ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで数値を変換する方法
jqueryで数値を変換する方法
- 藏色散人オリジナル
- 2020-11-18 13:59:013738ブラウズ
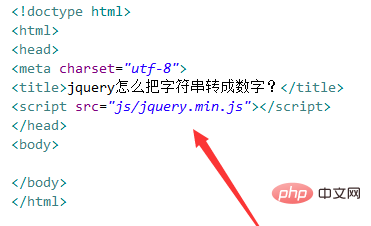
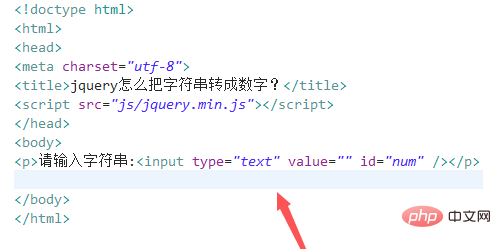
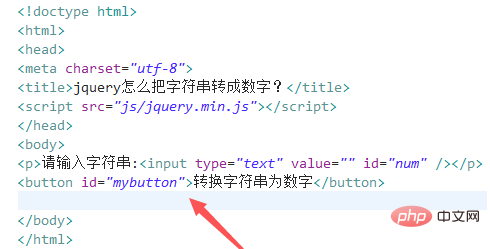
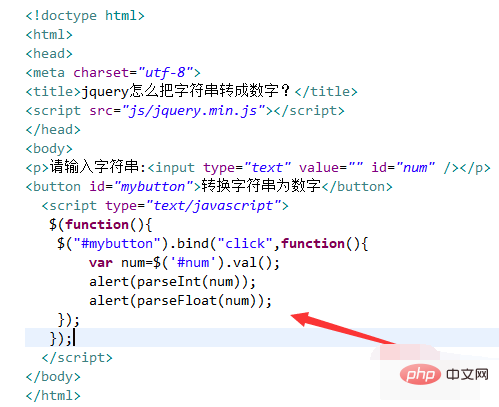
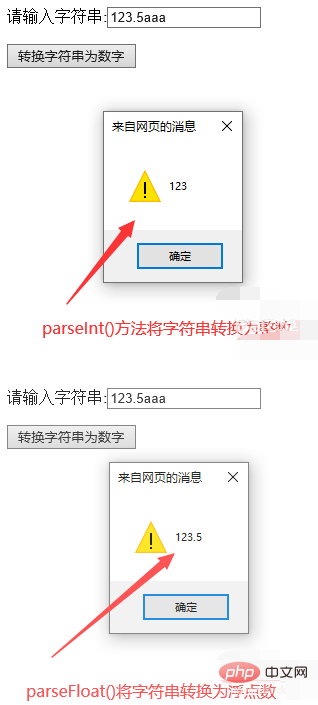
文字列を数値に変換する Jquery 方法: 最初に script タグを使用して jquery.min.js ファイルを現在のページに導入し、次に input タグを使用してテキスト ボックスを作成し、次に button タグを使用してボタンを作成し、最後に parseInt メソッドを使用して文字列を数値に変換します。

jquery ビデオ チュートリアル 」
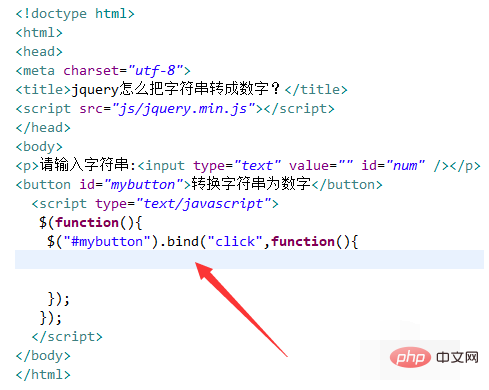
test.html という名前の新しい HTML ファイルを作成して、jquery が文字列を数値に変換する方法を説明します。






以上がjqueryで数値を変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

