ホームページ >ウェブフロントエンド >H5 チュートリアル >data-* を使用した HTML5 の属性のカスタマイズに関する簡単な分析
data-* を使用した HTML5 の属性のカスタマイズに関する簡単な分析
- 青灯夜游転載
- 2020-11-13 17:49:512614ブラウズ

jQuery の attr と prop では、IE9 以前のバージョンでプロパティを不適切に使用するとメモリ リークが発生することが記載されていますが、Attribute と Property の違いも非常に厄介です。属性をカスタマイズするための data-* メソッド。いわゆる data-* は、実際には data- プレフィックスとカスタム属性名を加えたものです。この構造はデータの保存に使用できます。 data-* を使用すると、混乱を招き管理されていないカスタム属性の現在の状況を解決できます。
読み取りと書き込みのメソッド
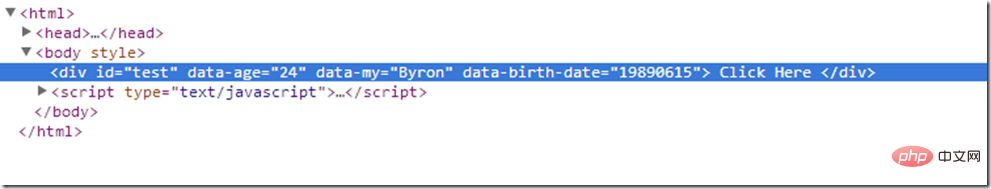
data-*設定方法は 2 つあり、HTML 要素のタグに直接記述することができます
<div> Click Here </div>
data-age はカスタム属性です。もちろん、JavaScript を通じて操作することもできます。HTML5 の要素には、DOMStringMap タイプのキーと値のペアのコレクションである dataset 属性があります。
var test = document.getElementById('test');
test.dataset.my = 'Byron';
このようにして、data-my がp JavaScript を使用してカスタム属性のデータセットを操作する場合、注意する必要があることが 2 つあります。
1. 属性を追加または読み取るときに、プレフィックス data-* を削除する必要があります。上記の例と同様に、 test.dataset.data-my = 'Byron'; をフォームでは使用しないでください。
2. 属性名にハイフン (-) が含まれている場合は、キャメルケースの名前に変換する必要がありますが、CSS でセレクターが使用されている場合は、ハイフン形式を使用する必要があります
先ほどと同じように、コードはコンテンツを追加します
<style>
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>
test.dataset.birthDate = '19890615';
このようにして、JavaScript を介して data-birth-date カスタム属性を設定し、CSS スタイル シートの p にいくつかのスタイルを追加し、効果を確認します


読み取りの際も、データセット オブジェクトを通じて、「.」を使用して属性を取得します。ハイフンはキャメルケースに変換する必要があります。
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
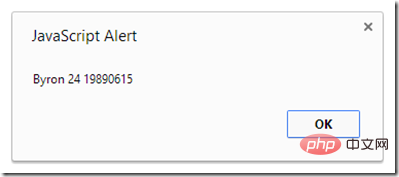
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}

getAttribute/setAttribute
一部の生徒は、これに違いがあるのかと尋ねるかもしれません。見てみましょう
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
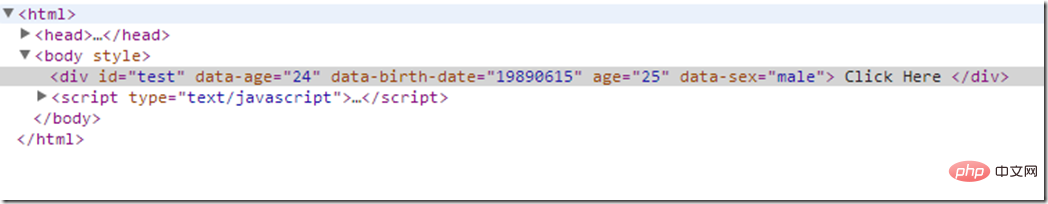
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
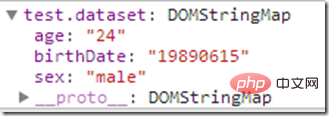
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male


このようにして、どちらも属性を属性に設定していることがわかります。 (ナンセンスです。そうでない場合はカスタム属性と呼ぶことができます)、つまり getAttribute/setAttribute すべてのデータセットの内容を操作できます。データセットの内容は属性のサブセットにすぎません。特別なのは名前付けです。ただし、属性だけが存在します。データセット内の data- プレフィックス (age=25 のものはありません)。
それでは、なぜ依然として data-* を使用するのでしょうか? 最大の利点の 1 つは、すべてのカスタム属性をデータセット オブジェクト内で統一された方法で管理できることです。ゼロにならずにすべてをトラバースするのは非常に便利です。散らばっているのでまだまだ使えます。
ブラウザの互換性
悪いニュースは、data-* のブラウザの互換性が非常に楽観的ではないことです。
- Internet Explorer 11
- Chrome 8
- Firefox 6.0
- Opera 11.10
- Safari 6
このうち、IE11 は単に友人の目をくらませているだけです。道のりは長いようです。この属性を完全に使用するには、
プログラミング関連の知識については、プログラミング学習 Web サイト をご覧ください。 !
以上がdata-* を使用した HTML5 の属性のカスタマイズに関する簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

