ホームページ >ウェブフロントエンド >jsチュートリアル >コードに反応をインストールする方法
コードに反応をインストールする方法
- 藏色散人オリジナル
- 2020-11-13 11:20:083312ブラウズ
在code中安装react的方法:首先安装好vscode;然后使用npm安装“create-react-app”;接着通过“create-react-app my-app”命令创建一个React项目;最后运行npm start进行检测即可。

推荐:《js视频教程》
visual studio code + react 开发环境搭建
开发环境 windows
开发工具 visual studio code
node 安装和 npm
windows 安装node 可以直接在 node官网 直接下载直接当作普通软件安装即可。
安装完成可以在控制台中运行node测试是否安装成功 win + r 输入 cmd ,直接在终端输入node -v 输出版本号及已经成功安装。
目前新版本的node自带npm(npm 是随同 node 一起安装的包管理工具)。这里安装好了 node并且测试安装成功之后,可以继续在控制台输入 npm -v 检查是不是安装成功。同样成功会输出版本号。
安装 visual studio code
vs code 正常软件安装 没有需要注意的,直接下载安装(https://code.visualstudio.com/)
安装React
参照文档 React JavaScript Tutorial in VS Code (https://code.visualstudio.com/docs/nodejs/reactjs-tutorial)文档已经很详细 按照文档来一遍就基本上没问题。
- 创建本地文件夹,即保存项目的文件夹,在文件夹下打开控制台我这里使用git bash直接在文件夹下右键找到git bash启动即可
- 在控制台输入
