ホームページ >ウェブフロントエンド >CSSチュートリアル >Chrome開発者ツールでCSSコードを表示する方法
Chrome開発者ツールでCSSコードを表示する方法
- 藏色散人オリジナル
- 2020-11-17 11:06:475726ブラウズ
Chrome 開発者ツールで CSS コードを表示する方法: まずデバッグ ツールを開き、デバッグ ツールの左上隅にある要素の検査ボタンをクリックし、次にスタイル タブで CSS の横のリンクをクリックします。ルールを選択して定義の通常の外部スタイル シートを開き、最後にスタイルのソース ファイルを表示します。

css ビデオ チュートリアル」
chrome devtools は、フロントエンド開発者にはもはや馴染みのないデバッグ ツールです。では、私たちはそれについてどれくらい知っているのでしょうか? ここでは、一般的な CSS デバッグ操作の概要をいくつか示します。 View CSS要素に対応するスタイルの表示1. デバッグ ツールを開き、デバッグ ツールの左上隅にあるチェック要素ボタンをクリックするか、ショートカット キー (Ctrl/Cmd Shift C) 2. ページ上で表示したい要素を選択します。検査された要素は DOM ツリー内で青色の背景で強調表示され、スタイルは右側の
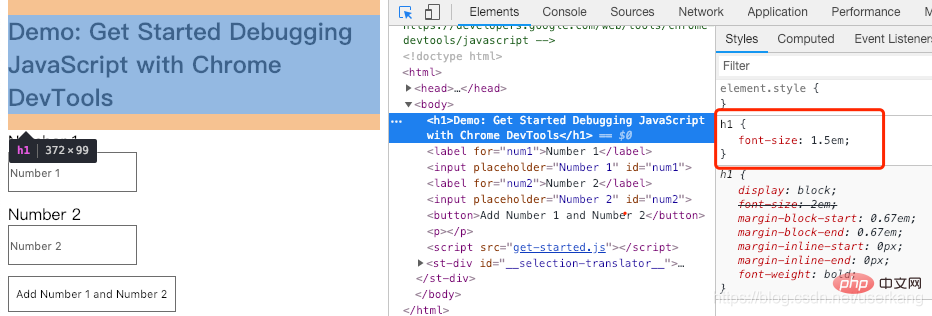
2. ページ上で表示したい要素を選択します。検査された要素は DOM ツリー内で青色の背景で強調表示され、スタイルは右側の
styles タブ領域。 
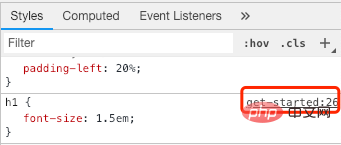
スタイル] タブで、CSS ルールの横にあるリンクをクリックして、以下を定義する外部スタイルを開きます。ルール面。スタイルのソースファイルを表示できます。 
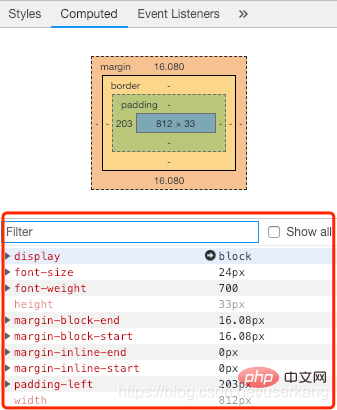
styles タブには、要素に適用されるすべてのルールが表示されます。オーバーライドされた宣言に興味がない場合は、styles の隣にある computed タブをクリックすると、要素に実際に適用されている CSS ルールのみが表示されます。
