ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery:lang()の使い方
jQuery:lang()の使い方
- 藏色散人オリジナル
- 2020-11-17 11:51:311800ブラウズ
jQuery :lang() セレクターは、言語属性 lang を指定する要素を選択するために使用されます。その使用構文は "$(":lang( language)")" です。値は単語全体であるか、または別個の にすることも、その後にコネクタを続けることもできます。

推奨: "javascript 基本チュートリアル"
jQuery :lang() selector
例
lang 属性が「it」である
要素をすべて選択します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:lang(it)").css("background-color","yellow");
});
</script>
</head>
<body>
<p>我住在意大利。</p>
<p>Ciao bella!</p>
</body>
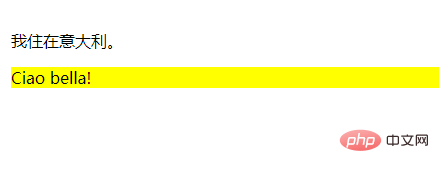
</html>実行効果:

定義と使用法
:lang() セレクターは、指定された言語属性 (lang) を持つ要素を選択します。
注: 値は、単語全体 (例: 単独、またはその後にコネクタ (-) が続いたもの) である必要があります。
文法
$(":lang(language)")以上がjQuery:lang()の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jQuery UIは何に使用されますか?次の記事:jQuery UIは何に使用されますか?