npm install -g create-react-app使用npm安装 create-react-app - 安装完 create-react-app 之后 继续输入
create-react-app my-app来创建一个项目my-app是创建出来的 React 项目,等待一段时间(这里需要下载一些依赖包),即可看到创建完成的整个文件结构
- 切换控制台目录到项目目录下 运行
npm start检测当前项目是否创建成功 正常情况下当输入命令之后 会直接打开默认浏览器预览 http://localhost:3000/ 此时会看到一个react的页面
至此新建的React项目已经可以正常运行了
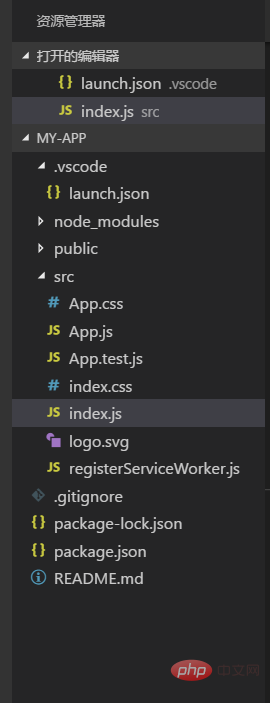
5.用VS Code 打开项目文件夹,这里可以看到整个文件结构
所有文件都可以直接使用VS Code直接修改。
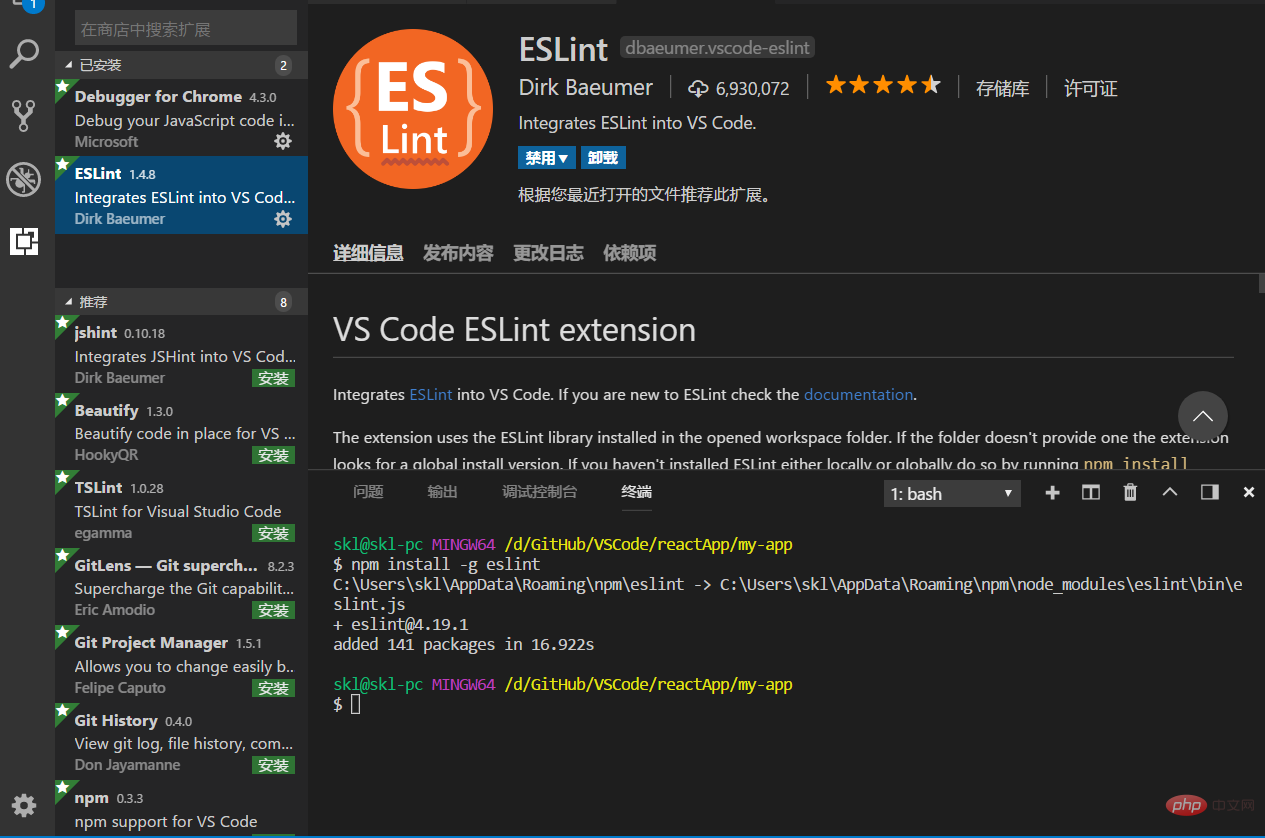
安装 Debugger for Chrome
