ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSリストを横に並べる方法
CSSリストを横に並べる方法
- 王林オリジナル
- 2020-11-16 09:29:3312726ブラウズ
CSS リストを水平方向に配置する方法: [display:inline] 属性を使用して [
] タグをインライン要素として設定し、水平方向の配置効果を実現できます。 display 属性は、要素が生成するボックスのタイプを指定します。

css ビデオ チュートリアル)
属性の紹介: display 属性は、要素が生成するボックスのタイプを指定します。 特定のコード:<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列表横向排列的另一种方法</title>
<style type="text/css">
ul li{display:inline;background:#F93; padding:5px;}}
</style>
</head>
<body>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
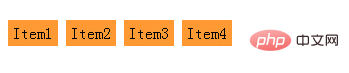
</html> 影響:  ##問題:
##問題:
li 間には次のものがありますギャップ
解決策:
li を 1 行で記述する
<ul>
<li>Item1</li><li>Item2</li><li>Item3</li><li>Item4</li>
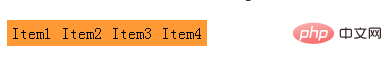
</ul>効果:
##関連する推奨事項: CSSチュートリアル
CSSチュートリアル
以上がCSSリストを横に並べる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

