ホームページ >ウェブフロントエンド >Vue.js >vue.js をローカルにダウンロードする方法
vue.js をローカルにダウンロードする方法
- coldplay.xixiオリジナル
- 2020-11-10 11:17:463545ブラウズ
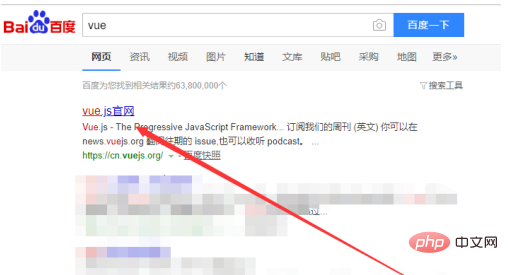
vue.js をローカルにダウンロードする方法: まずブラウザを開いて「vue.js」を検索し、次に「開始」をクリックして「ダウンロード」をクリックし、最後にダウンロード バージョンを選択します。

vue.js】
vue.js をローカルにダウンロードする方法:
1. ブラウザを開きます




関連する無料学習の推奨事項:JavaScript (ビデオ)
以上がvue.js をローカルにダウンロードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

