ホームページ >ウェブフロントエンド >ライユイのチュートリアル >Lauiui エラー報告問題を解決する方法
Lauiui エラー報告問題を解決する方法
- 藏色散人オリジナル
- 2020-11-13 10:10:236011ブラウズ
layui エラーの解決策: まず、対応するlayui ファイルを開き、次にコントロール マウスを押してオブジェクトまたはメソッドをクリックしてエラーの原因を追跡し、最後に「static」の下に「layui.js」を再導入します。 /lib/layui" パッケージ" 以上です。

推奨: 「layUI チュートリアル 」
1. 質問
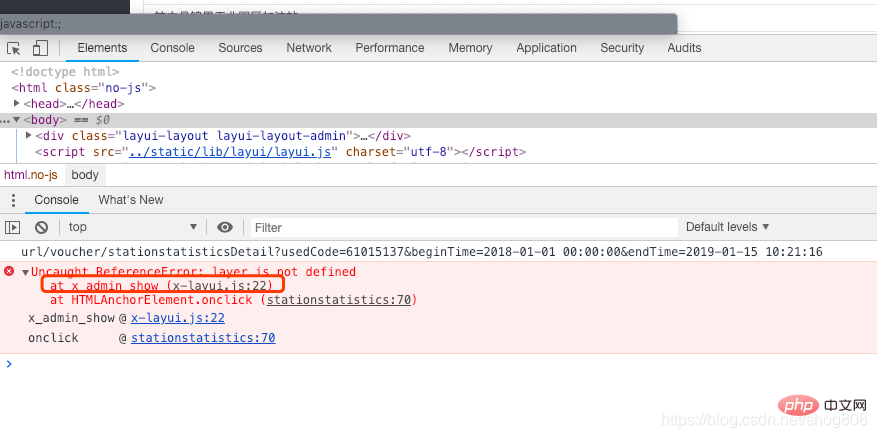
は次のとおりです。使用中に、図  2 に示すように、レイヤーが定義されていないというエラー メッセージが報告されます。問題の理解
2 に示すように、レイヤーが定義されていないというエラー メッセージが報告されます。問題の理解
問題を解決するには、まずエラー レポートを確認します。レイヤーが定義されておらず、x-layui.js の 22 行目と stationstatistics の 70 行目でエラーが指摘されています。
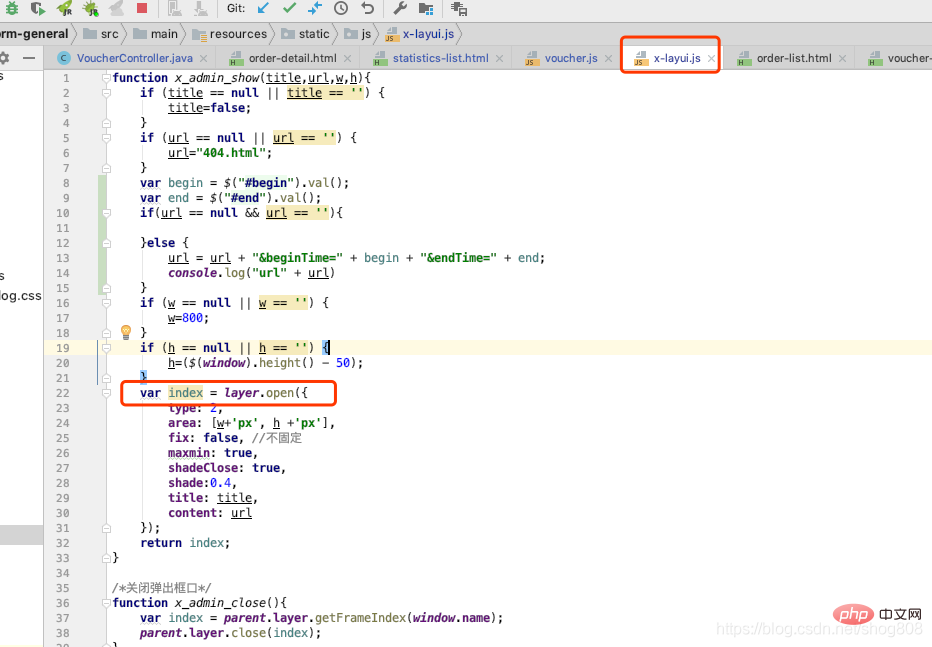
