ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで画像を90度回転させる方法
CSSで画像を90度回転させる方法
- 王林オリジナル
- 2020-11-13 14:51:1317564ブラウズ
CSS で画像を 90 度回転する方法: [transform:rotate(90deg)] など、transform 属性を使用して画像を回転します。変換属性は要素の 2D または 3D 変換に使用され、要素の回転、拡大縮小、移動、傾斜を可能にします。

プロパティの紹介:
Transform プロパティは、要素の 2D または 3D 変換に適用されます。このプロパティを使用すると、要素の回転、拡大縮小、移動、傾斜などを行うことができます。
(学習ビデオの推奨事項: css ビデオ チュートリアル)
文法:
transform: none|transform-functions;
属性値:
none 定義は変換されません。
translate(x,y) 2D 変換を定義します。
translate3d(x,y,z) 3D 変換を定義します。
translateX(x) X 軸の値のみを使用して、変換を定義します。
translateY(y) Y 軸の値のみを使用して、変換を定義します。
translateZ(z) Z 軸値のみを使用して 3D 変換を定義します。
コード実装:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate
{
-ms-transform:rotate(90deg); /* IE 9 */
-webkit-transform:rotate(90deg); /* Safari and Chrome */
transform:rotate(90deg);
}
</style>
</head>
<body>
<div class="polaroid">
正常图片
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</div><br><br>
<div class="polaroid rotate">
图片旋转90度
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</div>
</body>
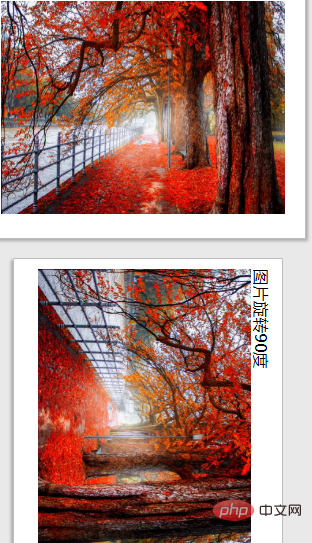
</html> 実装効果:

推奨チュートリアル: CSSチュートリアル######
以上がCSSで画像を90度回転させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:SenCSSとは何ですか?次の記事:SenCSSとは何ですか?

