ホームページ >ウェブフロントエンド >jsチュートリアル >jquery $と$()の違いは何ですか
jquery $と$()の違いは何ですか
- coldplay.xixiオリジナル
- 2020-11-13 14:22:122767ブラウズ
jquery $ と $() の違い: 1. $ は jQuery オブジェクトを表し、関数オブジェクトでもあります; 2. [$()] と [jQuery()] は jQuery のコア関数です。これら 2 つの要素を実行すると、DOM 要素が返されます。

推奨: 「jquery ビデオ チュートリアル 」
jquery $ と $() の違い:
$ は jQuery オブジェクトを表し、関数オブジェクトでもあります。
$() と jQuery() は、次のコア関数です。 jQuery. これを実行するには 2 つの要素は DOM 要素を返します。
$() は関数であり、jQuery() と同等です。パラメータは括弧内で渡すことができ、要素は次のように指定できます。パラメータを渡した後に取得される
$(".one")は、class="one"の要素を取得し、jQueryオブジェクトを返すことを意味します
$ (".one").onclickclass="one"
$.post()、$.get() のクリック イベントを表します。 、$.ajax()これらはすべて jQuery オブジェクトのメソッドです
jQuery では、複数のセレクターが同時にではなく順番に実行されます。次のセレクターは後でのみ実行されます。前のセレクターが実行されます。
例:
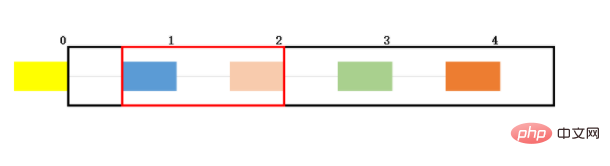
$("li:gt(0):lt(2)") //If を表す 2 番目と 3 番目の li,gt(0) を選択します。添字が 0 より大きい場合、lt(2) は添字が 2 より小さいことを意味します。
添字が 0 より大きい部分は黒い領域になります。このとき、添字 1 の青い領域の添字は 0、添字 3 のピンクの領域の添字は 1 となり、フィルターを実行する添字が決まります。選択範囲は 2 以降、赤いボックス内、つまり最初の添え字 1 と 2 を持つ要素、つまり 2 番目と 3 番目の li 要素です (すべてのカラー ボックスが li 要素であると仮定します)

## 関連する無料学習の推奨事項:JavaScript (ビデオ)
以上がjquery $と$()の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