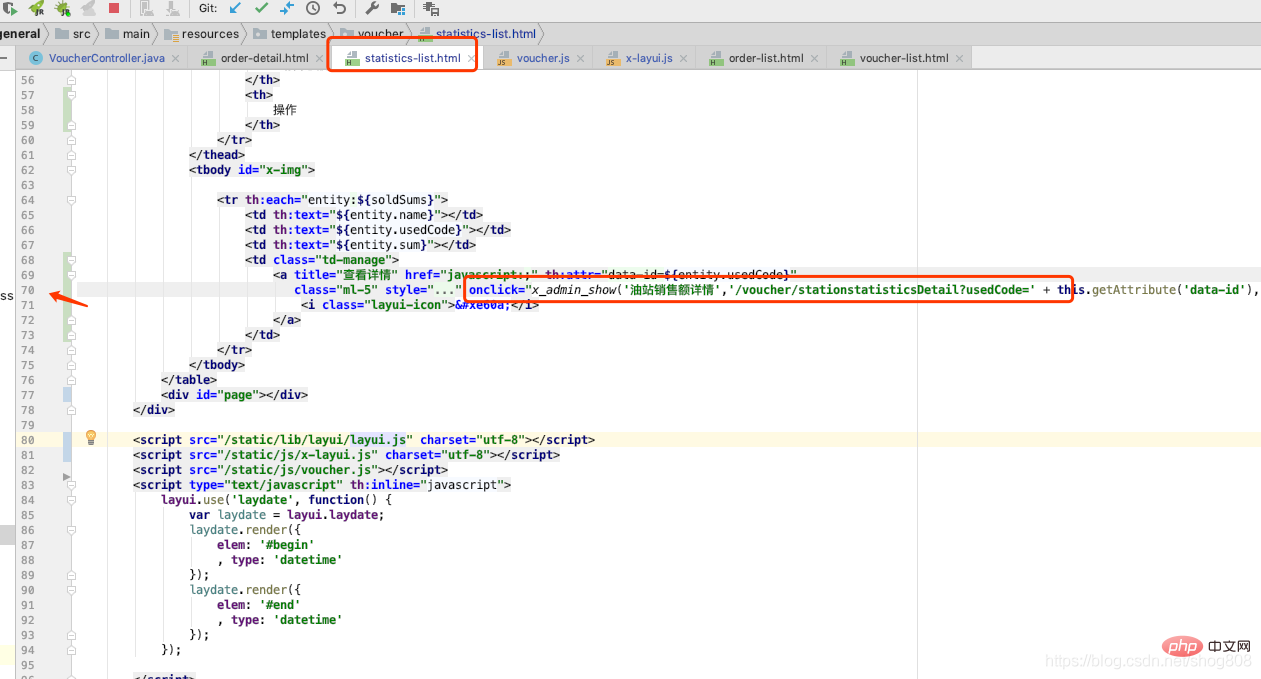
次に、次のようにこれら 2 つのファイルを開きます。 
 実際、この時点では、問題解決に熱心な人々がおそらく、問題の原因は、特定のファイルが導入されていないか、間違って導入されていることが原因であると推測できます。次に、Baidu についても説明します。いくつか問題があり、おそらくそれらはすべて、特定のファイルがインポートされていない、その後解決されたと言っています。それを輸入しています。ただし、上の図に示すように、layui.js (上の図の 80 行目) を導入しましたが、問題はまだ解決されていません。
実際、この時点では、問題解決に熱心な人々がおそらく、問題の原因は、特定のファイルが導入されていないか、間違って導入されていることが原因であると推測できます。次に、Baidu についても説明します。いくつか問題があり、おそらくそれらはすべて、特定のファイルがインポートされていない、その後解決されたと言っています。それを輸入しています。ただし、上の図に示すように、layui.js (上の図の 80 行目) を導入しましたが、問題はまだ解決されていません。
3. 問題解決
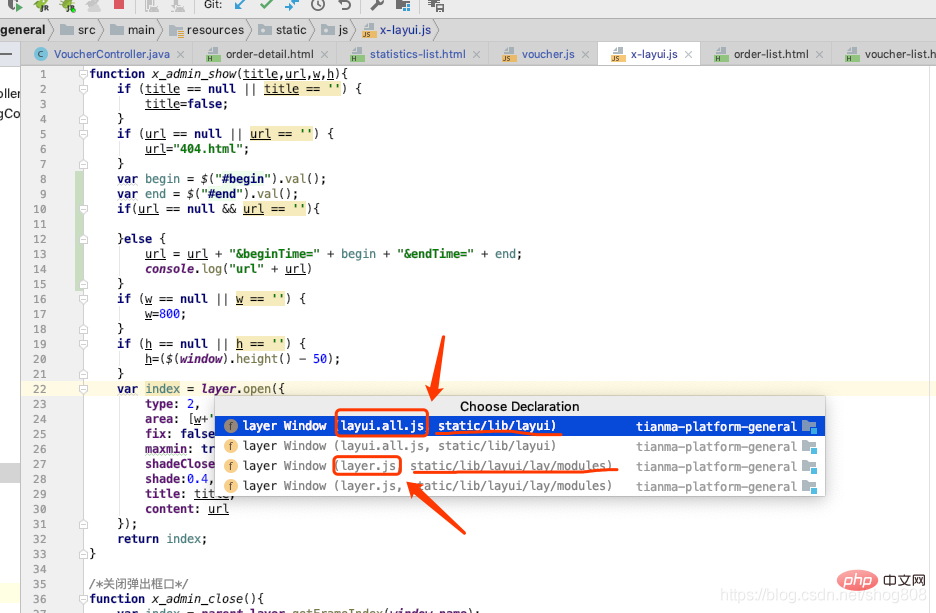