すべて表示」チェックボックスを選択します。
Filter フィルターは、クエリ ルールに従ってルールに一致するスタイルを検索できます。
styles タブに対応するスタイルにジャンプします。 
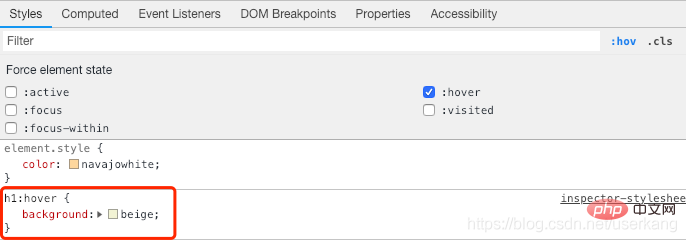
styles タブの :hov をクリックします。 :hover を例として、:hover チェックボックスをオンにします。チェックされた 要素に
:hover スタイルが追加されている場合、それが表示されます。スタイルリストにこのバースタイルが表示されます。また、ページ効果は、マウスをホバーしなくても表示効果をトリガーします。 
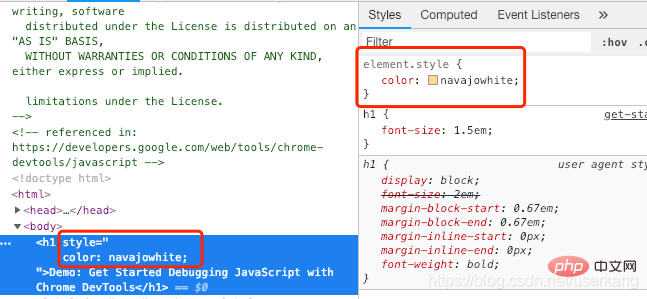
style 属性を追加するのと同じです。 。 element.style の上部近くの領域をクリックし、新しく追加したスタイル属性名を入力し、Tab キーを押し、スタイル属性値を入力し、Enter# を押します。 ## 鍵。これにより、インライン スタイルが追加されます。
2. 効果を確認します: 
 既存のスタイル ルールにステートメントを追加します
既存のスタイル ルールにステートメントを追加します
1. 追加するスタイル ルールをクリックします。括弧内のステートメント。カーソルが表示され、属性名を入力し、
tab キーを押し、属性値を入力して Enter を押します。 既存のスタイル ルールの宣言を変更する
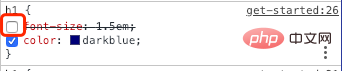
1. 変更する必要がある元のスタイルをダブルクリックし、スタイル ルールを変更して、
Enter キーを押します。 CSS クラスを要素に追加する
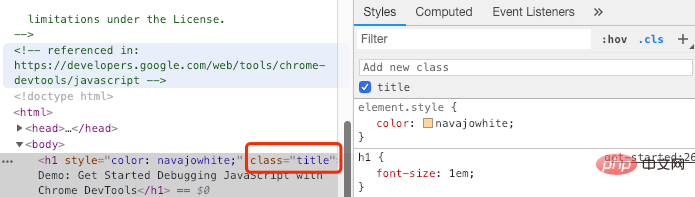
1.
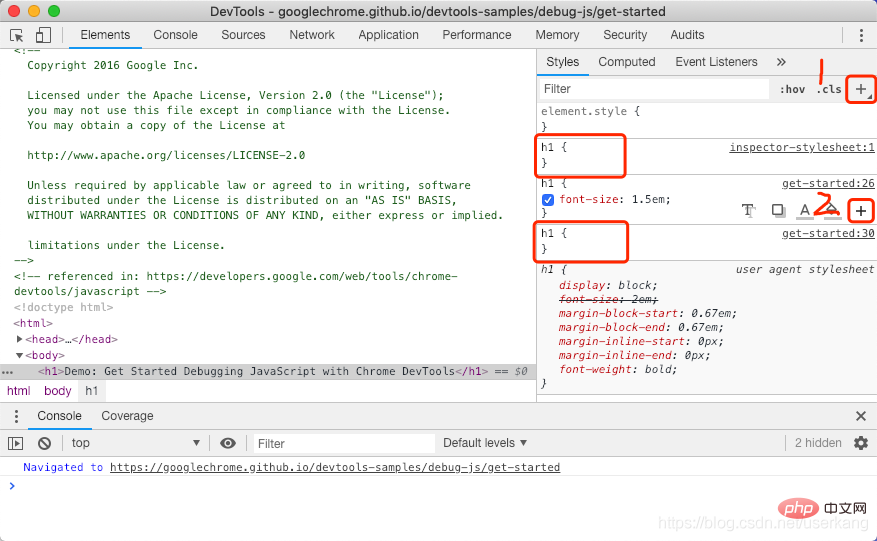
styles タブの .cls をクリックします。 Add new class 入力ボックスが表示されるので、追加するクラス名を入力し、Enter キーを押します。  2.
2.
