストされます。
オンライン アドレス: https://caniuse.com/
Minify
アプリケーション コードのパッケージ サイズを減らすには、運用環境に公開するときに最小化する必要があります。最小化により、空白や無効なコードなどが排除されます。これにより、アプリケーション パッケージのサイズが大幅に小さくなります。ブラウザの読み込み時間を節約します (現在は webpack uglifyJS などのプラグインがありますが、パッケージ化されていない単純なアプリケーションを開発する場合は、これが良い選択です)

オンライン アドレス: https://www.minifier.org/
Bit.dev
Bit.dev は、非常に素晴らしいコンポーネント センターです。これを使用すると、さまざまなプロジェクトの再利用可能なコンポーネントをホスト、文書化、管理できます。これは、コードの再利用を増やし、開発をスピードアップし、チームのコラボレーションを最適化するための優れた方法です。
ゼロから始めるための優れた方法でもあります。 (基本的にデザイン システムに必要なものがすべて揃っているため) Bit.dev は Bit と完全に連携し、Bit はコンポーネントの分離と処理を行うオープン ソース ツールです。 .
Bit.dev のパブリッシングは、 React、React と TypeScript、Angular をサポートします。 Vue など

オンライン アドレス: https://bit.dev/
Unminify
無料JavaScript、CSS、HTML コードを最小化 (解凍、難読化解除) して読みやすく、美しくするためのオンライン ツール

オンライン アドレス: https://unminify.com/
Stackblitz
これは誰にとってもお気に入りのツールです。Stackblitz を使用すると、世界で最も人気があり使用されている IDE、Visual Studio Code を Web 上で使用できるようになります。
ワンクリックで Stackblitz は、Angular、React、Vue、 Framework for Vanilla、RxJS、を迅速に提供します。 TypeScript プロジェクト。
Stackblitz は、ブラウザから現在の JS フレームワークのコードや機能を試したい場合に非常に便利です。 Angular の記事を読んでいて、試してみたいコードに出会ったとします。ブラウザを最小化して、新しい Angular プロジェクトをすばやく構築できます。
Stackblitz の転換点は、誰もが愛する Visual Studio Code の操作感とツールを使用することだと思います。 (追記: 私自身の経験では、非常に高速かつスムーズで、添付された画像はサンドボックスよりもはるかに高速です)

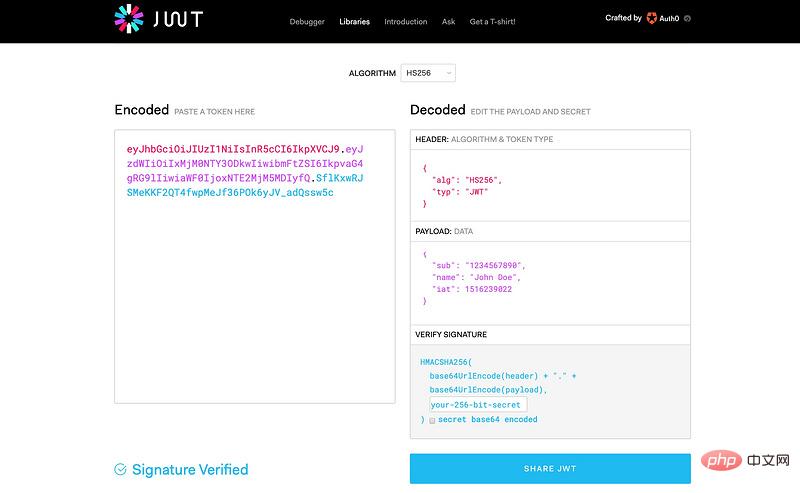
payload を確認したい場合があります。jwt.io はまさにこれを提供します。
ペイロードを確認できます。トークンを貼り付けると、jwt.io がトークンをデコードし、それが有効な payload であることを示します。

バンドル恐怖症
node_modules のサイズがわからない、またはコンピューターにインストールされた pakckage.json がどのくらい大きくなるのか疑問に思ったことはありませんか? BundlePhobia が答えを提供します

このツールを使用すると、package.json ファイルをロードし、package.json からインストールされる依存関係のサイズを表示できます。単一パッケージのサイズを照会します。
オンライン アドレス: https://bundlephobia.com/
Babel REPL
Babel は、最新の ES を変換するための無料のオープンソース JS トランスパイラーです。コードをプレーン ES5 JavaScript に変換します。
このツールは、Babeljs チームによってオンラインで構築された Web アプリケーションであり、ES6 コードを ES5 に変換できます。
さらに便利な使い方を2つまとめました
- 面接中にオンラインで高度な文法を書くという点で。
- 一部のポリフィルがどのように記述されているかをすぐに確認できます。

オンライン アドレス: https://babeljs.io/en/repl
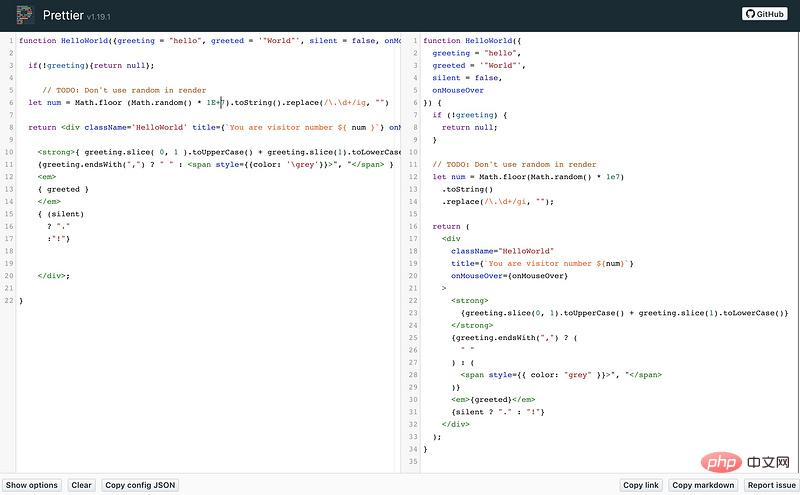
Prettier Playground
Prettier は自己です-正義の人 JS コード フォーマッタ。コードを解析し、JS のベスト コーディング プラクティスを使用して再印刷することにより、一貫したスタイルを強制します。
このツールは開発環境で広く使用されていますが、コードを美しくできるオンライン アドレスもあります。

オンライン アドレス: https://prettier.io/playground
ポストウーマン
ポストウーマンは A ですWeb ページの HTTP リクエストをデバッグおよびシミュレートするための強力な Chrome プラグイン。ほぼすべての種類の HTTP リクエストをサポートし、操作が簡単で便利です。 easy-mock で生成したインターフェイスのテストなど、インターフェイスのテストに使用できます。
オンライン アドレス: https://postwomen.io/
この記事は https://blog.bitsrc.io/12-useful から翻訳されたものです-online -tools-for-frontend-developers-bf98f3bf7c63 ただし、これは単なる翻訳ではなく、実用的ではないと思われる原文の一部を置き換えたり、私自身の要約を追加したりしています。


