ホームページ >ウェブフロントエンド >Vue.js >vue.js がモバイル アダプテーションを実装する方法
vue.js がモバイル アダプテーションを実装する方法
- coldplay.xixiオリジナル
- 2020-11-11 11:06:013634ブラウズ
モバイル端末適応を実装するための Vue.js メソッド: 1. rem レイアウトを使用し、メインエントランスの [index.html] タグと [
] タグに関連する JS コードを追加します; 2. [lib - を使用します。柔軟】プラグインの実装。

このチュートリアルの動作環境: Windows7 システム、vue2.9 バージョン。この方法はすべてのブランドのコンピューターに適しています。
【おすすめ関連記事: vue.js】
モバイル アダプテーションを実装する vue.js メソッド:
1. 方法 1: rem レイアウト
メインの入り口に次の JS コードを追加します:index.html、
タグ: (標準の 375px 幅適応、100px = で実装) 1rem.) <script>
(function () {
// 在标准 375px 适配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>2. 方法 2: lib-flexible プラグインの実装
1. プラグイン
npm i lib-flexible --save // 载lib-flexible npm install px2rem-loader // 安装px2rem-loader
2 をインストールします。メインで .js に lib-flexible
import 'lib-flexible/flexible'
を導入します。 3. モバイル アダプテーション メタ タグ
<meta name="viewport" content="width=device-width,initial-scale=1.0"> //注意这两个的区别,建议添加下面的meta,反正点击输入框,页面自动缩放 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
をindex.html に追加します。 4. build/util の構成
を変更します。 js で次の 2 つの変更を行います
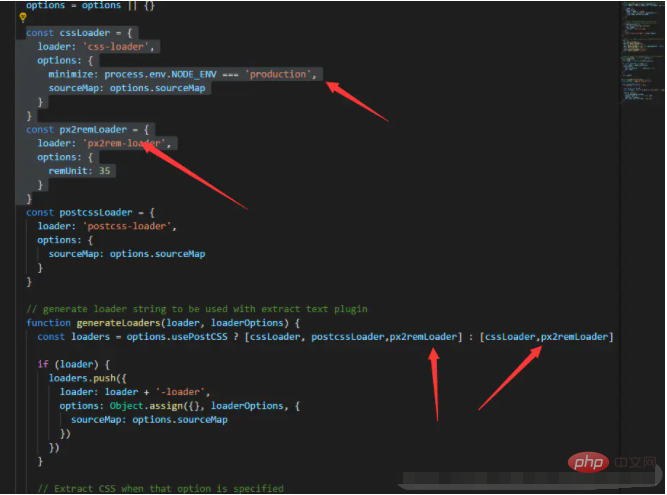
(1)、px2rem-loader を cssLoaders に追加します
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般设置75
remUnit: 35
}
}(2)、px2remLoader
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}をgenerateLoaders メソッドに追加します。変更された場所

5. 再起動
npm run dev // Rerun
ここで注意する必要があります:
1. lib-flexible: rem 用の適応プラグインです。 (例: 750px == 10rem)
2. px2rem-loader: CSS記述時の便宜上、pxを入力すると自動的にremに変換されます。
3. 「px2rem-loader」プラグインを使用すると、rem 変換が正しくないことが判明する場合があります。開発ツールが他のプラグイン変換を設定している可能性がありますので、他のプラグイン変換を目的の変換に設定してください。 [以前にも遭遇したことがある、巨大な穴。 。 。 ]
関連する無料学習の推奨事項: JavaScript(ビデオ)
以上がvue.js がモバイル アダプテーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