の前にあるチェックボックスをクリックして、スタイルを前後に切り替えます。 <h5>新しいスタイル ルールの追加</h5>
<p>1. <code>styles タブの右上隅にあるプラス記号 1➕ をクリックすると、DevTools によって element.style の下にルールが挿入されます。 ルール 新しいルール。
2. 特定の位置に新しいスタイル ルールを追加する場合は、ルールが挿入された前のスタイル ルールの上にマウスを置くことができます。このとき、その他の操作を行うための 3 つのドットが表示されます。右下隅にマウスを移動します。x にカーソルを合わせると、プラス記号 2➕ が表示されます。プラス記号 2 をクリックすると、このスタイルの後にスタイル ルールが追加されます。
3. ここにはその他の操作のための関数があり、左から右に、テキストの影、ボックスの影、文字の色、背景の色です。 

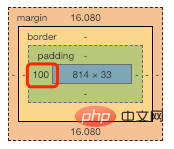
styles タブのボックス モデル図で、編集する必要がある領域にマウスを置き、ダブルクリックし、変更する必要がある値を入力します。を選択し、Enter キーを押します。ボックス モデルのデフォルトの単位はピクセルであり、入力パーセンテージもピクセル値に変換されます。 
- Up 値を 1 に変更します。現在の値が -1 から 1 までの場合は 0.1 に変更します。
- Option Up (Mac) または Alt Up (Windows、Linux) は 0.1 ずつ増加します。
- シフトアップは10増加します。
- Shift Command Up (Mac) または Shift Page Up (Windows、Linux) を押すと、値が 100 ずつ増加します。
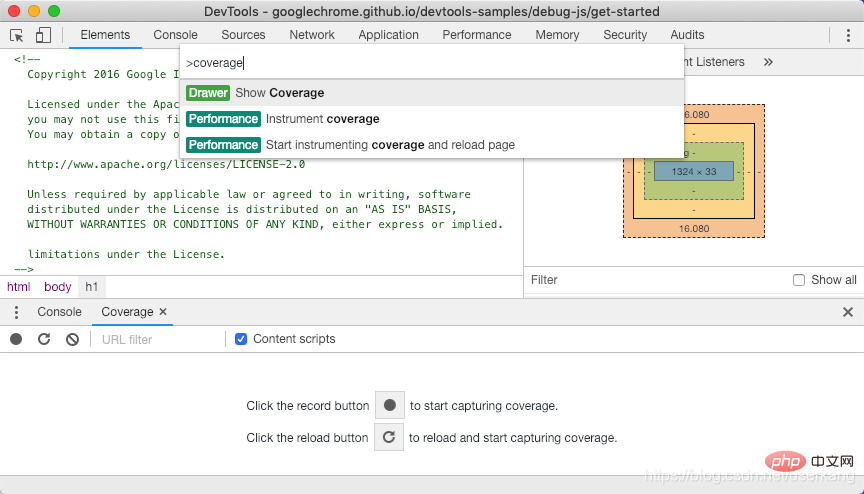
2. カバレッジの入力を開始し、[カバレッジの表示] を選択します。
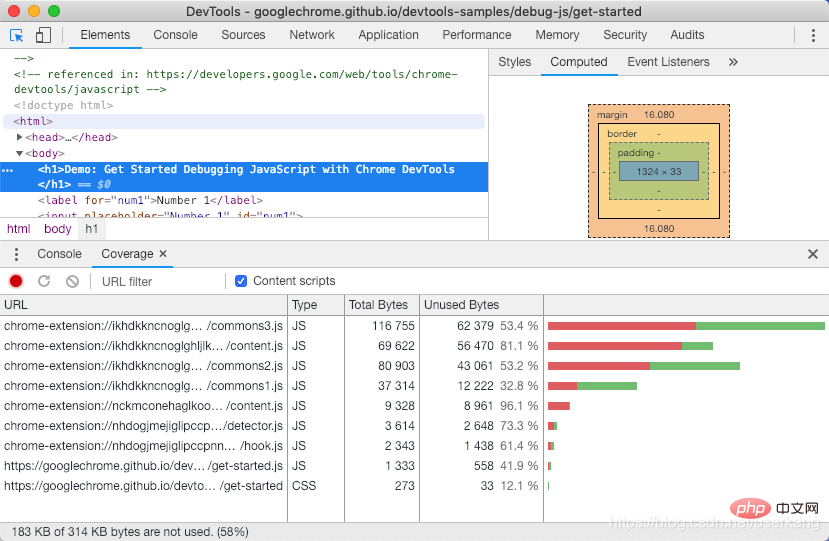
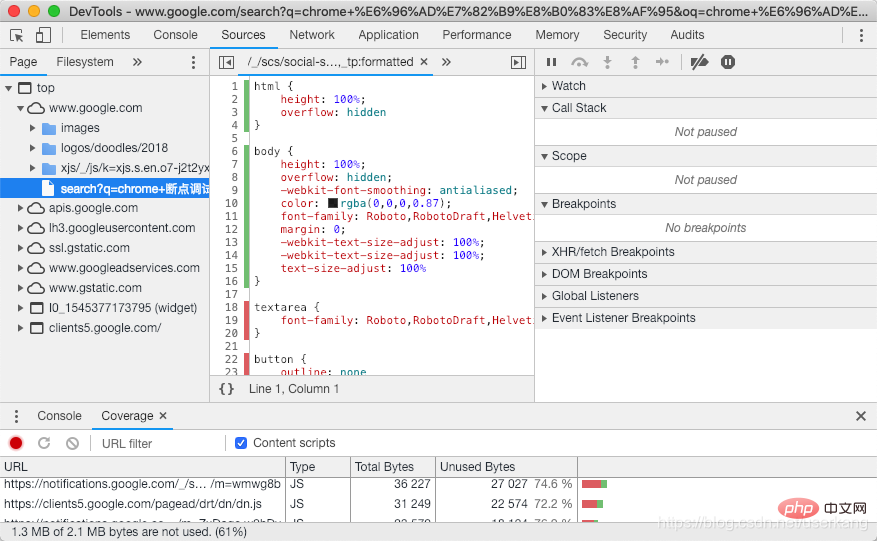
