ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で反射効果を実現する方法
CSS3で反射効果を実現する方法
- 王林オリジナル
- 2020-11-13 14:15:513895ブラウズ
css3 反射効果を実装する方法: box-reflect 属性を使用して、[-webkit-box-reflect:below 10px] などの反射効果を実現できます。 box-reflect プロパティは、オブジェクトの反射を設定または取得するために使用されます。このプロパティには、方向、オフセット、マスク イメージの 3 つの値が含まれます。

#box-reflect プロパティは、オブジェクトのリフレクションを設定または取得します。
(学習ビデオの推奨事項: css ビデオ チュートリアル )
box-reflect 属性には 3 つの値が含まれます。
1. 方向は方向を定義し、値には上、下、左、右が含まれます。
above:
反射がオブジェクトの上にあることを指定します
below:
反射がオブジェクトの下にあることを指定します
left :
オブジェクトの左側にある反射を指定します
right:
オブジェクトの右側にある反射を指定します
2. オフセットは反射オフセットの距離を定義し、値には数値またはパーセンテージが含まれます。パーセンテージはオブジェクトの寸法に基づいて決定されます。デフォルトは 0 です。長さの値を使用して、反射とオブジェクトの間の距離を定義します。マイナスになることもあります。反射とオブジェクトの間の距離をパーセンテージで定義します。マイナスになることもあります。
3.mask-box-image は、投影領域をカバーするマスク イメージを定義します。このパラメータ値を省略した場合、デフォルトでマスクされていないイメージが使用されます。
値:
none: マスク画像なし:
絶対アドレスまたは相対アドレスを使用してマスク画像を指定します。
線形グラデーションを使用してマスク イメージを作成します。
放射状(放射状)グラデーションを使用してマスク画像を作成します。
繰り返し線形グラデーションを使用してバックマスク イメージを作成します。
繰り返し放射状(放射状)グラデーションを使用してマスク イメージを作成します。
例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.box{
width:200px;
height:200px;
background:-webkit-linear-gradient(left,red,yellow,green);
transform:scale(-1,1);
-webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8));
}
</style>
</head>
<body>
<div class="box"></div>
</body>
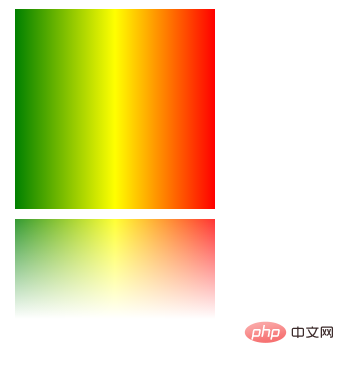
</html>効果:

関連する推奨事項: CSS チュートリアル
以上がCSS3で反射効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

