ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の 4 つの基本的なセレクター タイプとは何ですか?
CSS の 4 つの基本的なセレクター タイプとは何ですか?
- 王林オリジナル
- 2020-11-11 17:46:4014221ブラウズ
CSS の 4 つの基本的なセレクター タイプは、タグ セレクター、ID セレクター、クラス セレクター、ユニバーサル セレクターです。 CSS のセレクターは、基本セレクターと拡張セレクターの 2 つのカテゴリに分類されます。

このチュートリアルの動作環境: Windows 10 システム、CSS3、この記事はすべてのブランドのコンピューターに適用されます。
CSS セレクターは、基本セレクターと拡張セレクターの 2 つのカテゴリに分類され、そのうち 4 つの基本セレクターがあります。
(関連する学習ビデオ共有: css ビデオ チュートリアル)
基本セレクター:
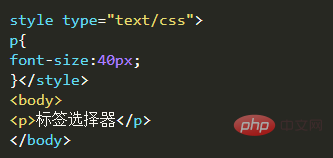
1. タグ セレクター: タグのタイプ用
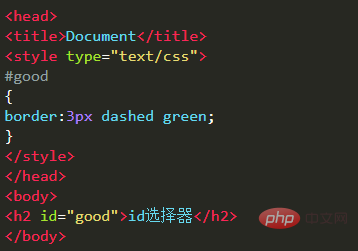
2. ID セレクター: 特定のタグに
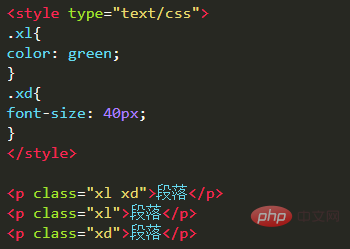
を使用します 3. クラス セレクター: 必要なすべてのタグに
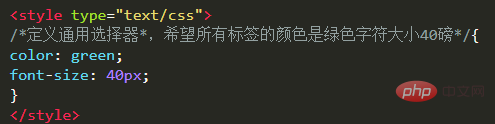
を使用します 4. ユニバーサル セレクター (ワイルドカード文字) ): 適用可能すべてのタグに (非推奨)
タグ セレクター: 完全な HTML ページは多くの異なるタグで構成されており、タグ セレクターはどのタグが対応する CSS スタイルを使用するかを決定します。

id セレクター: 一意の要素 ID に基づいて要素を選択します。先頭に「#」記号が付いています。

カテゴリ セレクター: クラス セレクターは、クラス名に基づいて選択します。 id と非常に似ており、どのタグでも id 属性と class 属性を運ぶことができます。ただし、id 属性は特定のタグによって 1 回だけ参照できます。

ワイルドカード *: すべてのタグに一致します。推奨されません。

関連する推奨事項: CSS チュートリアル
以上がCSS の 4 つの基本的なセレクター タイプとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