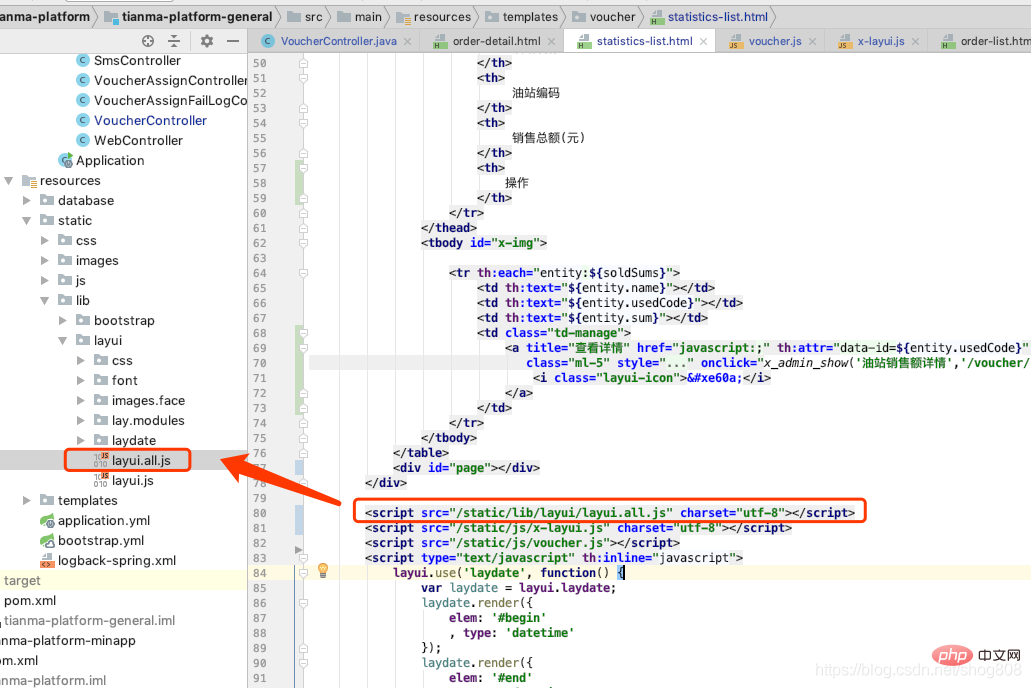
それでは、どのようにして問題を解決したのでしょうか。報告されたエラーはレイヤーが定義されていないため、エラーが報告された行に移動すると思います。アイデアには追跡機能があります。つまり、コントロールマウスを押しながらオブジェクトまたはメソッドをクリックすると、そのソースを追跡できます。以下に示すように
#ここでは、レイヤーが static/lib/layui パッケージのlayui.all.js、または static/lib/layui/lay/modules パッケージのlayer.jsから取得されることを意味します
次に、パッケージの下に static/lib /layui.js を導入しました。エラーが報告されるのも不思議ではありません。
- ---------------------------------- ---------------- ------------------------問題の結論------ ----------------- --------------------------------- --------------- ----------
以上がLauiui エラー報告問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