- VS Code 提供 Debugger for Chrome 插件 可以支持使用chrome内核debug。

直接搜索 安装 之后重新加载一次VS Code
2.使用Debugger for Chrome 进行debug 需要对项目进行额外的配置
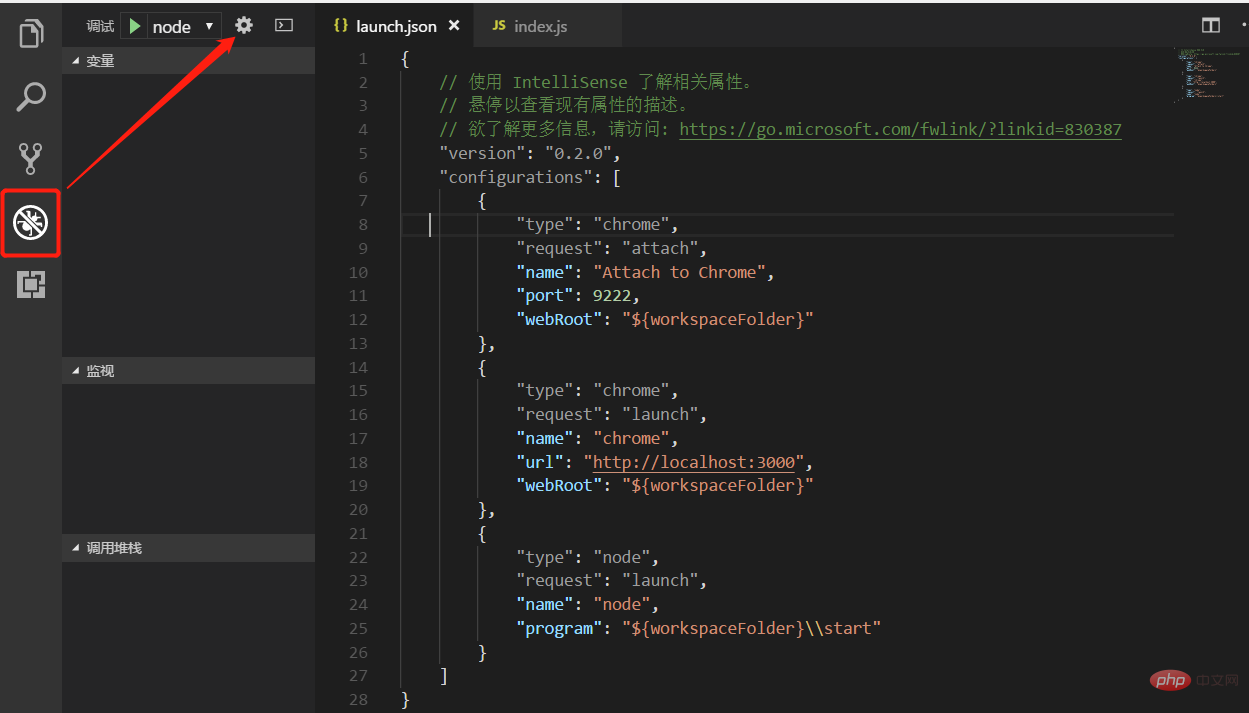
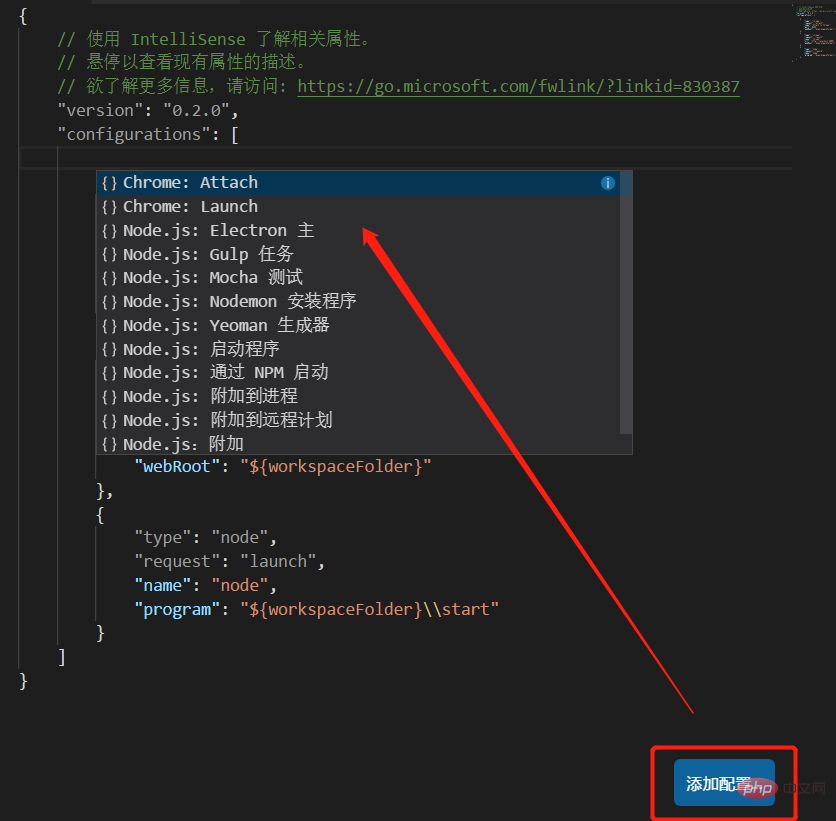
在此处设置启动配置,文档原文中所说的会创建一个新的launch.json,我这里已经存在一个launch.json文件则直接在里面添加配置即可,这里有一个添加配置的按钮可以直接添加配置节点 ,注意这里有两个chrome相关节点一个Launch 一个 Attach
创建完两个节点 之后 找到 "request": "launch" 的一个节点里面有一个url将这个url设置为之前 React 项目启动的url,即 http://localhost:3000/ 