ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS z-index の詳細な分析 (例付き)
CSS z-index の詳細な分析 (例付き)
- 青灯夜游転載
- 2020-11-12 17:38:312679ブラウズ

ページ レイアウトを行ったことがある学生は、z-index 属性についてよく知っているはずです。Z-index は、Web ページ表示のための特別な属性です。モニターに表示されるパターンは 2 次元平面であるため、位置属性を表す x 軸と y 軸があります。表示要素の上下の重ね順などの三次元概念を表現するために、z軸の違いを表現するz-index属性が導入されています。要素の重ね合わせ順序における上下の三次元関係を示します。
大きい z インデックス値を持つ要素は、小さい z インデックス値を持つ要素に重ねられます。このプロパティを指定しないで配置されたオブジェクトの場合、正の Z インデックス値を持つオブジェクトはその上にあり、負の Z インデックス値を持つオブジェクトはその下にあります。 (推奨チュートリアル: CSS ビデオ チュートリアル )
簡単なデモンストレーション
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>2 つの p、2 つ目は 50 ピクセル上に移動します。通常の状況は次のようになります。このように

2番目のpが最初のpをカバーし、2番目のpにz-index属性を追加します
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:-5;"><div>結果は次のようになります。 z-index の最も単純なアプリケーションは次のようになります。

位置決めされた要素にのみ有効です
z-index 属性は次のように適用されます。位置決めされた要素 (位置属性値が相対、絶対、または固定であるオブジェクト) は、表示画面に垂直な方向 (Z 軸と呼ばれます) での位置決めされた要素の重なり順を決定するために使用されます。設定された z-index は無効になります。
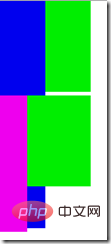
<div></div> <div><div> <p>最初の p の z-index は 2 番目の p の z-index よりも大きいですが、最初の p は位置決めされておらず、その z-index 属性が機能しないため、それでも 2 番目の p によってカバーされます。 p. . </p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1e4fe8e9378310c98376898c90b4454c-2.png" class="lazy" style="max-width:90%" title="CSS z-index の詳細な分析 (例付き)" alt="CSS z-index の詳細な分析 (例付き)" style="max-width:90%" style="max-width:90%" border="0"></p> <h3><strong>同じ z インデックスに対して誰が上がり、誰が下がるのか</strong></h3> <p>同じ z に対して実際には 2 つの状況があります。 index</p> <p>1. どちらの要素も配置されておらず位置が重なっている場合、または両方の要素が配置されていて z-index が同じである場合、要素の位置は重なっており、ドキュメント フローの順序に従って、後の方が優先されます。前のものが上書きされます。 </p><pre class="brush:js;toolbar:false;"><div style="position:relative;width:200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>

#2. どちらの要素にも z-index が設定されていない場合は、デフォルト値が使用され、一方は位置決めされ、もう一方は位置決めされず、位置決めされた要素がカバーされます。配置されていない要素
<div style="position:relative;top:50px;width:200px;height:200px;background-color:#0e0;"></div> <div style=" width:100px;height:100px;background-color:#00e;"><div>

親子関係の処理
親要素の z-index が有効な場合、子要素はz-index が設定されているかどうかに関係なく、要素は親要素と一致します。親要素よりも上になります
<div>
<div>
<div>
</div>
<p>子要素は親要素よりも小さい z-index を設定しますが、子要素は依然として親要素の上に表示されます</p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1e4fe8e9378310c98376898c90b4454c-5.png" class="lazy" style="max-width:90%" title="CSS z-index の詳細な分析 (例付き)" alt="CSS z-index の詳細な分析 (例付き)" style="max-width:90%" style="max-width:90%" border="0"></p>
<p>親要素の z-index が無効な場合 (配置されていない、またはデフォルト値を使用していない)、要素の z-index 設定は配置された子要素が有効になります</p><pre class="brush:js;toolbar:false;"><div style="position:relative;width:200px;height:200px;background-color:#0e0;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>子要素の z-index=-5 が有効になり、親要素によって上書きされます

兄弟間の子要素
兄弟要素の z-index が有効な場合、その子要素のカバレッジ関係は親要素によって決まります
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:5;">
<div style="position:relative;width:50px;height:250px;background-color:#00e;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;background-color:#e0e;z-index:-10;"></div>
</div> Z-index最初の p の子要素のインデックスは比較的高く、その親要素の z-index が 2 番目の p よりも低いため、最初の p の子要素は 2 番目の p とその子要素によって置き換えられます。

#アプリケーション
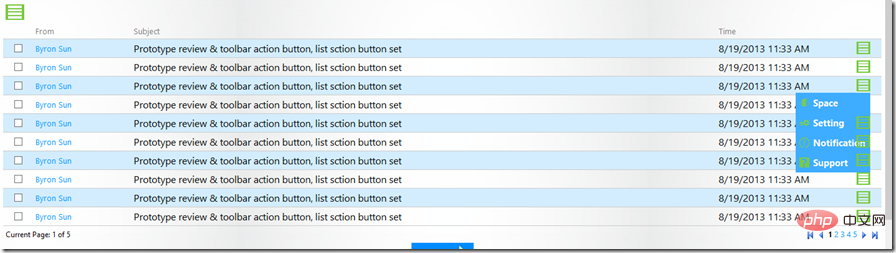
このような間違いがよくあります。表の最後の行に td と p を入れて、クリックしてください。メニューは削除や変更などの操作を行いますが、下の図のようにポップアップ メニューが後続の行の p で覆われてしまうたびに、ポップアップ メニューは画面の上部に表示されません。ページ。
写个简单的例子看看
nbsp;html>
<title>Test</title>
<style>
html,body
{
height:100%;
width:100%;
padding:0;
margin:0;
}
.menu
{
background-color:#0e0;
position:relative;
z-index:10;
}
.options
{
display:none;
position:absolute;
top:
z-index:30;
}
.options div
{
background-color:#00e;
}
</style>
| Name | Age | Options |
|---|---|---|
| Byron | 24 |
Options
Opion1
Opion2
Opion3
Opion4
|
| Byron | 24 |
Options
Opion1
Opion2
Opion3
Opion4
|
| Byron | 24 |
Options
Opion1
Opion2
Opion3
Opion4
|
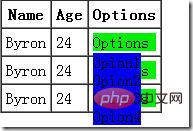
| 期望样式 |  |
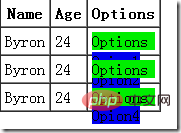
实际样式 |  |
这时候习惯于增大options 的z-index却发现于事无补,为什么呢?因为每个menu的z-index相同,它们的层叠顺序按文档流顺序,无论子元素z-index调到多大,上面menu的options还是会被下面menu遮盖。这时候我的做法一般是把options放到外面,所有的menu用一个,使menu与options没有父子关系,或者干脆在点击menu的时候把它的z-index调大,这样其子元素就不会被遮盖住了。
最后
本文的例子都是以符合W3C的Chrome浏览器做验证,但在IE6,7 z-index的默认值并不是auto而是0,这样会导致很多奇怪现象,这时候就需要考虑这点了。
更多编程相关知识,请访问:编程入门!!

