ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで円形のプログレスバーを実装する方法
CSSで円形のプログレスバーを実装する方法
- 藏色散人オリジナル
- 2020-11-16 11:54:176582ブラウズ
CSS で円形のプログレス バーを実装する方法: 最初に正方形を描画し、次に正方形の中に同じサイズの 2 つの長方形を描画します。最後に CSS3 の "transform:rotate" 属性を使用して、実際の状況 パーセンテージを実際の回転角度に変換するだけです。

css ビデオ チュートリアル」
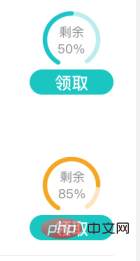
プログレスバーの効果は次のとおりです:
 2: 正方形内に 2 つの均等に分割された正方形を描画します図の影付き部分に示すように、長方形 (各長方形は overflow:hidden に設定する必要があることに注意してください):
2: 正方形内に 2 つの均等に分割された正方形を描画します図の影付き部分に示すように、長方形 (各長方形は overflow:hidden に設定する必要があることに注意してください): 

3: プログレス バーは、重ね合わされた 2 つのバーで構成されます。したがって、最初のステップの正方形では、リングの異なる部分を示すために同じサイズの 4 つの長方形を描く必要があります。
4: 各長方形内に親の正方形と同じサイズの正方形を描画してリングを表示します。左半分の長方形のリングは上と左の境界線のみを設定し、右半分の長方形のリングは設定します。上の境界線と左の境界線のみを設定します。上の境界線と右の境界線は、図の影で示されています:

#5: 動的な進捗率を実現するにはプログレスバーのcss3のtransform:rotateを使用して実際の状況に合わせてリングを重ね合わせます。パーセンテージは実際の回転角度に変換されます。
残量が50%より大きい場合は、左側の重畳円環回転角度を変更する必要はなく、右側の重畳円環回転角度のみを計算します。
残量が50%未満の場合、リングの回転を左側に重ねると、左側のハーフリングが完全なハーフリングとして表示されますが、このとき左側を覆うリングが必要になります。進行範囲を超えたリングの
の左側のリング 円回転角度の変換は、さまざまなニーズに応じて微調整する必要があります。 
何か良い提案がありましたら、お気軽に共有してください。
以上がCSSで円形のプログレスバーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