カバレッジタブが表示されます。  3. [リロードしてカバレッジのキャプチャを開始する] をクリックしてカバレッジの検出を開始し、ページをリロードします。ページがリロードされると、[カバレッジ] タブに、ブラウザによってロードされた各ファイルで使用される CSS (および JavaScript) の量の概要が表示されます。緑色は CSS を使用していることを意味します。赤は未使用の CSS を示します。
3. [リロードしてカバレッジのキャプチャを開始する] をクリックしてカバレッジの検出を開始し、ページをリロードします。ページがリロードされると、[カバレッジ] タブに、ブラウザによってロードされた各ファイルで使用される CSS (および JavaScript) の量の概要が表示されます。緑色は CSS を使用していることを意味します。赤は未使用の CSS を示します。  4. CSS ファイルをクリックすると、そのファイルで使用されている CSS の行ごとの詳細が表示されます。
4. CSS ファイルをクリックすると、そのファイルで使用されている CSS の行ごとの詳細が表示されます。 
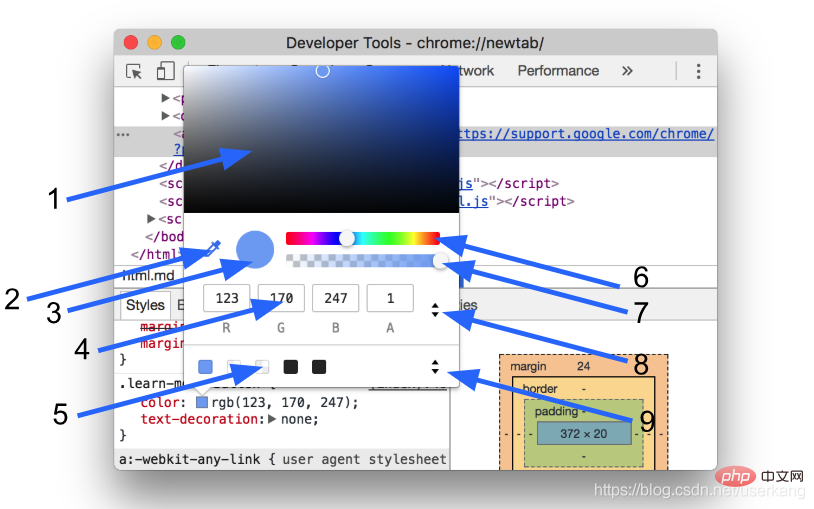
1. シャドウ。
2. わら。
3. クリップボードにコピーします。表示されている値をクリップボードにコピーします。
4. 値を表示します。 RGBA、HSLA、または 16 進数での色表現。
5. カラーパレット。正方形の 1 つをクリックすると、その正方形の色が変更されます。
6. 色相。
7. 透明性。
8. 表示値切り替え器。現在の色の RGBA、HSLA、および 16 進表現を切り替えます。
9. パレットスイッチャー。マテリアル デザイン パレット、カスタム パレット、またはページ パレットを切り替えます。 DevTools は、スタイル シートで見つかった色に基づいてページのカラー パレットを生成します。 
1. ビューポート内の目的の色の上にマウスを置きます。
2. 「確認」をクリックします。
以上がChrome開発者ツールでCSSコードを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