另一个配置节点默认即可如有问题再做修改,修改后的全部配置如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "node",
"program": "${workspaceFolder}\\start"
}
]}
启动项目
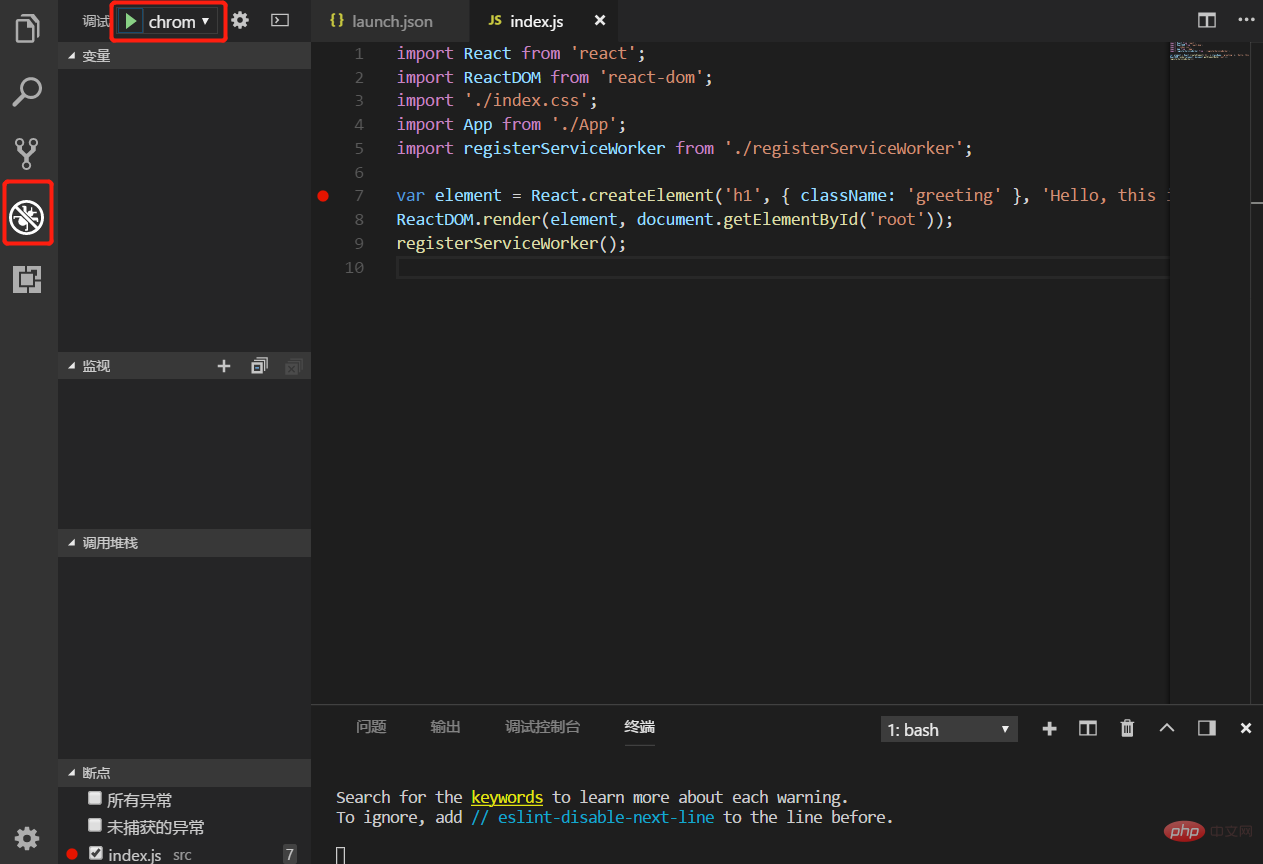
npm start然后打开debug工具栏
选择之前添加的 chrome 节点启动 ,此时会打开一个新的chrome页面プロジェクトのソース コードで
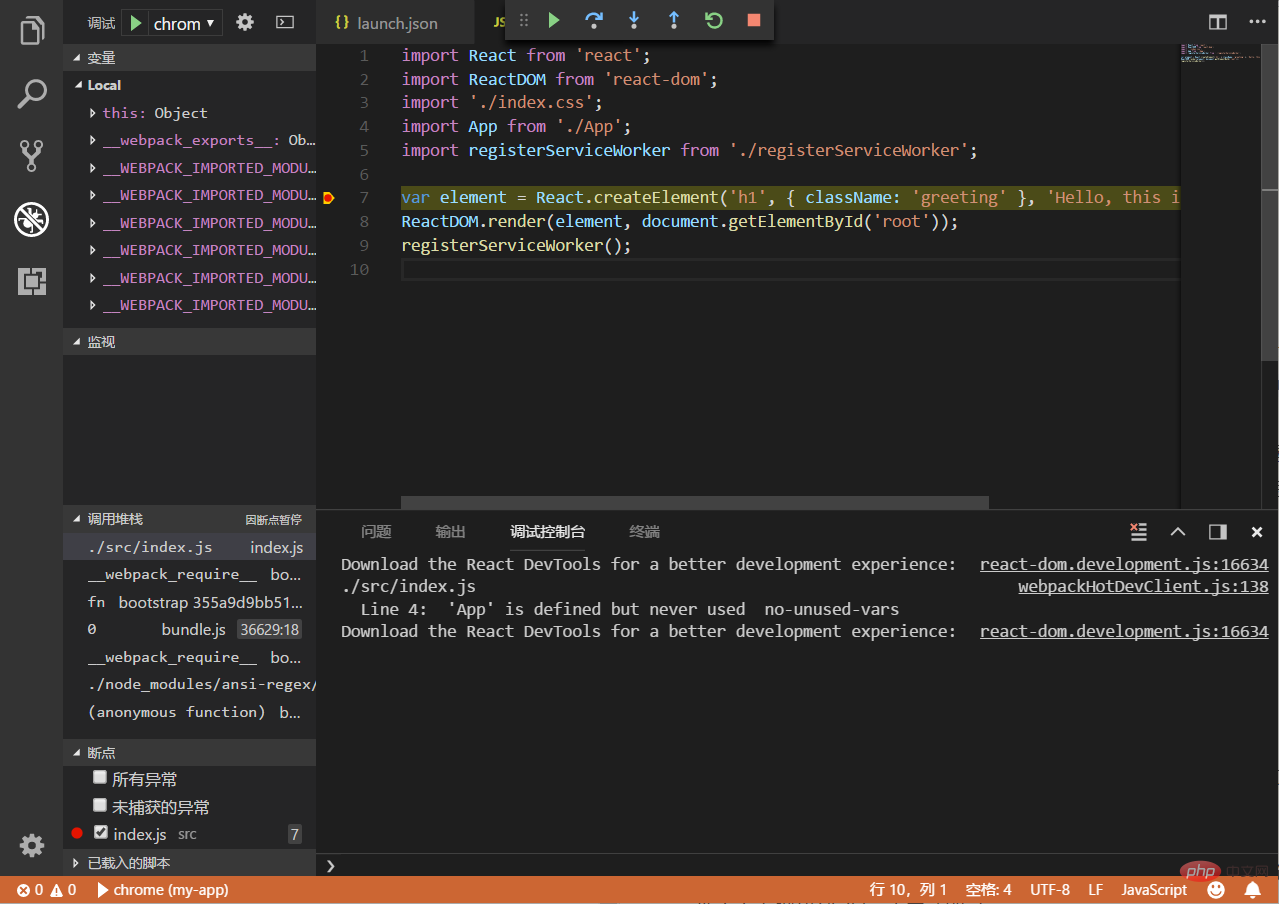
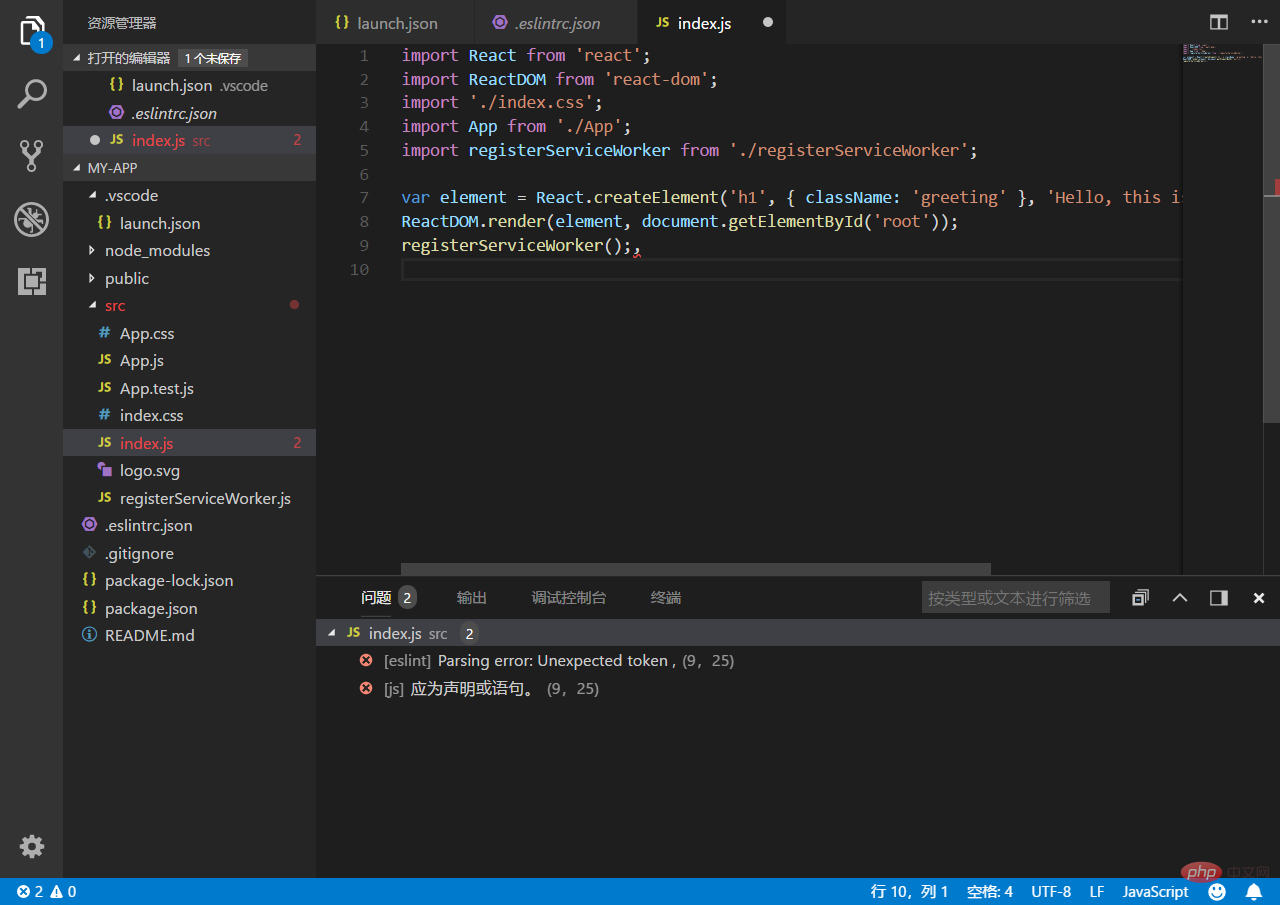
index.jsファイルを見つけてブレークポイントを設定し、行番号の前を左クリックしてページを更新すると、次のように入力できます。エンドポイント
これで、簡単にデバッグできるようになります。
eslint のインストール
eslint は、コンパイル可能な JavaScript および JSX 検査ツールです。仕様コードの構文エラーをチェックするために使用できます。
- コンソールに入力します
npm install -ge eslinteslint をインストールします - VS Code を介して eslint プラグインをインストールします

- VS Code のコマンド パネルを開いてビュー内で直接見つけるか、
Ctrl Shift PESLint と入力して、.eslintrc.jsonファイルを作成するオプションを見つけます。このとき、プロジェクトのルート ディレクトリに設定ファイルが作成されます。この時点で、プロジェクト内のいくつかの文法エラーが自動的に検出されます。
#設定に関するルールもあります参照ドキュメント内のセミコロンは、必要に応じて追加できます。
以上がコードに反応をインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。