ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで値が空かどうかを判断する方法
jqueryで値が空かどうかを判断する方法
- coldplay.xixiオリジナル
- 2020-11-16 15:53:117365ブラウズ
値が空かどうかを判断するための Jquery メソッド: まず、input タグを使用してテキスト入力ボックスを作成し、ボタン ボタンを作成します。次に、入力オブジェクトを取得し、[val()] を使用してコンテンツを取得します。入力 入力ボックス; 最後に if を使用して内容を決定します。内容が未定義または空の場合、プロンプトは空です。

値が空かどうかを判断するための Jquery メソッド:
1. 新しい HTML ファイルを作成し、名前を付けます。 test.html は、jquery で値が null 値であるかどうかを判断する方法を説明するために使用されます。

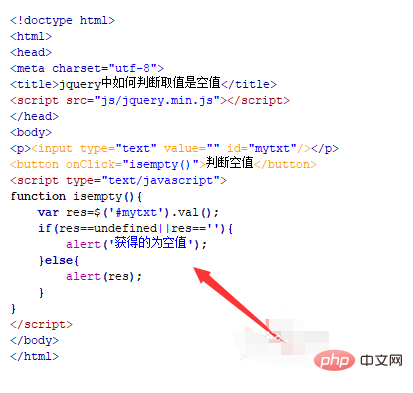
2. test.html ファイルの p タグで、input タグを使用してテキスト入力ボックスを作成します。次に、jquery メソッドを使用して、入力値が空かどうか。

3. test.html ファイルで、input タグの id 属性を mytxt に設定します。これは主に、以下の ID を通じて入力オブジェクトを取得するために使用されます。

4. test.html ファイルで、button タグを使用してボタン名「Judge Null Value」のボタンを作成し、onclick イベントをボタン ボタンにバインドします。ボタンをクリックすると isempty() 関数が実行されます。

5. js タグで isempty() 関数を作成し、関数内で $ 記号を使用して ID (mytxt) から入力オブジェクトを取得します。 val() を使用して入力を取得します。ボックスの内容を入力し、値を res 変数に保存します。

6. isempty() 関数では、if を使用して前のステップの値を決定します。値が undefiend または空の場合は、「取得された値」というプロンプトが表示されます。が空です。" の場合は、取得した値を出力します。

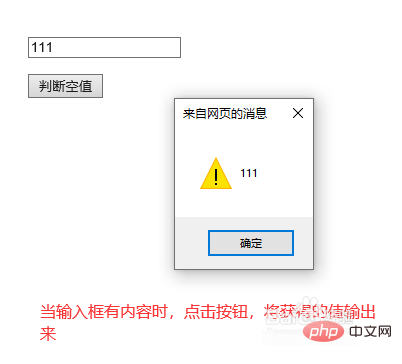
#7. ブラウザで test.html ファイルを開いて効果を確認します。

以上がjqueryで値が空かどうかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

