ホームページ >ウェブフロントエンド >Vue.js >vue.jsにjqueryを導入する方法
vue.jsにjqueryを導入する方法
- coldplay.xixiオリジナル
- 2020-11-10 15:55:062883ブラウズ
vue.js に jquery を導入する方法: まず、[package.json] の依存関係に [jquery] を追加し、ターミナルに関連するコードを入力し、次に [module.exports] に関連するコードを入力します。 ]; 最後に、ターミナルで [npm run dev] と入力します。

このチュートリアルの動作環境: Windows10 システム、vue2.5.2、この記事はすべてのブランドのコンピューターに適用されます。
【おすすめ関連記事: vue.js】
vue.js に jquery を導入する方法:
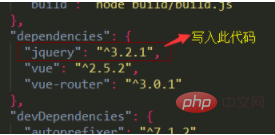
1. まず、package.json の依存関係に「jquery」を追加します: "^3.2.1",

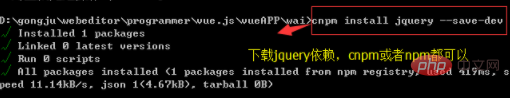
2. npm install jquery – と入力します。 save-dev

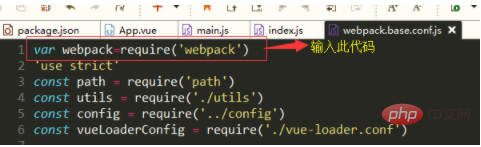
3. ビルド フォルダーで webpack.base.conf.js ファイルを見つけて開き、次を追加します:
var webpack=require(‘webpack’)

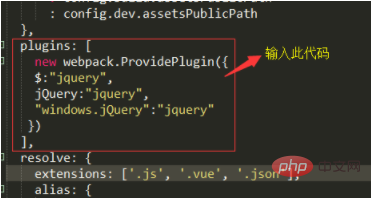
plugins: [
new webpack.ProvidePlugin({
$:”jquery”,
jQuery:”jquery”,
“windows.jQuery”:”jquery”
})
],

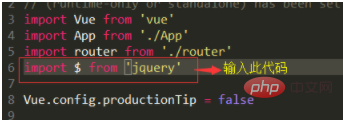
import $ from ‘jquery’




関連する無料学習の推奨事項: JavaScript (ビデオ)#########
以上がvue.jsにjqueryを導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vue.js がマップを移動する方法次の記事:vue.js がマップを移動する方法

